
Для початку розглянемо на прикладі кулі.
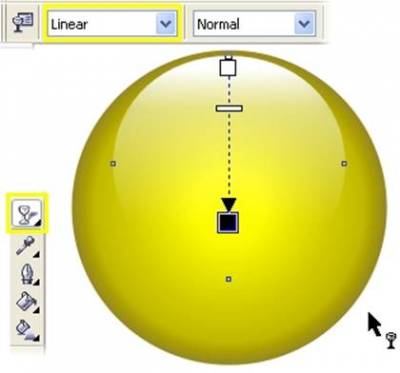
1. Намалюйте коло діаметром 50 мм (Ellipse tool), утримуючи Ctrl.
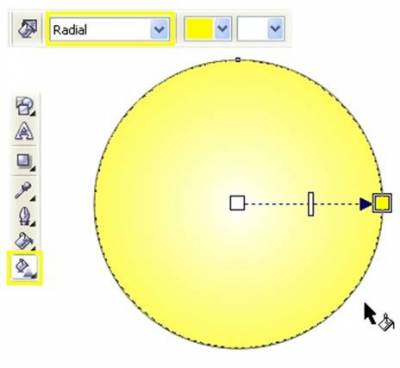
2. Виберіть інструмент Interactive Fill tool (G), в меню властивостей виберіть тип заливки Radial, а колір жовтий і білий

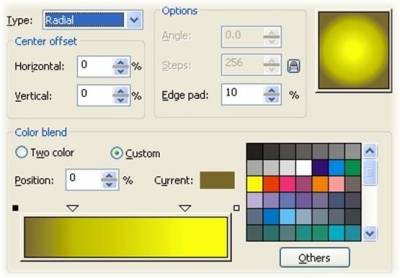
3. Відкрийте діалогове вікно Fountain Fill (F11), виберіть пункт Custom. Виділіть крайній лівий колірної маркер і натисніть кнопку Other, щоб отримати доступ до більшої кількості кольорів. Виставите колір C40, M50, Y100, K20. Потім так само виділіть крайній правий маркер і встановіть колір C0, M0, Y100, K0. Подвійним кліком додайте два нових маркера в положення 25% і 80% і встановіть кольору C0, M5, Y100, K20 і C0, M0, Y100, K0 відповідно.

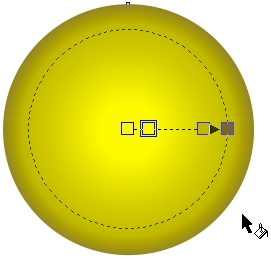
4. Для завершення налаштування кольору в меню властивостей інструменту Interactive Fill tool в вікні Fountain Fill Angle and Edge Pad виставите значення 5% і видаліть обведення з кола.

Для ефекту відблиску створіть другу окружність поменше нашої в діаметрі, залийте білим кольором і розмістіть в вгорі і в центрі великого кола, трохи нижче його краю. Не знімаючи виділення, застосуєте Interactive Transparency Tool. Тягніть маркер зверху окружності на три чверті вниз.

Тепер на основі розглянутих кроків ми створимо скляні кнопки.
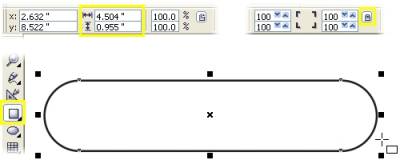
1. Намалюйте прямокутник (Rectangle Tool, F6) приблизно 115х30мм. (Пропорції прямокутника залежать від тексту, який ви хочете помістити на кнопці).
2. Виділіть прямокутник і закруглите у нього всі кути за допомогою Rectangle Corner Roundness (при значенні 100%). Замочок Round Corners Together потрібно включити!
Ви також можете скруглить кути вручну, потягнувши їх інструментом Shape.

Примітка: для збереження симетрії закругленого прямокутника, створюйте відразу фігуру того розміру, який вам потрібен, щоб потім не трансформувати її, тим самим порушуючи пропорції округлений кутів.
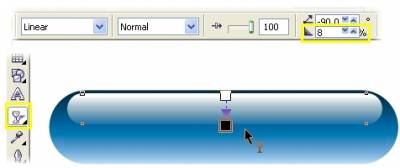
3. Виберіть інструмент Interactive Fill і застосуєте градієнтну заливку з параметрами за замовчуванням, потягнувши мишкою зверху вниз. Потім відкрийте діалогове вікно градієнта (F11) і перейдіть в закладку Custom. В даному прикладі були використані такі кольори: маркер 0% - C100, M20, Y0, K80, маркер 100% - C10, M0, Y0, K0, новий маркер 40% - C100, M20, Y0, K20. Перш ніж закрити вікно, встановіть значення Edge Pad 5%. Натисніть ок і видаліть у об'єкта обведення.

4. Намалюйте ще один прямокутник розміром приблизно 100х13мм, закруглюватимете у нього кути, залийте білим кольором, видаліть обведення і розмістіть його поверх першого по центру і вгорі, як показано нижче.

5. Вибравши Interactive Transparency Tool потяніне мишкою зверху вниз, щоб застосувати прозорість. В меню свойст встановіть для параметра Edge Pad 8%.

