Малюємо в Ілюстраторі пухнастого кота на основі градієнт і Paintbrush
На нас чекає неймовірно захоплююча робота по створенню маленького сірого кошеня з використанням стандартних налаштувань ілюстратор. а точніше робочої панелі Appearence, градієнт і функціоналу Paintbrush Tool.

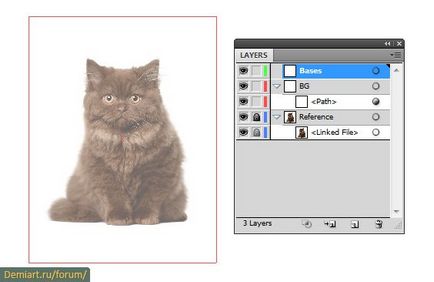
У пошуках цікавого графічного об'єкта на фото-стоці під назвою Photodune ми вирішили зупинити свій вибір на миловидному Шотландська висловуха кота. Колір шерстки цієї тварини зараз практично не має ніякого значення, так як його завжди можна змінити в будь-який зручний для користувача момент. Для старту роботи досить запустити на екран робочий полотно і виконати набір команд File> Placed. Тільки після цього можна трохи пошаманити над розмірами через функціонал Free Transform Tool (E). Для максимальної зручності конструктора монтажну область краще приховати, скориставшись комбінацією View> Hide Artboards або Shift + Ctrl + H. Тоді не буде особливої прив'язки до тих чи інших кордонів файлу. Після цього потрібно сформувати ще один шар і назвати його BG. Якщо взяти функціонал Rectangle, можна буде намалювати білий прямокутник. Непрозорість повинна налічувати приблизно 50 відсотків.

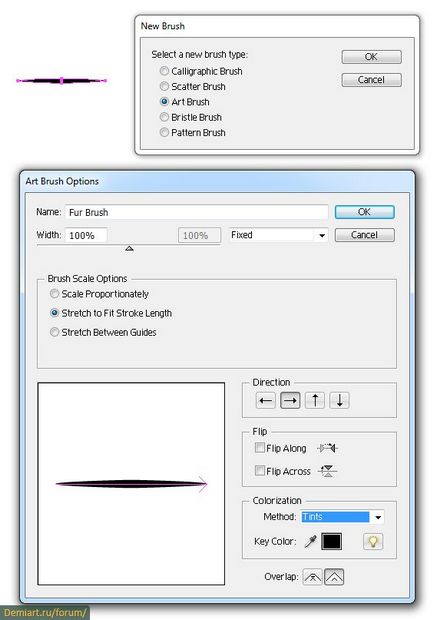
На основі окружності ми можемо сформувати невелику об'єктну кисть у формі конуса. Головними помічниками для нас в цій справі стануть інструменти Ellipse Tool і Art Brush. Необхідно потягнути за точки опори кола для отримання форми довгастого еліпса. Досить зрушити точки приблизно на 30 пунктів, а потім витягнути напрямок із застосуванням інструменту Direct Selection Tool з нижньої і верхньої опори, як зазначено на зображенні. Тільки після цього можна сформувати еліпс через Free Transform Tool.
Далі слід зупинитися на спеціалізованій панелі пензликів, де знаходиться набір команд Add New Brush> Art Brush і можна виконати наступні налаштування:

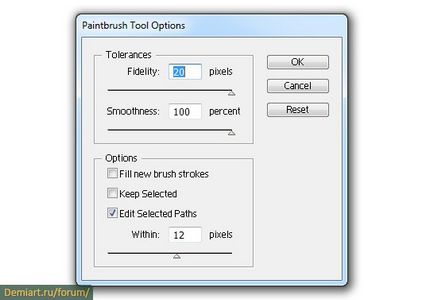
Для малювання вовни нам прекрасно підійде функція Paintbrush Tool. Щоб почати роботу, потрібно кілька разів натиснути по відповідному зображенню і викликати вікно настройки. Властивості Fidelity слід привласнити двадцять пунктів, а параметри плавності краще перевести на рівень 100 відсотків. Якщо властивість Smoothness нерегульованим, штрихи вийдуть рваними і грубими, а це нам вже точно не підходить.

