Малювання в InDesign
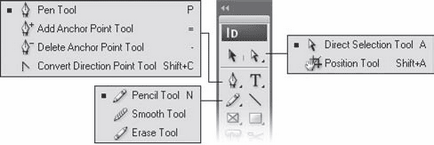
Яким же чином ми створювали векторні криві і які інструменти для цього можна використовувати? Створенням і редагуванням векторних контурів займається кілька інструментів (рис. 14.4).

Мал. 14.4. Інструменти Adobe InDesign для роботи з векторною графікою
До них, звичайно ж, можна додати інструменти створення найпростіших форм (прямокутників, еліпсів і багатокутників), оскільки ці фігури також є векторними контурами, і навіть інструменти роботи з текстом, адже текст можна перетворити в векторні криві за допомогою команди меню Type -> Create Outlines (Текст -> Створити векторні контури).
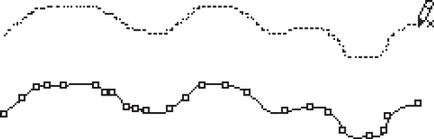
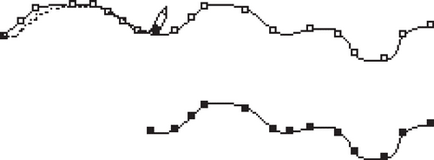
Найпростішим з інструментів роботи з векторними кривими є Pencil (Олівець), за допомогою якого можна просто «намалювати» лінію бажаної форми. Як видно на рис. 14.5, інструмент Pencil (Олівець) не тільки найпростіший, але і самий неточний інструмент: отриманий векторний контур зовсім не такий гладкий, як нам би хотілося, і містить дуже багато точок. Частково виправити ситуацію можна, звернувшись до налаштувань інструменту, які доступні при подвійному натисканні кнопкою миші на ньому.

Мал. 14.5. Процес роботи з інструментом Pencil (Олівець) (вгорі) і намальований векторний контур (внизу)
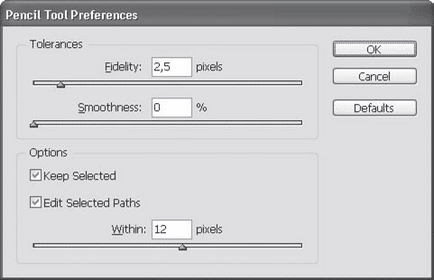
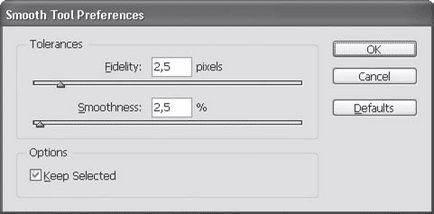
Повзунок Fidelity (Якість) визначає, наскільки гладкою буде намальована нами крива. Чим більше значення поля, тим більше гладкою вона буде в результаті, оскільки інструмент буде ігнорувати невеликі переміщення миші - наприклад, тремтіння рук. На рис. 14.6 вибрано значення 2,5 пікселя - це значить, що всі рухи менше 2,5 пікселів будуть просто ігноруватися; чим вище значення, тим більш гладким і плавним виявиться результат, але дрібних «зазубрин» ми намалювати, можливо, вже не зуміємо.

