Для розробників важливо знати і розуміти як використовувати браузерні стредства розробки. У цьому уроці я представлю ознайомлю вас з Chrome Developer Tools. Вам необхідно освоїти основи, починаючи з розмітки і стилізації веб-сторінки.
Замітка для вже використовують вебінструменти .. Метою цього уроку є базове ознайомлення з інструментами розробника Chrome. Якщо ви використовуєте інші браузерні вебінстументи, такі як Firebug в Firefox або засоби розробки в IE, то багато з цієї інформації буде для вас знайомим.
вступ
Інструменти розробки дозволяють вам інспектувати все що тільки можна на сторінці. Наприклад ви можете:
Початок роботи з інструментами розробника
Зверніть увагу: в цьому уроці використовується версія Canary Chrome. Таким чином, деякі функції з цієї статті можуть бути відсутніми в хром.
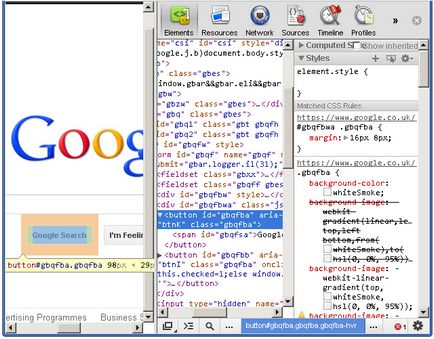
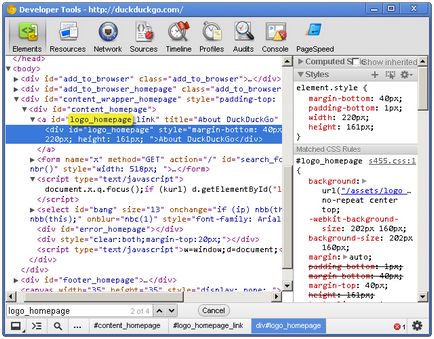
Спочатку давайте погляне на вміст панелі Elements. давайте розберемося з невеликими керуючими елементами зверху і знизу. На зображенні проставлена нумерація для різних елементів Пользовательского інтерфейсу.
Непогано було б вибрати висновок, який вам звичний. Натисніть внизу-зліва на куточок і зверніть увагу як панель інструментів відкріплюється від основного вікна - що відмінно підхід для використовують кілька моніторів. Натиснути та утримувати лівою іконки дозволяє прикріпити її справа:

панель Elements
Давайте ознайомимося з цією панеллю. Взляніте НЕ скрін, цифрами відзначені частини панелі Elements. які поясню нижче:
Розділ font section виводить тільки шрифти, які повинен завантажити браузер.
додаткова інформація
зміна DOM
Зміна DOM всередині панелі Elements досить-таки зрозумілий процес. Для видалення нода, клікніть на ньому правим кліком і виберіть Delete node. Очевидно, що видалення батьківського нода видалить його спадкоємців. Корисне: Ви також можете натиснути кнопку Del на клавіатурі для видалення обраного нода.
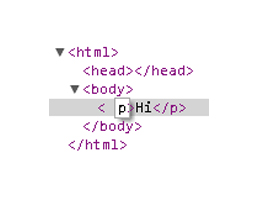
Зміна типу елемента можлива при подвійному натисканні на назву елемента. Наприклад: p-тег параграфа. При зміні елемента з одного в інший тім автоматично змінює відкриває і закриває теги.

Додати атрибути можна правим кліком на елементі і вибравши Add attribute. Курсор негайно розташується в потрібному місці і ви можете почати додавати до елементу необхідні атрибути, наприклад: class = "title". Натискання кнопки tab розташує курсор на наступній позиції атрибута.
Редагування атрибутів схоже з додаванням. Знайдіть атрибут для редагування і двойниі клацанням змініть його ім'я або значення.
Редагування сирого HTML можна зробити правим клацанням на елементі і вибрати Edit as HTML.
знаходження елементів
Інструменти розробника мають в розпорядженні корисні техніки для знаходження елементів в документі. При наведенні на елементи в панелі Elements починає підсвічуватися відповідний елемент на сторінці.

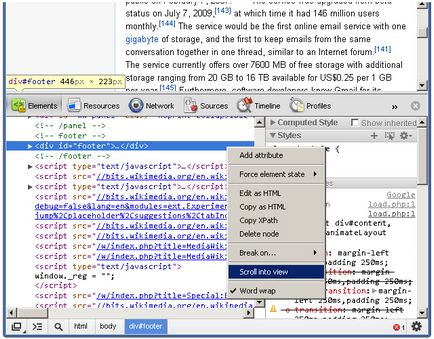
Іноді шукані елементи бувають невеликі, тоді рятує функція Прокрутити для огляду Scroll into view - її можна знайти всередині контекст-меню.

