Всім доброго дня!
Отже, Ninja Forns - це безкоштовний плагін WordPress, що дозволяє користувачам створювати скільки завгодно складні форми, які не редагуючи жодного рядка коду. Все робиться в простому і зручному візуальному інтерфейсі (англомовному, правда, але для кого це зараз проблема?).
Конструктор форм Ninja Forms
Плагін, як я вже згадувала, безкоштовний, а тому легко знаходиться через адмінку блогу. Ну або ось за цим посиланням. Відразу після установки-активації в меню консолі з'явиться нова менюшка «Forms», в якій і можна створювати нові і управляти вже існуючими формами.
Спочатку нас перекидає в «All Forms». Тут надалі буде список всіх форм, які ви створите, але поки він порожній, а нам саме час перейти до створення першої форми.
Створення нової форми в Ninja Forms
Загальні налаштування
Власне, створення нової форми відбувається на вкладці «Add New». Там, в свою чергу, є ще три вкладки, ми зараз по черзі по ним і пройдемося.
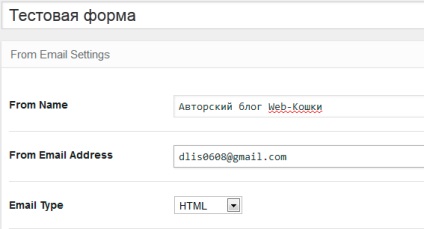
Спочатку ми опиняємося на екрані «Form Settings» - загальних налаштувань нової форми.
Вказуємо назву нової форми і вказуємо деякі параметри відправки:

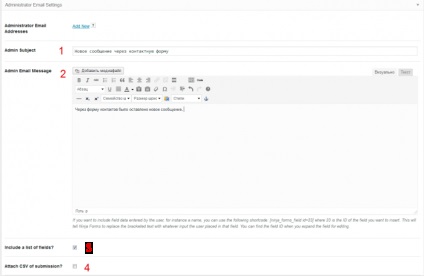
Далі налаштовуємо вид письма, яке буде отримувати адмін сайту і отримали нове повідомлення через форму:

Аналогічним чином налаштовується вид сповіщень, які відправляються на емейл користувача після того, як він залишив повідомлення. Можна написати щось на зразок «Спасибі за Ваше повідомлення, скоро ми прочитаємо його і обов'язково Вам відповімо», ну або хто на що здатний ...
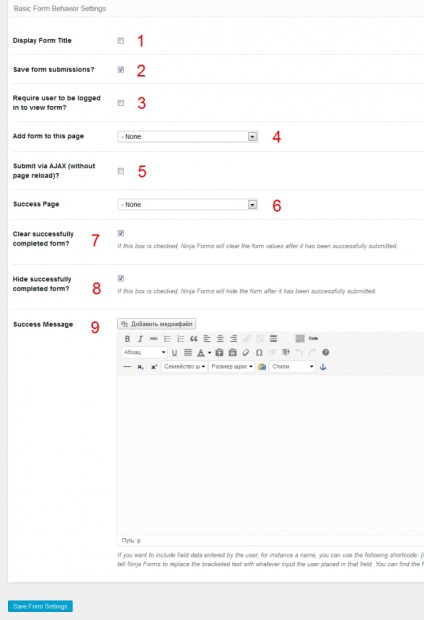
І робимо ще деякі основні настройки:

налаштування полів
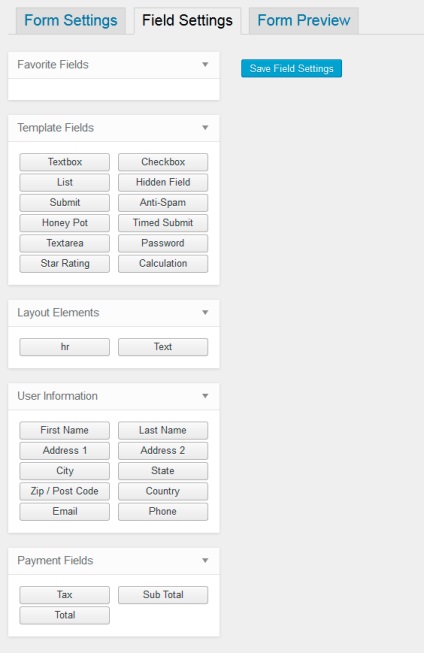
Це наступна вкладка, «Field Settings», де і починається найцікавіше.