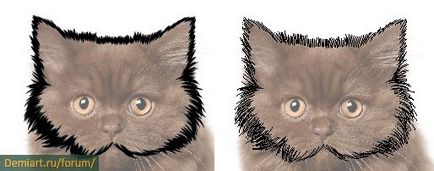
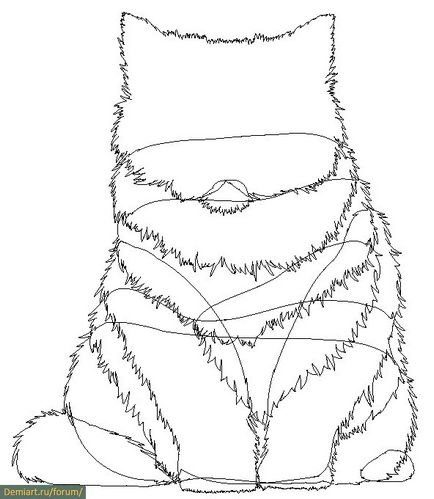
Тепер можна перейти до формування контуру котячої голови. Оптимальними розмірами штрихів можуть стати 1 або 2 пункту. Чим більше значення плавності і гладкості штрихів, тим меншою буде вірогідність прояву шорсткостей і нерівностей, які пізніше можуть привести до утворення зайвих елементів і вузлів.

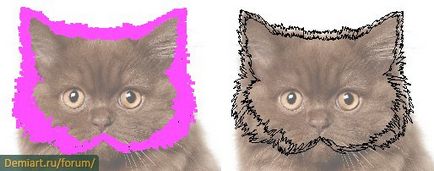
Після формування контурів голови для створення контуру з заливанням необхідно використовувати набір команд Object> Expand. На робочій панелі Pathfinder знаходиться спеціальна кнопка Unite, яка може жваво перетворити всі задані контури в єдиний вектор.

Цілком можливо, що нестача практичних навичок не дозволить вам відразу ж обзавестися цільним векторних розміром, що відокремить деякі шари в додаткову групу. Однак в цьому не зовсім нічого страшного, так як усунути такі проблеми можна через Outline Mode. Ця функція просто покаже користувачеві, де саме він допустив помилку і не довів штрихи до перетину.

Після виявлення таких точок, яких бракує штрихи можна домалювати зверху і заново застосувати команди зі списку Object> Expand, а також застосувати клавішу Unite. Таких повторень може бути практично нескінченне безліч, поки контур не набуде єдину цілісну форму.

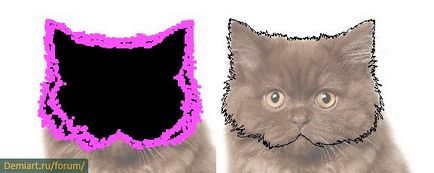
Коли векторне оформлення котячої голови завершено, працювати над заливкою решти тулуба можна двома способами. Через набір функціональних команд Object> Compound Path> Release, коли програма відобразить вільне простір по центру і для векторного оформлення необхідно буде запустити комбінацію Pathfinder> Unite, виконується перший варіант. Для другого ж ми можемо використовувати команду Live Paint Bucket. Після цього об'єкт необхідно буде розширити і знову скористатися клавішею Unite. Єдиним недоліком такого методу є те, що наявні дрібні області потрібно шукати окремо і до кожної з них застосовувати інструмент Live Paint Bucket. Звичайно ж, це найчастіше займає надто багато часу. Саме тому в прикладі ми детально розбираємо саме складний варіант.

