
За замовчуванням в WordPress функція посторінковою навігації реалізована не дуже зручно і користувачеві для переходу між сторінками сайту доводиться постійно натискати «Наступна сторінка», «попереднє» або «Раніше», «Пізніше». Щоб уникнути цих незручностей і зробити навігацію більш зручною, функціональною і красивою, можна скористатися популярним плагіном для виведення посторінкового навігації PageNavi.
Звичайно, декого може влаштувати і варіант «за замовчуванням». Але уявіть, що вам захотілося подивитися 50-ю сторінку. Погодьтеся, не дуже зручно 50 разів натискати на «наступна». Для цього і потрібен плагін PageNavi. Він не тільки полегшує переміщення по сторінках сайту для користувачів і покращує дизайн. але і додає деяку кількість сторінок другого рівня вкладеності. А це досить важливо для тих, хто займається продажем посилань.
Після установки цього корисного плагіна посторінкова навігація матиме вигляд:
Погодьтеся, так набагато краще. Причому це тільки початковий варіант. Але ж можна налаштувати вигляд посторінковою навігації так, щоб вона гармонійно вписувалася в дизайн вашого сайту. Та й як може бути інакше, якщо ми говоримо про блог вебмастера?
Як встановити і налаштувати плагін для виведення посторінкового навігації PageNavi.
Для початку потрібно скачати плагін PageNavi з офіційного сайту собі на комп'ютер і розпакувати архів. В результаті ви отримаєте папку PageNavi з декількома файлами. Далі налаштовує з'єднання з хостингом за допомогою ftp-менеджера FileZilla і заливаємо її на сервер. в директорію / wp-content / plugins /.
Після чого відкриваємо адмін-панель WordPress, заходимо у вкладку плагіни, знаходимо PageNavi і натискаємо «активувати».
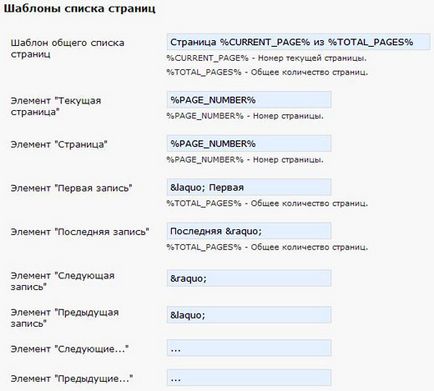
Після цього посторінкова навігація буде виводитися на цих сторінках. Але найчастіше її оформлення не вписується в дизайн блогу, тому її потрібно налаштувати. Для цього відкриваємо в адмінці блогу «Налаштування» і вибираємо пункт «Список сторінок». Відкриється таке вікно:

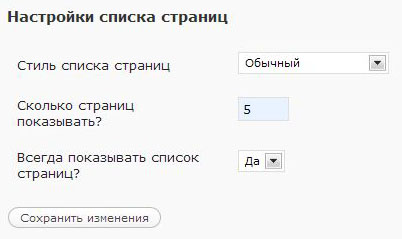
У ньому ви можете внести зміни на свій смак. Наприклад, прибрати слово «сторінка» в першому рядку або взагалі її очистити і т. Д. Загалом експериментуйте, поки не отримаєте варіант, який вас влаштує. Для цього блогу я залишив все як є. Нижче вкажіть стиль списку сторінок, скільки сторінок показувати і натисніть зберегти.

Можете змінити колір тексту, фону, чи буде змінюватися колір тексту після наведення курсору і т. Д. Після того, як внесете всі зміни, збережіть файл і оціните результат. До речі, значно полегшить роботу плагін FireBug для браузера Firefox.