Сьогодні в уроці ми навчимося створювати ручку від чашки з використанням Gradient Mesh. Чому саме тільки ручку, а не саму чашку? Незнаю, просто захотілося створити ручку, що не загострювати на ній увагу. Найголовніше що ви повинні взяти для себе з цієї статті - це сама техніка створення складних об'єктів з сіткою меш.
З попередніх статей ви вже навчилися як створювати складні об'єкти з градієнтної сіткою з простих. Якщо ви ще не встигли їх прочитати то настійно прошу з ними ознайомиться: Незамінний інструмент дизайнера - Градиентная сітка і Приручаємо Gradient Mesh.
В основі ми будемо використовувати зображення чашки, взяте з просторів інтернету.
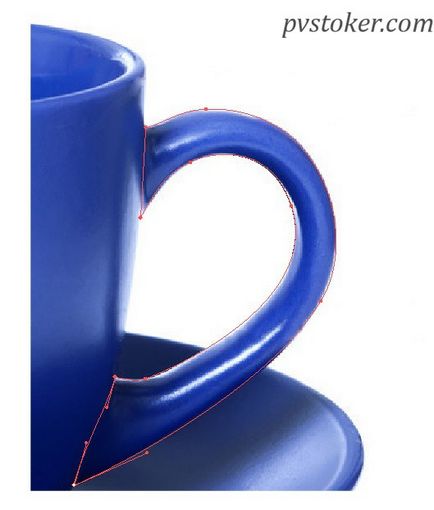
Для наочності відразу ж покажу, що буде якщо змалювати наш об'єкт пером і до нього застосувати градієнтну сітку.

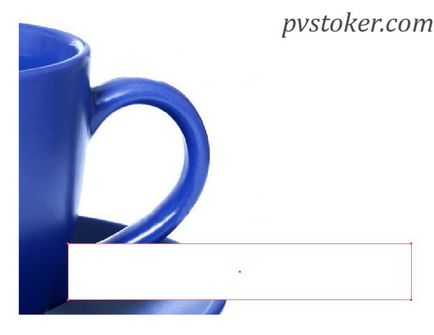
Крок 1. Блокуємо наше зображення чашки натиснувши Об'єкт - Закріпити - Виділене. Створюємо новий шар і малюємо в ньому прямокутник за допомогою інструменту Прямокутник (Rectangle Tool або M), скорегувавши висоту по підставі ручки. Грунтуючись на тому, що прямокутник потрібно буде згинати і повертати за розміром ручки, виберіть йому, на ваш розсуд, необхідну довжину. Переконайтеся в тому, що колір заливки у нього стоїть білий, колір обведення - відсутня.

Також вам можуть бути цікаві
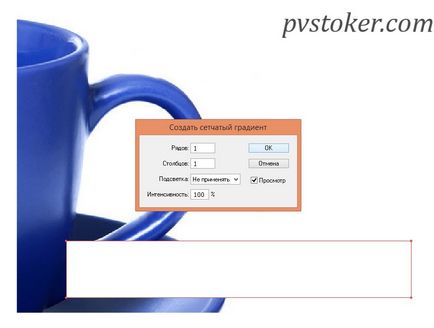
Крок 2. Вибираємо наш прямогульнік і переходимо в Об'єкт - Створити сітчастий градієнт. У вікні виставляємо параметри: кількість рядів - 1, стовпців - 1; натискаємо Ок.

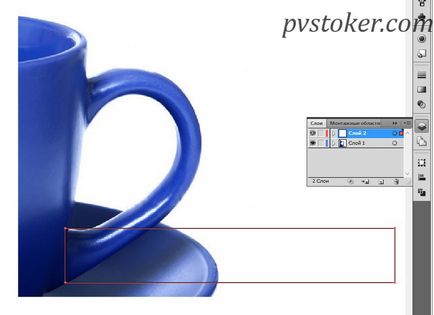
Крок 3. У панелі Шари клацають лівою кнопкою мишки на око біля шару з нашим прямокутником при цьому затиснувши кнопку Ctrl, що переводить нас в режим Обриси.

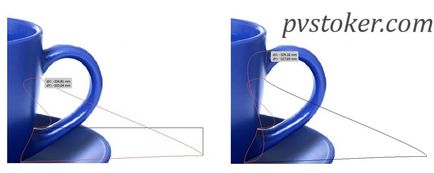
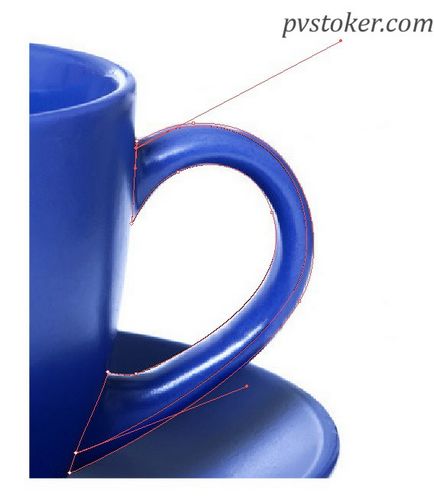
Крок 4. Тепер беремо інструмент Часткове виділення (Direct Selection Tool або A) і починаємо формувати ручку нашої чашки, при цьому варто враховувати що боки прямокутника це початок і кінець ручки.

Залежно від форми ручки можливо вам знадобиться додавати додаткові опорні точки, що дозволить точно відрегулювати наш об'єкт за формою зразка.

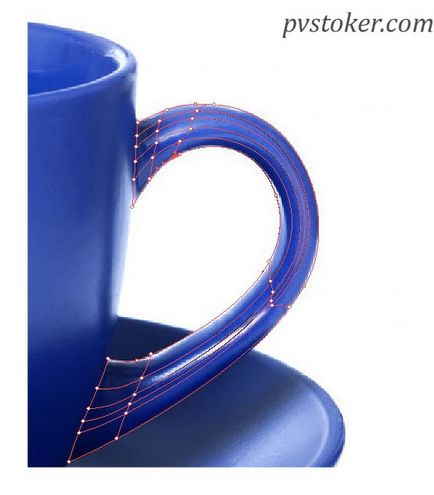
Крок 5. Домучалісь з формою? Відмінно! Залишилося найцікавіше. Вибираємо інструмент Сітчастий градієнт (Mesh Tool або U) і починаємо додавати лінії до нашої сітці.

Додамо кілька перпендикулярних ліній нашому сітчастому градієнту ...

Крок 6. Тепер використовуючи інструмент Піпетка (І) і Часткове виділення (А) налаштовуємо кольору наших опорних точок.

Ось таким «нелегким» працею у нас вийшла векторне зображення ручки від чашки. Використовуючи цю техніку можна створити і в інших частинах нашої чашки, та що там чашки, можна створити що завгодно. Найголовніше - починати з простих об'єктом і все піде як по маслу. Бажаю успіхів в освоєнні градієнтними сітки))
Вам також сподобаються і ці статті:
- Інструмент Gradient Mesh - правила використання

- Незамінний інструмент дизайнера - Градиентная сітка

- Створення абстрактного фону в Adobe illustrator

- Як намалювати новорічний куля в Ілюстраторі: 3 найпростіших способу

- Розмальовуємо серце для валентинки в ілюстратора

- Як в Adobe Illustrator зробити тінь
