Прискорення сайту в 100 разів
Як зробити сайт композитним?
Вдала комбінація статики і динаміки
Секрет технології - в оптимальному поєднанні швидкості завантаження статичного сайту і можливостей динамічного сайту. Саме ця зв'язка дає прискорення в х100 раз!

- Сторінка розділяється на 2 складові: динамічну і статичну
- Статична частина кешируєтся і відображається миттєво
- Динамічна частина подгружается в фоновому режимі і кешируєтся в браузері відвідувача
- Розробник розділяє компоненти на статичні і динамічні
- Включає композитний режим
- При першому запиті готова html сторінка зберігається на диск
- При наступних запитах статична частина віддається з диска миттєво, а динамічна подгружается в фоновому режимі
Але вам зовсім не потрібно знати тонкощі технології. Зверніться до нас і ми зробимо це для вас!

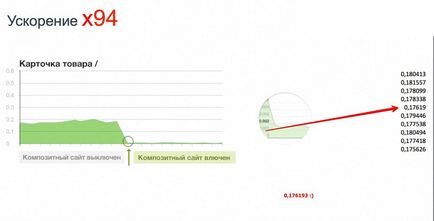
Картка товару: композит включений!
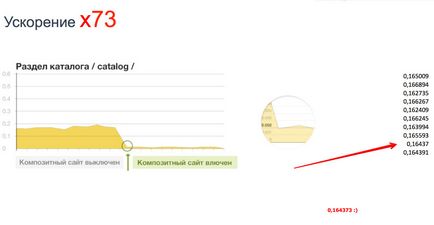
Важливіше бачити, що ваш сайт заробив швидше!

Розділ каталогу: композит включений!
Як включити композитний режим?
Швидко з «1С-Бітрікс»
Щоб сайт заробив у композитному режимі, зверніться до нас. На всіх сторінках вашого сайту з'явиться симпатична кнопка «Швидко« з 1С-Бітрікс ». Це означає, що композитний режим заробив.

Швидко з «1С-Бітрікс»
Кнопка органічно вписується в дизайн будь-якого сайту. Ви можете вибирати дизайн і колір.

Колір і вид - на вибір
Кожен сайт може стати композитним!
Будь-сайт на платформі «1С-Бітрікс» може бути розроблений за композитної технології!

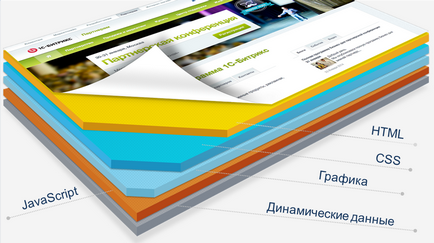
Чому «композитний»?
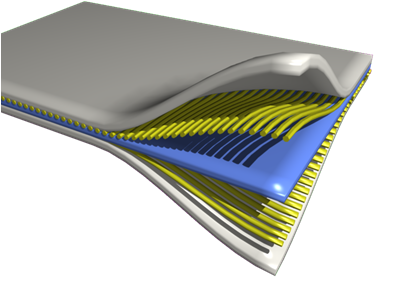
Сторінка - композитний матеріал

В результаті поєднання елементів і матриці утворюється композиція, що відображає як вихідні характеристики компонентів, так і нові властивості, якими ізольовані компоненти не володіють. Створюється нова якість.
Нова схема - «композитні сторінки»
Існуючий функціонал HTML-кешування дозволяє домогтися значного прискорення завантаження сторінок, але має ряд недоліків.
Композитна технологія включила в себе всі переваги HTML-кешування і прибрала його недоліки.
Чому некомпозітний сайт відкривається довго? Система звертається до бази даних, збирає якусь інформацію, щось «підтягує» компонентами. На подібну «збірку» йде багато часу. Сторінка віддається клієнту, лише коли все зібрано разом. Найслабша ланка визначає швидкість віддачі сторінки.
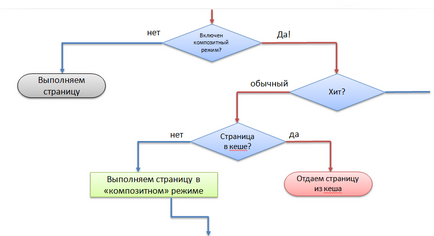
Композитний режим виконання сторінки
Статична частина кешируєтся і відображається миттєво
Поділяємо сторінку на дві складові: статичну і динамічну