Мал. 14.6. Налаштування інструменту Pencil (Олівець)
Інший спосіб згладити намальовану криву - це використовувати повзунок Smoothness (Згладжування). Після створення векторного контуру інструментом Pencil (Олівець), до нього може бути автоматично застосовано згладжування - зменшення кількості точок, спрощення кривої. При значенні 0% згладжування застосовуватися не буде, а при значенні 100% буде застосовано максимальне згладжування.
Основна проблема при роботі з інструментами, подібними Pencil (Олівець), - неминучий вибір між гладкістю і точністю малювання. Ми можемо зберегти криву саме такою, якою ми намалювали її на екрані, але отримаємо велику кількість точок і дрібні помилки - адже будуть відображені всі тремтіння і нерівності руху. Або ж, використавши згладжування, ми можемо отримати гладку криву з невеликою кількістю точок, але вона вже не буде в точності повторювати намальований нами контур і дрібні деталі намальованою лінії можуть сгладиться і зникнути.
Подібний вибір присутній завжди, і домогтися точного, гладкого і простого контуру одночасно можна, тільки малюючи вручну, створюючи окремі точки і налаштовуючи сегменти між ними.
Прапорець Keep Selected (Залишити виділеним) дозволяє автоматично виділити намальований контур, так що ми можемо продовжити працювати з ним, а прапорець Edit Selected Paths (Редагувати виділені криві) дозволяє за допомогою інструменту Pencil (Олівець) домальовувати фрагменти до вже існуючих кривих, замикати незамкнуті і т. Д. (Для цього попередньо потрібно їх виділити будь-яким інструментом). Повзунок Within (В межах) визначає максимальну відстань, на якому інструмент буде редагувати існуючий векторний контур, а не створювати новий; значення відстані задається в пікселях.
У всіх випадках, коли настройки чутливості інструментів задаються в пікселах, маються на увазі екранні пікселі. Таким чином, чим більше масштаб відображення і чим більше зображення на екрані, тим точніше (по відношенню до векторного контуру) ми можемо працювати.
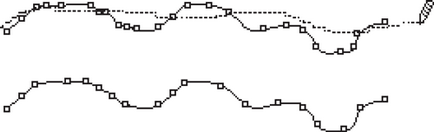
Інструмент Smooth (Згладжування) дозволяє вручну згладити намальовану криву - спростити її і зменшити кількість використаних точок (рис. 14.7). Однак на відміну від автоматичного згладжування ми можемо активно впливати на процес: згладити якісь фрагменти кривої сильніше, провівши по ним інструментом кілька разів, або взагалі не згладжувати якийсь фрагмент, не проводячи по ньому інструментом.

Мал. 14.7. Процес роботи з інструментом Smooth (Згладжування) (вгорі) і згладжений векторний контур (внизу)
Налаштування інструменту Smooth (Згладжування) (рис. 14.8), також викликаються подвійним клацанням на інструменті, ідентичні налаштувань інструменту Pencil (Олівець), але простіше: інструмент Smooth (Згладжування) не може застосовуватися для «домальовування» кривих і не має таких налаштувань.

Мал. 14.8. Налаштування інструменту Smooth (Згладжування)
Нарешті, інструмент Erase (Стирання) дозволяє видалити частину існуючого контуру, як би «стерти» його (рис. 14.9). Цей інструмент не має налаштувань.

Мал. 14.9. Процес роботи з інструментом Erase (Стирання) (вгорі) і векторний контур з віддаленої частиною (внизу)
Розглянуті інструменти, звичайно ж, придатні для побудови тільки найпростіших, неточних і неохайних контурів. Якщо замість миші ми будемо використовувати графічний планшет, то точність підвищиться, однак традиційним методом все ж є використання інших інструментів. Щоб повністю розуміти механізм роботи цих інструментів, ми ще раз ненадовго звернемося до теорії векторних кривих.
Як видно на рис. 14.10, існує ще один важливий елемент кривої - власне вектор, від якого і пішла назва всієї технології. Довжина і напрям вектора визначають форму сегмента кривої. Якщо у сегмента є тільки один вектор (з однієї зі сторін), то він може плавно зігнути сегмент в якусь сторону; два вектора (з обох сторін сегмента) можуть зігнути сегмент більш складним чином, і навіть зав'язати в петлю. (Перевірити можна, використовувати не рекомендується: це може викликати помилки в обробці кривих при подальшій роботі.)
Мал. 14.10. Будова векторної кривої
При справжньою, професійній роботі з векторною графікою ми будемо постійно мати справу з точками і векторами: додавати, видаляти і переміщати точки для створення необхідного контуру, змінювати довжину і напрямок векторів для досягнення необхідної форми сегментів.
Для роботи з точками використовується інструмент Direct Selection (Виділення безпосередньо), про який ми вже згадували при роботі з групами об'єктів. На відміну від звичайного інструмента Selection (Виділення), який виділяє криві цілком, інструмент Direct Selection (Виділення безпосередньо) виділяє окремі точки, сегменти і вектори - і, відповідно, працює з ними.
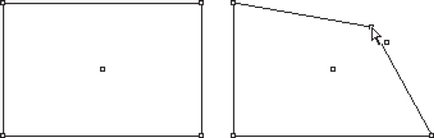
На рис. 14.11 показано, як можна змінити форму об'єкта (прямокутник, намальований відповідним інструментом) за допомогою перетягування точки інструментом Direct Selection (Виділення безпосередньо). Точно так само можна змінити форму будь-якій векторній кривої - просто виділити точку або кілька точок інструментом Direct Selection (Виділення безпосередньо) і перетягнути їх в інше місце.

