Сьогодні ми розповімо про те, на що слід звернути при створенні мобільної версії інтернет-магазину. Адаптивний дизайн, як відомо, не розкіш, а важливий тренд і фактор, безпосередньо впливає на успішність бізнесу.
Як же зробити мобільну версію інтернет-магазину найбільш оптимальною?
1. Вивчіть ваших покупців
Це важливо: ви повинні знати, як і коли ваші потенційні покупці заходять на сайт. Чи використовують вони мобільний по шляху на роботу, які саме пристрої воліють, скільки часу проводять в інтернет-магазині, що саме шукають і що купують, яка статистика відмов, яка конверсія і динаміка «мобільних» відвідувань.
Таким чином, вам потрібно дізнатися, який шлях проходять відвідувачі вашого сайту, перш ніж зробити завершальний клік - оформити покупку, або на якому етапі вони сходять з «дистанції».
Дані про мобільному трафіку, а також звіт по багатоканальним послідовностям можна отримати, скориставшись сервісом Google Analytics.
2. передбачити потреби
Дізнавшись про відвідувачів інтернет-магазину більше (які товари вони переглядають, що замовляють), ви зможете передбачити, що саме їм запропонувати. Помістіть, виходячи з отриманих даних, спеціальний заклик до дії на головній сторінці.
3. Ліквідуйте зайві кроки
Використання мобільного інтернету має свою специфіку: в пріоритет у більшості користувачів виходить швидкість і зручність здійснення покупки. Чим менше кроків клієнт пройде до кошика, тим більше шансів, що покупка відбудеться.
Введіть можливість зробити покупку без реєстрації (або максимально її спростите), зробіть так, щоб клієнт міг зателефонувати до кол-центру в один клік. Виключіть необхідність набирати довгий текст: далеко не всі люблять «писати романи» з мобільних пристроїв. І обов'язково зробіть простий і швидкий, в один клік, доступ до кошика.

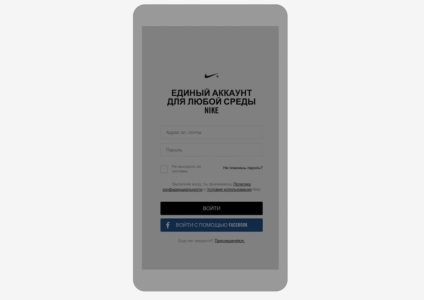
Простота реєстрації в мобільній версії інтернет-магазину Nike
4. Мінімізуйте час завантаження
Мобільна версія інтернет-магазину повинна бути максимально полегшеною - для того, щоб потенційний покупець не нервував в очікуванні завантаження сторінки. Статистика жорстока: до 40% користувачів мобільних пристроїв зізналися, що будуть чекати не більше 3-х секунд.
У приклад можна навести досвід відомого рітейлера Walmart. 2,5 роки тому мобільний сайт інтернет-магазину вантажився більше 7 секунд. Через рік компанія скоротила час завантаження сторінки до 2,9 секунд: розробники поміняли шрифти, оптимізували зображення, підкоригували контент. Підсумок вражає: за кожну смінусованную секунду Walmart отримав плюс 2% конверсії.
Дізнатися швидкість завантаження вашого сайту можна за допомогою сервісу Page Speed Insights.
Те, що добре для комп'ютера, «смерть» для мобільного пристрою. Замість курсору миші - пальці. Протестуйте, наскільки зручно оформляти замовлення таким чином.

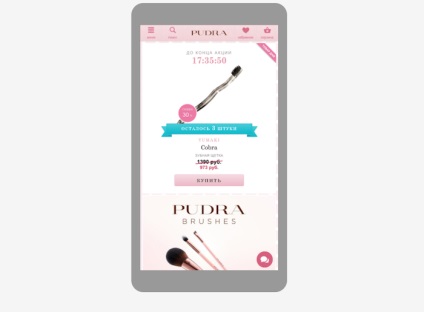
Інформація про товар в мобільній версії інтернет-магазину PUDRA
6. Не урізати контент в мобільній версії
Наповнення сайту повинно бути однаковим: доступ до всього асортименту покупець повинен отримати на будь-якому пристрої. Так, в мобільній версії краще розміщувати ємні опису товару (додаткову інформацію можна заховати в розгортаються підрозділах), можливо, меншу кількість фотографій одного товару. Але важливо, щоб відвідувач сайту міг вибирати точно так же і точно з того ж, що і у версії інтернет-магазину для ПК.
Це ж стосується і іншого контенту, наприклад, інформації для споживачів, відповідей на найбільш часто зустрічаються питання, контактних даних і так далі. Все, що можна, краще скоротити без шкоди для сенсу.

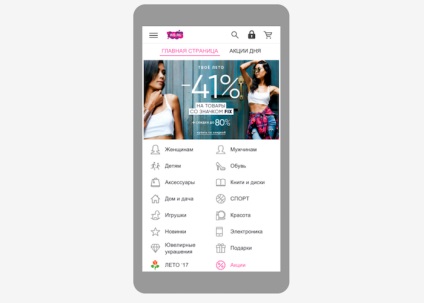
Інформація на головній сторінці мобільної версії інтернет-магазину Wildberries
Поширені технічні помилки при створенні мобільних сайтів:
Невоспроизводимость на мобільних пристроях контент (наприклад, вимагає Flash, або інших підтримуються програвачів). Це сильно розчаровує відвідувачів. Анімований контент можна замінити на HTML5 (подібну анімацію можна створити, наприклад, за допомогою Google Web Designer).
Маленький розмір шрифту. що змушує клієнта застосовувати жести для збільшення масштабу.
Розташовані занадто близько інтерактивні елементи. через що, клікаючи на один з них, можна ненавмисно активувати інший.
Пам'ятайте: мобільна версія інтернет-магазину повинна бути максимально зручною і функціональною. Протестуйте її на комфортність використання, виявите всі, навіть найдрібніші помилки.
Підготувала Вікторія Чернишова.