Поділяємо сторінку на дві складові
У закеширувалася HTML сторінці в місці динамічних блоків вставляється плейсхолдер з закеширувалася інформацією (новини) або контентом за замовчуванням (рядок кошика).

Тут будуть плейсхолдери
Після завантаження сторінки запускається асинхронний AJAX запит на сервер на цей же URL, але з додатковою ознакою (щоб не потрапити знову в кеш).
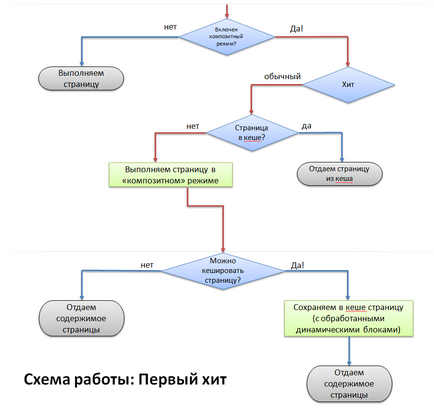
Схема роботи: Перший хіт
Система збирає перший кеш
При першому заході на сторінку система створює копію (знімок, кеш) цієї сторінки. Це готові дані у вигляді статики, де вже нічого не потрібно вибирати, генерувати і підтягувати компонентами.

Схема роботи: Перший хіт
Схема роботи: другий і наступні хіти
Система «вихлюпує» статику
При повторному відкритті сторінки система «вистрілює» статику миттєво - навіть не за частки секунди, а за частки часток секунди. Тут же система робить запити і моментально підвантажує на сторінку зміни.

Схема роботи: Другий і наступні хіти
Увімкніть композитний режим. Ваш відвідувач бачить актуальну інформацію.
За відчуттями користувача - сторінка з'являється миттєво - буквально «вискакує» перед очима. Тут же, практично непомітно для ока, інформація оновлюється. Ця «свіжа» інформація знову кешируєтся. Для наступного відвідувача (хіта) - відкриється ця, вже оновлена сторінка. І знову закешіруется.
динамічні блоки
Віддавати без затримки!
Динамічна інформація (ціна, стан кошика, новина і т.д.) оновлюється у фоновому режимі. Більшість користувачів навіть не помітить змін, поки перегорне сторінку.

До включення композиту

Після включення композиту
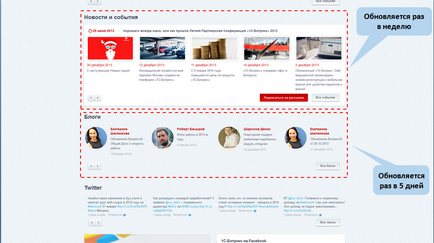
Завантажуються тільки зміни. На будь-якому сайті є статична інформація, яка оновлюється дуже рідко - іноді раз в тиждень, на місяць, а то й на півроку. При включенні композитного режиму така статика віддається миттєво - більше не буде збиратися для сторінки кожен раз.
ITserW- e-commerce студія.
Це означає, що ми не робимо сайти, ми створюємо робочі інструменти для бізнесу. Це і інструменти для продажів - інтернет-магазини, і інструменти підвищення ефективності роботи - портали Бітрікс24, CRM.
Перед створенням магазину обов'язковий маркетинговий аудит, в процесі - використовуємо UX і сервіс-дизайн, після створення - маркетингова і технічна підтримка.
кажуть клієнти
. cотруднічаем з компанією другий рік. кількість клієнтів, які прийшли через сайт росте, зросла і кількість замовлень. Працювати з програмістами фірми приємно.
Малахова Ірина - адміністратор проекту Lormax