Тут інтерфейс простий до неподобства: зліва доступні поля, які можна використовувати для створення форми, праворуч - робоча область, куди вибрані поля будуть додаватися.
Щоб додати в форму потрібне поле, досить по ньому клікнути - воно автоматично переміститься в робочу область, а ви отримаєте доступ до його налаштувань. У межах робочої області поля міняються місцями перетягуванням.
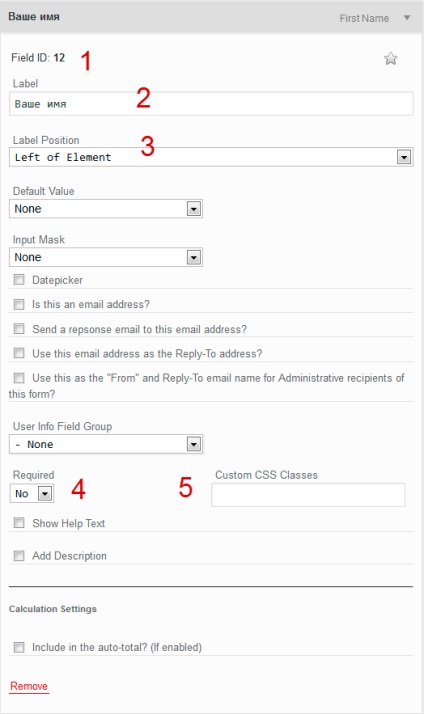
Доступних полів насправді дуже багато, описувати їх все - заняття невдячне, так що вже не буду, вибачте) Для прикладу покажу тільки поле «Ім'я»:

- ID поля, яке можна використовувати в шорткоде для вставки в лист
- Назва поля
- Положення назву щодо самого поля введення
- Чи є поле обов'язковим
- CSS-клас для стилізації поля
Звичайно, це тільки найнеобхідніші настройки, на ділі їх набагато більше, самі бачите. Можна експериментувати з налаштуваннями, а всі зміни відстежувати за допомогою «Form Preview». Натискання на заголовок цієї вкладки відкриє нову вкладку в браузері, де ви зможете оцінити, як виглядає створена форма в бойових умовах - в шаблоні вашого блогу. Тут же можна навіть протестувати її.
До речі, ось тут не все так гладко - не вбудовані в Ninja Forms ніяких хоч скільки-небудь пристойних стилів оформлення і ніяких коштів управління зовнішнім виглядом форми ... Або створювати спеціальні класи для потрібних елементів, або правити файл стилів плагіна, або миритися з непоказним зовнішнім виглядом ...
Після створення форми на вкладці «All Forms» ви знайдете шорткод і функцію для вставки цієї форми в запису або файл шаблону. А для виведення форми в сайдбарі передбачений спеціальний віджет, який поставляється разом з Ninja Forms.
Інші можливості Ninja Forms
Submissions
Тут будуть всі повідомлення, які відправлені через форми на вашому сайті. Зрозуміло, якщо ви дозволили їх збереження.
Import / Export
дозволяє імпортувати вже готові форми з інших ваших сайтів або експортувати їх.
Це здебільшого список службових повідомлень. Їх потрібно перевести на російську, звичайно ж.
System Status
Мені взагалі незрозуміло, навіщо потрібна ця функція - вона показує всю інформацію про систему: версію движка, ПО сервера, версію PHP, встановлені на сайті плагіни і т.д.
Для Ninja Forms існує певна кількість преміум розширень, які значно розширюють і без того значний функціонал. ось як раз їх список на цій сторінці і представлений.
На закінчення
Я почала пост з того, що представила Ninja Forms як альтернативу CF7. Однак це не зовсім вірно.
Ninja Forms вдає із себе куди більш просунутий інструмент в плані різноманіття доступних форм. Тому якщо вам потрібна дійсно проста і зручна форма зворотного зв'язку, то Ніндзя - не найкращий вибір для вас. Тому що функціоналу багато, а ось з настройками зовнішнього вигляду туго.
Зате якщо ви шукаєте потужний конструктор форм і не плануєте обмежуватися тільки формами зворотного зв'язку, то вам варто придивитися до Ninja Forms уважніше.
Насправді, на даний момент для обговорюваного плагіна є тільки один адекватний конкурент - Gravity Forms. Але він комерційний, ціна ліцензії - $ 199. Ніндзя ж з коробки, «забезкоштовно», надає нам функціонал, лише трохи поступається за можливостями.
Однак і тут є підводні камені - якщо прибрати Gravity Forms, ви відразу отримуєте в своє розпорядження величезний арсенал засобів, які свідомо покриють всі ваші потреби, то при використанні Ninja Forms вам, можливо, рано чи пізно доведеться купувати додаткові розширення. І не факт, що це буде вигідніше.
Так що вибір того чи іншого розширення - справа досить серйозне, коли справа стосується преміум-плагінів. Потрібно заздалегідь прорахувати можливі потреби і варіанти використання, а потім вже приймати рішення. Втім, для звичайних блогерів, яким з тих чи інших причин потрібен був простий в освоєнні, потужний і безкоштовний конструктор форм, Ninja Forms може стати оптимальним вибором.
Вдалого дня, джентльмени і леді! Була з вами, як завжди, завжди ваша пухнаста Web-Кішка ...

Дякую за статтю!
Господааа!
Допоможіть будь ласка. Для WordPress шукаю плагін, який би дозволяв відвідувачам заповнювати якусь форму допустимо з 5 рядків. Далі ці рядки автоматично вставлялися б в текстовий документ в потрібні місця (може Word файл). Потім адмін сайту міг би перевіряти отриманий файл, і якщо заповнене все вірно, то схваленням цей файл відправлявся б на пошту відвідувача.
Ось така ось задачка :) Ніяк не можу зрозуміти як зістикувати веб форми з заготовленим шаблоном ((допоможіть плііііз