Вітаю, дорогі друзі. Нещодавно мені попався один замовник, який захотів мати дизайн з паралакс ефектом (jquery.parallax).
Якщо хто не знає, то:
jQuery.Parallax - це бібліотека jQuery, за допомогою якої можна створювати ефект 3D руху на сайті, тобто дизайн виходить більш динамічним і таким, що запам'ятовується.
А слово Паралакс, в науці, означає зміну видимого положення тіла щодо заднього фону в залежності від положення спостерігача.

Відображення сонця у воді зрушено щодо стовпа, це і є Паралакс в природі
Я сам ніколи не стикався з паралакс ефектом і тому довелося з нуля розбиратися в цьому питанні, так як замовник виявився дуже наполегливим 🙂
Існує дуже багато різновидів jQuery.parallax. але для мого макета потрібен саме з ефектом горизонтального руху, коли різні частини фону рухаються з різною швидкістю, тим самим створюючи ефект тривимірності.
У цій статті, я вам покажу, як дуже швидко підключити бібліотеку parallax до свого сайту і як оживити дизайн. А тепер давайте почнемо розбиратися.
1. Принцип роботи jQuery.Parallax

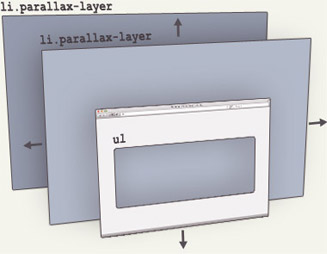
jParallax заснований на переміщенні шарів, які позиціонуються абсолютно (position: absolute;), шари рухаються у відповідь на переміщення миші.
Основна фішка полягати в тому, що через різного розміру шарів, руху виходять з різною швидкістю.
Приклад паралакс ефекту:

2. Підключаємо бібліотеки і створюємо базу для виведення
Для початку створіть два файли, в яких ми будемо вказувати оформлення нашого паралакс ефекту - style.css і index.html.
Зображення (шари), Поиде повинні бути різної ширини, щоб переміщення було з різною швидкістю, але можна зробити і з однаковою шириною і змінювати вже параметр width у кожного зображення окремо.
[Sc name = "728 text»]
[Css]
.parallax-viewport width: 100%;
height: 20em;
background-image: url ( "images / 1.jpg");
>
.parallax-viewport / * Тут не вказана ширина, так як всі шари в моєму прикладі
мають однакову width і height * /
position: relative;
overflow: hidden;
>
.parallax-layer / * Обов'язкове позиціонування для кожної картинки * /
position: absolute;
>
.site_wrap max-width: 48rem;
min-width: 292px;
width: 100%;
margin: 0px auto;
> [/ Css]
У нас шари різного розміру і тому за шириною не буде чітких меж, щоб зробити стиль відображення «з вікна» (як в прикладі вище), треба обернути діви з картинками ось в такий клас:
Ми вказуємо фіксовану ширину, висоту «вікна» і обрізаємо всі частини (overflow: hidden), які виступають за межі нашого вікна. Для наочності я ще оформив моє вікно в рамку, простим бордером і відступом padding.
Ось в принципі і все, налаштувати паралакс ефект дуже просто. Завантажити мої вихідні другого прикладу ви можете за цим посиланням.
Бібліотека jQuery.Parallax має дуже багато можливостей і ось такий зсув, тільки мала частина того, чого можна домогтися за допомогою цієї чудової бібліотеки.
Свої наступні напрацювання я обов'язково опублікую на блозі, а поки підписуйтесь на оновлення блогу. щоб не пропустити нові пости і подивіться приклади цікавих сайтів з використанням jQuery.Parallax:
- stephband.info/jparallax/demos
- tntrailsandbyways.com - Красиве горизонтальне зміщення з затримкою за часом;
- www.thebeatlesrockband.com
- www.housamz.com - точної такий же ефект, як ми з вами робили в цьому уроці, тільки зміщення по осі «y» немає. Щоб відключити зміщення по вертикалі, в файлі jquery.parallax.js змініть параметр yparallax на false. Таким же чином можна відключити і скролінг по горизонталі.
- Одна з різновидів Паралакс ефекту, у мене на сторінці «Книги для вебмастера«. Якщо интерестно, то напишу як таке зробити.
На цьому все, до швидких зустрічей.
[Sc name = "728 text»]