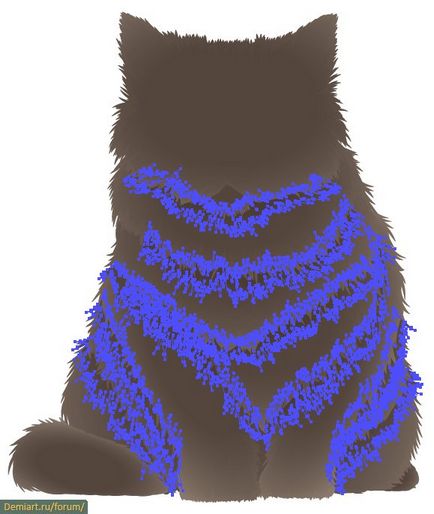
Варто уважно розглянути, як саме розташована шерсть на заданій ділянці, щоб сформувати цілу групу необхідних форм векторного типу.

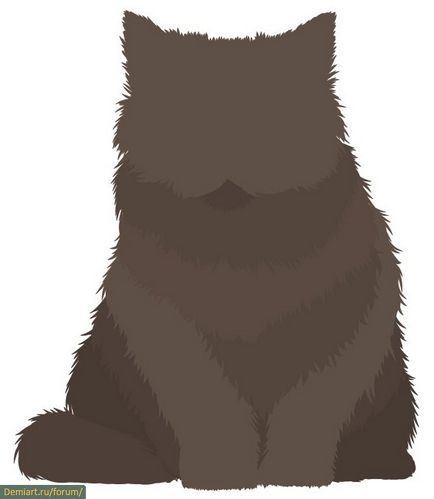
Сформовані векторні контури будуть виглядати приблизно так, як показано на малюнку нижче:

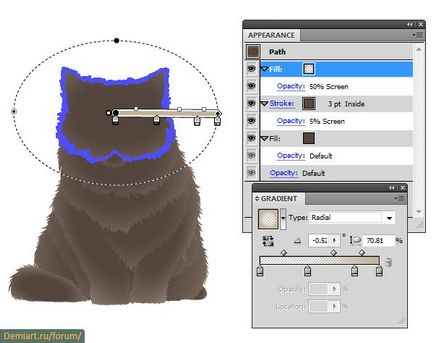
Тепер до всіх сформованим векторних діаграма необхідно застосувати спеціальну кольорову заливку темно-сірого або коричневого кольору товщиною приблизно в 3 пункту. Її напрямок має бути внутрішнім з використанням режиму Screen. Показники прозорості при цьому складають лише 5 відсотків. Тільки після всіх вищезгаданих маніпуляцій можна перейти до іншого кроку, надаючи формам градієнт напівпрозорого сірого або коричневого відтінку вже з новими показниками прозорості - 50 відсотків. Для вирівнювання градієнта ми можемо застосувати інструмент під назвою Gradient Tool, який дозволить злегка підсвітити пензлика вовни кошеня.

Після виконаних кроків нам потрібно додати векторні діаграми до всіх намальованим формам. Щось подібне ми вже робили раніше, тому знову беремо в руки інструмент Paintbrush Tool і займаємося створенням пересічних штрихів. Далі нам залишається тільки застосувати функцію Object> Expand і скористатися кнопкою Unite. В результаті ми отримаємо загальний контур на основі функції Compound Path або комбінації клавіш Ctrl + 8.

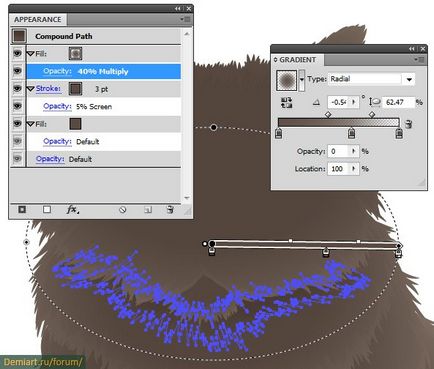
Щоб розфарбувати форми ми використовуємо такий же стиль, але також застосуємо напівпрозорий радіальний градієнт сірого або коричневого кольору з показниками прозорості в розмірі 40 відсотків і на основі режиму змішування. Так ми зможемо надати зображенні додатковий обсяг за рахунок візуального збільшення всіх початкових векторних форм.

Потрібно побудувати додаткові форми для кожного об'єкта векторного типу, а потім використовувати на них вже знайомі нам настройки з робочою області Appearance, які були детально описані на дев'ятому етапі роботи.