Інструменти розробника мають функцію пошуку. При фокусі на панелі інструментів розробника натисніть Control + f, щоб відкрити вікно пошуку. Або в маках Command + Option + f (. + F) Це просте вікно пошуку.

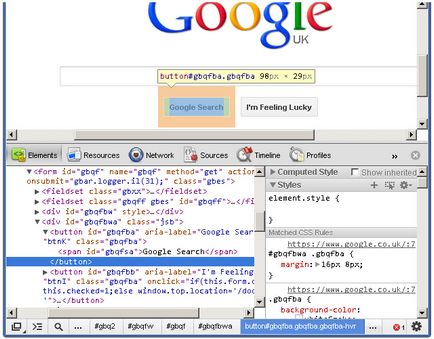
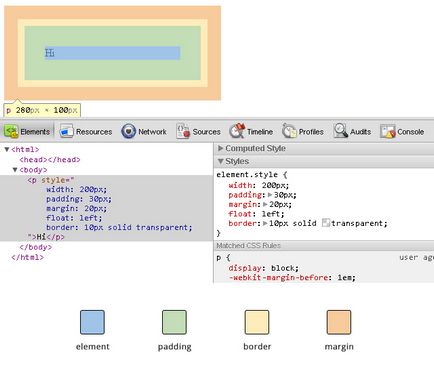
Перш ніж ми перейдемо до панелі стилів (праворуч) від вкладки Elements. ми можемо отримати деяку інформацію про стилях прямо від елемента, якщо в стилях для нього вказані поля, відступи і межі. При наведенні на один з цих елементів дає нам таку прямокутну модель:

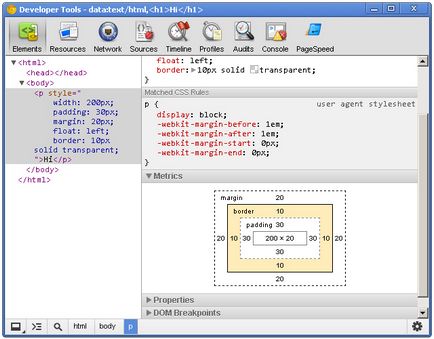
Давайте перейдемо на панель Elements вкладка "Metrics".

Вона дозволяє вам дивитися глибше і з'ясовувати чому елемент рендерится саме так. Також це відмінний інструмент для навчання; якщо ви ще не бачили CSS Box Model. тоді диаграма Metrics - це відмінний візуальний помічник.
Панель Metrics дозволяє переглядати габарити елементів, поля, межі та відступи. Зверніть увагу як ви можете підсвічувати окремі шматки для візуального відображення в браузері. Діаграма Metrics також видає піксельні розміри для кожної частини елемента, наприклад правило стилю padding: 10px 5px (10px знизу і зверху, 5px справа і зліва) покажуть точні вимірювання для кожної сторони елемента.
Установка стильової інформації
Переглядати стильову інформацію весело, але можливість негайно редагувати її для будь-якого елемента - це щось неймовірне. Не важливо - робити це заради самоосвіти, експериментувати з дизайном або що-небудь ще - можливості дані нам засобами розробника - це щось приголомшливе.
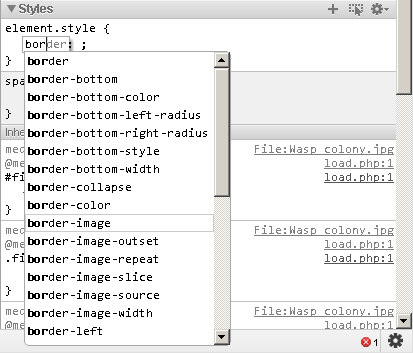
Переконайтеся, що панель Styles відкрита і клацніть трохи правіше фігурної дужки. Ви побачите, що курсор автоматично розташує себе так, що можна відразу написати параметр для стилю. Введіть ім'я параметра, натисніть tab, щоб пересунути курсор на наступну позицію і введіть значення. Я збираюся додати такий CSS:

При наборі назви параметра, Chrome видає підказку і можна використовувати автозаповнення. Натискання tab вибирає блізжайшее соответсвтіе надрукування і пересуває курсор на місце значення. При натисканні правої стрілки курсор залишиться на позначці параметра але заповниться блізжайшіх відповідним значенням надрукування.
Заповнити форму також працює і з параметрами. Наприклад, комбінація "pos" * tab * "fi" * tab * створить параметр стилів position: fixed. При введенні пікселів / відсотків, наприклад 15% або 10px, можна збільшувати або зменшувати ці значення використовуючи стрілки вгору-вниз. Для збільшення на 10 використовуйте шифт + стрілка вгору.
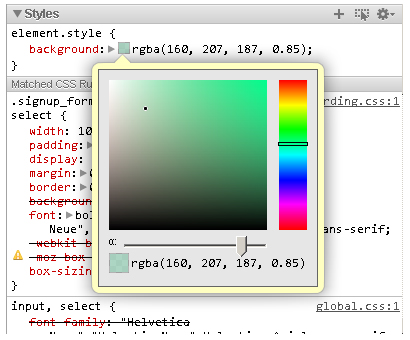
Зміна значень кольору можлива після його введення і натисканні на кольоровому квадратику зліва від значення - з'явиться це the small, colored square to the left of the value to bring up the color picker tool. You can also toggle between color value formats by shift + clicking the small colored square.

ви можете створити нове правило стилів натиснувши на іконку + в панелі стилів. Розмітка має вигляд:
Автоматично сегенерірует наступне:
Автоматично сегенерірует наступне:
Звичайно ж стильові правила можуть бути змінені за бажанням. Панель Elements дає багато можливостей управління структурою і стилем сторінки, але інструменти розробника дають набагато більше необхідного для нашої роботи.
панель ресурсів
Панель Resources показує який ресурс використовує сторінка. Давайте поглянемо на те, як це відбувається.
додаткова інформація
Інструменти розробника also has a search feature.
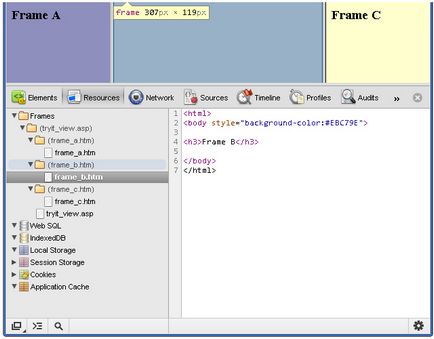
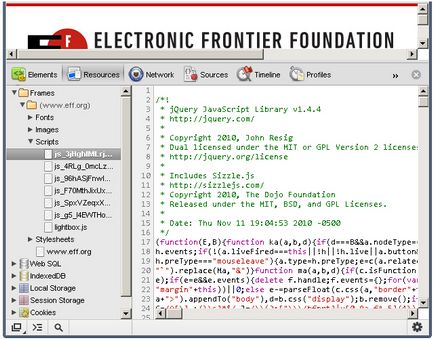
Незважаючи на непоширених використання фреймів в сучасних сайтах, необхідно розуміти як інспектувати сторінку з набором фреймів. У наступному зображенні, зверніть увагу на сторінку з колонками, де кожна колонка є фрейм:

Можна зберегти ресурс на свій комп'ютер
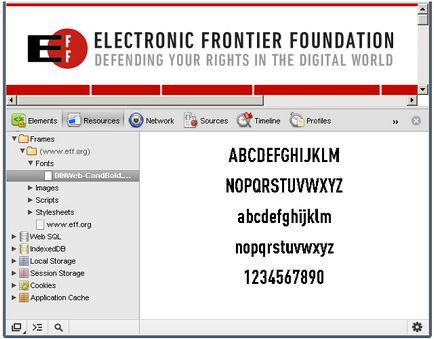
Важливо розуміти, що системні шрифти, такі як Arial або Helvetica не відображаються в Fonts; розділ шрифтів показує тільки шрифти завантажуються браузером.

The font scales so that it can fit within the resource content area; therefore, resizing the resource content area also resizes the asset!
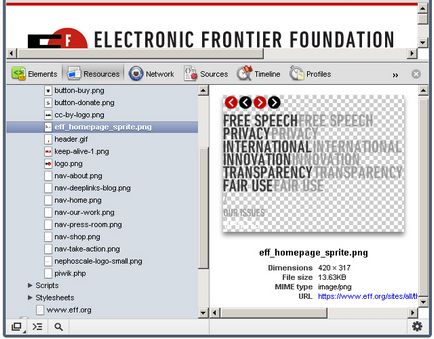
зображення

При натисканні на JS файл виводиться його вміст і більш нічого.