Мал. 14.11. Зміна форми контуру перетягуванням точки за допомогою інструменту Direct Selection (Виділення безпосередньо)
На прикладі, наведеному на рис. 14.11, всі сегменти кривих мають пряму форму, оскільки вектори точок - нульової довжини, вони не видно і не роблять впливу на форму сегментів. Трохи пізніше ми дізнаємося, як перетворити прямий відрізок кривої в вигнутий.
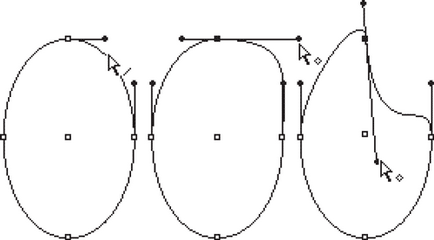
Виділивши точку або сегмент, ми можемо бачити вектори, що визначають форму сусідніх сегментів. Тим же інструментом можна перемістити точку на кінці вектора, змінюючи його довжину і напрямок, а значить - змінюючи форму сегм тов кривої. Приклад такого редагування показаний на рис. 14.12.

Мал. 14.12. Редагування форми сегментів кривої інструментом Direct Selection (Виділення безпосередньо): виділення сегмента (зліва). зміна довжини вектора (в центрі). зміна довжини і напрямку вектора (праворуч)
В останньому прикладі на рис. 14.12 можна помітити, що зміна напрямку вектора вплинуло відразу на два сегменти, оскільки напрямок змінили обидва вектори. виходять з точки. Це сталося через те, що дана точка векторної кривої була гладкою (smooth). плавно.
З іншого боку, така точка не дозволить нам створити кут - для нього потрібно, щоб вектори однієї точки були направлені в різні боки. Така точка буде називатися перегином (cusp), і створити її можна, якщо розірвати зв'язок між двома векторами (рис. 14.13). Для цього ми можемо утримувати клавіші Ctrl і Alt при перетягуванні вектора або скористатися спеціальним інструментом Convert Direction Point (Зміна типу точки).

Мал. 14.13. Редагування форми кривої зі збереженням (в центрі) і з розривом (праворуч) зв'язку між векторами
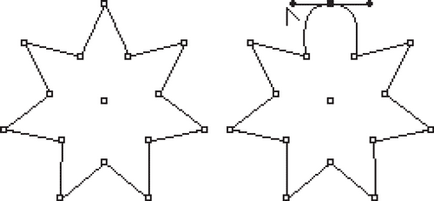
Одного разу знищену зв'язок між векторами можна відновити і перетворити точку з перегином в гладку точку - знову за допомогою того ж інструменту Convert Direction Point (Зміна типу точки), яким можна «витягнути» з точки нову пару векторів на зміну старій. Нові вектори знову будуть пов'язані, а точка стане гладкою. Таким же способом можна перетворити прямі сегменти в вигнуті, створивши вектори в тих точках, де їх не було раніше (вірніше, де довжина векторів була нульовою) (рис. 14.14).

Мал. 14.14. Перетворення прямих сегментів в вигнуті інструментом Convert Direction Point (Зміна типу точки)
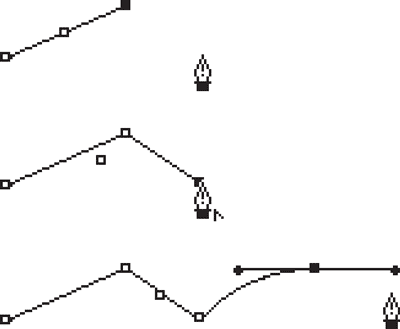
Створенням нових точок і нових векторних контурів займається інструмент Pen (Перо). Клацаючи інструментом на вільному місці сторінки, ми можемо створювати точку за точкою, а якщо утримати клавішу миші натиснутою і провести інструментом в сторону - ми створимо вектори для нової точки (рис. 14.15).

Мал. 14.15. Процес створення нового векторного шляху інструментом Pen (Перо)
Створюючи точку за точкою і повернувшись у вихідну точку (з якої почали), ми можемо замкнути векторну криву. Точно так само ми можемо використовувати інструмент Pen (Перо) для «домальовування» існуючих векторних кривих, замикання незамкнутих контурів і т. Д.
За канонами «традиційної» векторної графіки незамкнутим кривим можна призначити заливку. Такого підходу до сих пір дотримуються деякі програми (наприклад, програми фірми Corel: в них можна призначити заливку незамкнутому об'єкту, але відображатися вона не буде). У програмах Adobe нам дозволено призначати заливку будь-яких об'єктів, що дозволяє створювати цікаві ефекти, наприклад залитий об'єкт з контуром, що займає лише частину контуру (рис. 14.16).
Мал. 14.16. Незамкнуті векторні контури з призначеними заливкою і контуром
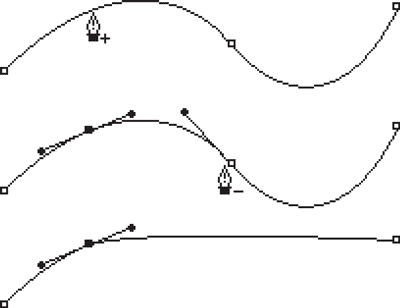
Редагувати створені векторні криві ми можемо не тільки інструментом Direct Selection (Виділення безпосередньо). У тих випадках, коли потрібно додати точки в векторний шлях або видалити з нього, ми звертаємося до інструментів Add Anchor Point (Додати точку) і Delete Anchor Point (Видалити точку) (рис. 14.17).

