Для початку необхідно створити сторінки, які дадуть нам план дій і розвитку на майбутній курс. Мені хотілося б з вам створити преміум шаблон і показати, що це не так складно і цілком можна робити. Бонусом буде, то що в кінці курсу ви отримаєте повне керівництво до дії для розробки преміум шаблонів і їх продажу на біржах. так що продовжуйте стежити за новими публікаціями.
Створимо сторінки сайту:
- home
- blog
- about
- Contact
- Shortcodes
- Error 404
- page 1 column
- page 2 column
- page 3 column
- portfolio
- Single standard
- Single gallery
- Single video
- Single audio
- Single portfolio
- Single product
- Shop
- Single prodect
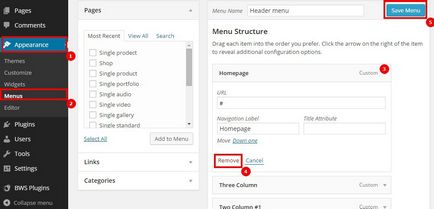
Після створення сторінок заходимо в пункт Appearance -> Menus і видаляємо старі пункти. Після видалення не забувайте натискати кнопку Save Menu.

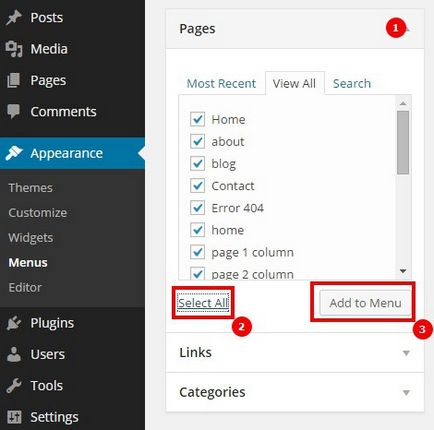
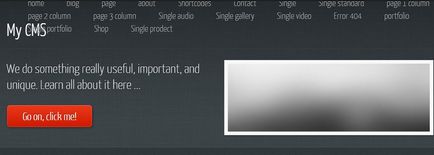
Додайте в верхнє меню сторінки як показано на зображенні нижче.


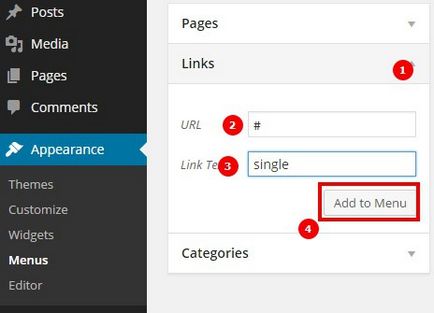
Сформуємо структуру меню, перетягуючи пункти на потрібне місце.

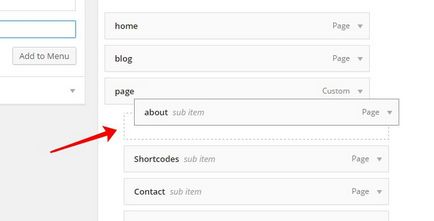
Формуємо структуру з вкладеннями, як показано нижче:
Після формування меню на сайті все поповзло, так як шаблон не містив випадає багаторівневого меню.

Я думаю, правильно буде підчистити шаблон і налаштувати нове меню.
wordpress чистимо код шаблону