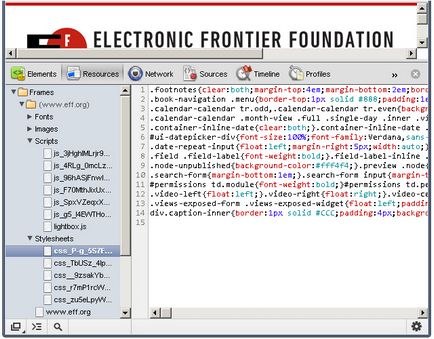
Ви можете переглядати різні стилі, завантажені браузером для веб-сторінки.

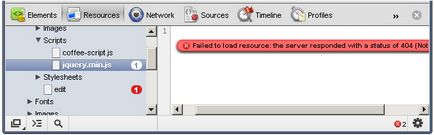
Ресурси, які не змогли завантажитися
У разі, якщо браузер не зміг завантажити окремий ресурс через проблеми з мережею або помилок розробника.

Коли це трапляється, то з'являється маленька червона повідомлення праворуч від об'єкта. Номер показує кількість помилок і вміст панелі видає більше інформації про помилку.
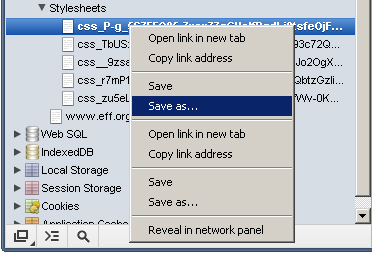
Кожен ресурс має контекст меню; при правом натисканні на ресурсі виникає меню, схоже на це:

Ви можете зберігати ресурс в свій комп'ютер, відкривати ресурс в новій вкладці і робити багато другий действи. При подвійному натисканні на ресурсі, відкривається об'єкт в новій вкладці.

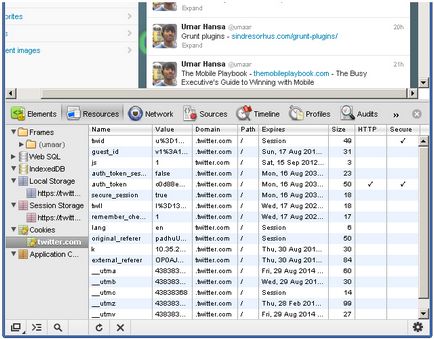
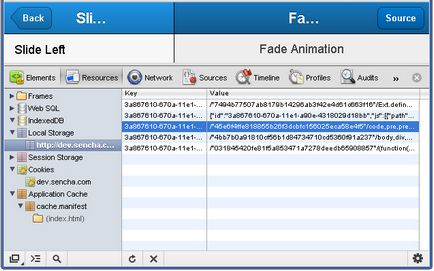
локальна пам'ять

Значення для цього ключа починається з:
Steve Souders написав про зберігання об'єктів в локальному сховищі (англ.); це цікаве і чудове використання локального сховища, яке може поліпшити швидкодію сайту особливо на мобільних пристроях.
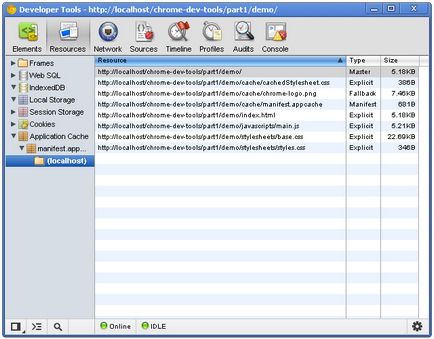
Кеш додатки

Тут є три колонки які показують:
- Resource - повний шлях до ресурсу. Розширення файлів - зазвичай об'єкти і хтмл файли. Один з ресурсів - це файл-маніфест!
- Type - може відрізнятися. Тип "Manifest" - це унікальний тип файлу, який є тільки у маніфесту. Інший тип - explicit. ресурси, які явно визначені в маніфесті. Тип fallback показує ресурс, який діє як резерв для іншого ресурсу. Тип Master - це ресурс, який запускає кеш самої сторінки.
- Size - розмір ресурсу в кілобайтах або байтах.
скоро продовження
У другій частині розглянемо ще панелі і зосередимося трохи на швидкодії для поліпшення користувальницького враження (так я перевів UX :)
Новина. Курс Інструменти розробника Хром! Крім цього відкрилася чудова школа Інструментів розробника Хром. в якій можна все це вивчити, від вас потрібно лише знання англійської мови.