Поговоримо про те, як поміняти місцями горизонтальні і вертикальні блоки в CSS.

Дуже часто макет сторінки містить сайдбар справа і основний вміст зліва. Однак для розкрутки краще, щоб заголовки і значима інформація йшли якомога раніше в коді. Через це виникає необхідність візуального зміни послідовності елементів.
Поміняти місцями дві колонки зовсім нескладно, для цього потрібно відправляється направо першій колонці додати в CSS 'float: right', а якщо сайт зверстаний на Bootstrap, то їй досить додати клас «pull-right». Простенький приклад.

Але як же бути, якщо необхідна вертикальна перестановка блоків?
Насправді навіть для такої мети є майже кросбраузерності спосіб. А допоможе в цьому табличне представлення блоків.
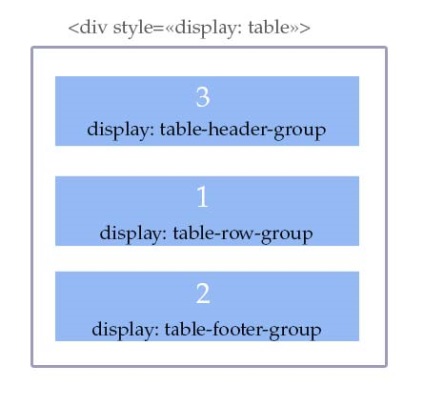
Блоку, обрамляють всю конструкцію, потрібно додати «display: table», а внутрішнім блокам такі «табличні» властивості:
- display: table-header-group - блоку, який повинен бути вище всіх;
- display: table-row-group - блоку, який буде йти посередині;
- display: table-footer-group - самому нижньому блоку.

Варто зазначити, що у внутрішніх блоків не буде працювати margin, тому якщо потрібно зробити відступ, до до батьківського блоку додається border-spacing (див. Приклад.)