Мал. 14.17. Додавання і видалення точок векторного шляху
Використовуючи всі розглянуті методи, ми можемо створити векторний шлях практично будь-якої складності. Для точної роботи і правильної побудови фігур можна використовувати напрямні лінії або сітку документа, які допоможуть нам точно розташувати точки векторної кривої.
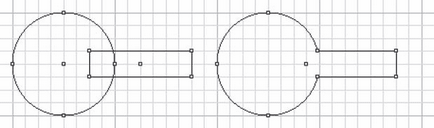
У наступному прикладі ми задіємо практично всі методи роботи з векторними кривими, щоб створити нескладний малюнок - ключ до англійського замку. Ми будемо використовувати сітку документа для більшої точності роботи і розташування об'єктів та точок, а «заготівлею» для малюнка нам послужать дві фігури, об'єднані за допомогою логічних операцій, як то показано на рис. 14.18.

Мал. 14.18. Створення заготовки за допомогою логічних операцій
Першим кроком, як уже було сказано, стане створення двох фігур (кола і прямокутника) і об'єднання їх за допомогою логічної операції додавання. Якщо малювати на совість, то варто було б взяти за зразок реальний ключ і виміряти його пропорції, але зараз ми цього робити не будемо і намалюємо хоч який-небудь ключик - просто як приклад нескладної форми, яку можна створити за допомогою векторних кривих.
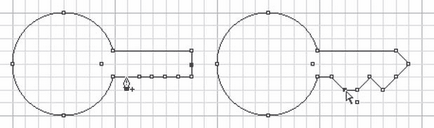
Другим кроком ми створимо нові точки на векторному шляху і за допомогою інструменту Direct Selection (Виділення безпосередньо) перемістимо їх так, щоб отримати необхідну форму (рис. 14.19).

Мал. 14.19. Додавання точок до векторного шляху і ускладнення форми контуру
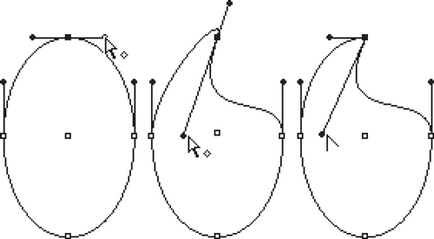
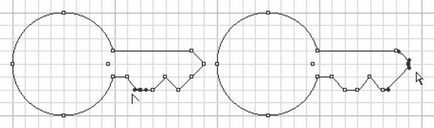
Надати трохи більше реалізму (і трохи менше геометричности) можна, скориставшись інструментом Convert Direction Point (Зміна типу точки) і скрививши прямі сегменти кривої. Слабке викривлення ліній і згладжування гострих кутів додасть більшої переконливості нашу малюнку (рис. 14.20).

Мал. 14.20. Ускладнення форми контуру викривленням прямих сегментів
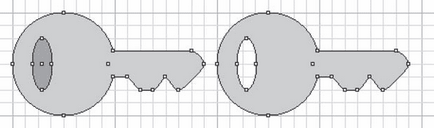
Кінцевою стадією роботи буде створення невеликого еліпса і «вирізання» його з контуру, щоб отримати вушко ключа (рис. 14.21). Для цього можна скористатися логічними операціями або створити складову форму за допомогою відповідної команди меню.

Мал. 14.21. Використання логічних операцій для створення отвору в фігурі
Результатом дій з'явився векторний малюнок потрібної нам форми. Звичайно ж, ми не ставили собі за мету створити реалістичний малюнок - не так-то просто добитися реалістичності навіть в спеціалізованій програмі по роботі з векторною графікою, а в InDesign таке завдання ускладнювалася б ще і відсутністю багатьох засобів роботи з векторними кривими. Однак навіть такий примітивний і «умовний» малюнок можна використовувати.