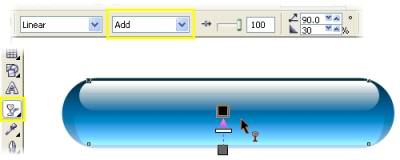
6. Виділіть інструментом Pick Tool маленький прямокутник і скопіюйте його, натиснувши + на клавіатурі. Трансформуйте новий прямокутник, потягнувши за нижній центральний маркер вниз і зайлейте кольором Cyan з палітри.
7. Виберіть Interactive Transparency Tool і встановіть маркери так, як показано на малюнку нижче. Для того, щоб трохи пом'якшити ефект, перетягніть з палітри кольорів зразок 60% чорного кольору на нижній білий маркер. Для завершення змініть режим накладання з Normal на Add в меню властивостей. Ваша кнопка готова.

Для створення ефекту прозорого скла ви можете використовувати ефект лінзи, який буде спотворювати поверхню, на якій розташовується ваш об'єкт.
Для початку сохдайте більший прямокутник, ніж ваша кнопка, який послужить фоном. В даному прикладі була використана растрова текстура. Щоб застосувати таку текстуру, виберіть Interactive Fill Tool і знайдіть у випадаючому меню Fill Type параметр Bitmap Pattern.
Створіть прямокутник із закругленими кутами для майбутньої кнопки і відкрийте Lens (Alt + F3). Видер параметр Fish Eye. Змініть значення Rate до тих пір, поки спотворення фону не буде достатнім і натисніть Apply або Enter. Чим більше значення параметра Rate, тим сильніше спотворюється об'єкт.
Потім створіть два менших прямокутника для відблисків, як було описано в попередньому прикладі, залийте їх білим і застосуєте Interactive Transparency Tool (зверху-вниз для меншого, знизу-вгору для більшого).

Впишіть ваш текст посередині кнопки за допомогою Text tool. Для точного центрування тексту об'еніте в групу всі елементи кнопки (Ctrl + G), потім перейдіть до групи та текст і натисніть (C центрування по вертикалі і E - по горизонталі).
Підготовка кнопки для вебу.
Зробивши кнопку, ми можемо оживити її. Намалювати натиснуту, активну і пасивну кнопку (ефект Rollover):
Для створення ефекту Rollover ми будемо використовувати Internet Toolbar.
1. розгрупуйте елементи створеної на попередніх етапах кнопки (Ctrl + U).
2. Виберіть Interactive Drop Shadow Tool і клацніть на нижньому прямокутнику. Утримуючи Ctrl, потягніть від центру до низу. Таким чином ви застосуєте тінь з параметрами за замовчуванням. У меню властивостей встановіть зміщення по X = 0, по Y = -0.7мм, прозорість (opacity) 80, розмиття (feathering) 7; колір тіні виберіть cyan.

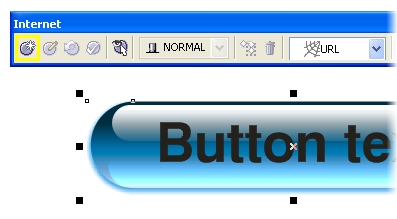
3. Відкрийте меню веб-інструментів Window> Toolbars> Internet, потім виділіть всю кнопку цілком. Натисніть на кнопку Create Rollover (крайня ліва). Переконайтеся, що кнопка Live Preview of Rollovers вимкнена.

4. Натисніть на кнопку Edit Rollover (друга зліва), щоб встановити активний стан кнопки (зараз це Normal). Так як ми вже створили основну кнопку (так буде виглядати кнопка в звичайному стані).
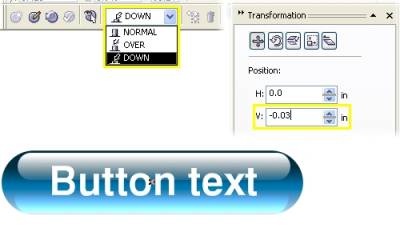
5. Для того, щоб переключити активний стан на перекриття мишкою, виберіть у спадному меню Over. Виділіть напис і змініть її колір. У цьому прикладі був обраний білий, щоб при наведенні мишкою на кнопку, її текст підсвічували.

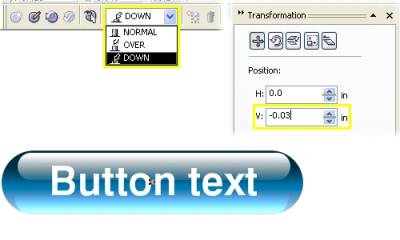
6. Тепер перейдіть в активний стан натискання мишкою на кнопку - Down. Інструментом Pick Tool клікніть на тіні і в меню Effect виберіть Clear Drop Shadow. Цією дією ви видалите тінь від кнопки.
7. Залишаючись в режимі редагування стану Down, виділіть всі об'єкти і відкрийте докер трансормаціі розташування об'єктів (Arrange> Transformations> Position, Alt + F7). Введіть значення H = 0, а V = -0.7мм і натисніть Apply або Enter. Як ви пам'ятаєте, такі значення ми вводили для ефекту тіні, а значить зараз ми зміщуємо кнопку на те саме місце, де знаходилася тінь (тобто створюємо ефект натискання).

8. Закрийте вікно трансформації і натисніть на Finish Editing Rollover в меню веб-інструментів. Rollover готовий.