Сьогодні ми будемо вчитися малювати панду за допомогою Illustrator. Урок простий і підійде для тих, хто починає вивчати Illustrator, так як з його допомогою ви навчитеся працювати з шарами, створювати групи, відображати об'єкти по вертикалі і багато іншого. Сподіваємося, він стане вам у пригоді.
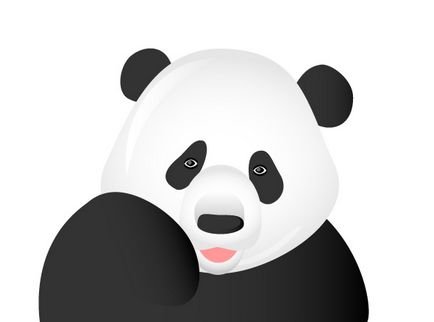
Остаточний результат:

* Натисніть на зображення, щоб збільшити його
Крок 1: Малюємо голову панди
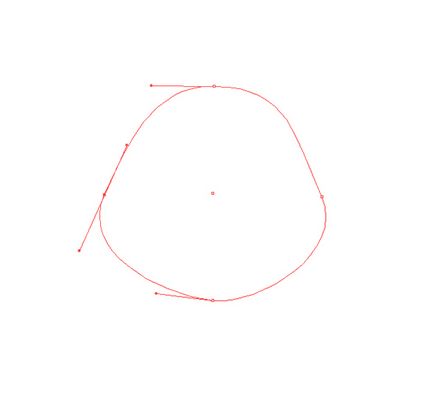
Намалюйте коло за допомогою інструменту Еліпс Ellipse tool (L). Далі за допомогою інструменту Direct Selection tool (A) трохи змініть форму кола, щоб він виглядав приблизно так, як на малюнку нижче:

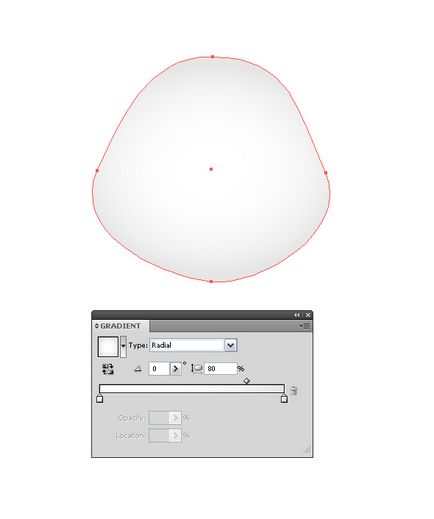
Виділіть нашу форму і додайте їй радіальний градієнт, для цього виберіть Gradient tool (G). Встановіть перший колір для нашого градієнта білий, а останній - світло-сірий. Змініть значення для індикатора на 80:

Крок 2: Малюємо вушка
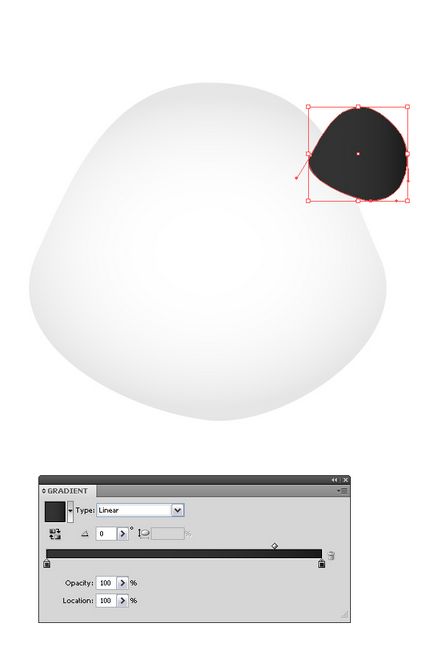
Точно так само як і в попередньому нашому кроці намалюйте коло і змініть його форму:
Виділіть нашу форму і додайте їй радіальний градієнт, для цього виберіть Gradient tool (G). Встановіть перший колір для нашого градієнта # 333333. а останній - # 222222. Встановіть значення для індикатора 87:

Виділіть вушко і копіюйте його (Ctr + C / Command + C), потім натисніть Ctr + F / Command + F. щоб вставити копію зверху. Потім перейдіть в Object-> Transform-> Reflect і виберіть "Відбити по вертикалі». За допомогою інструменту Direct Selection tool (A) трохи змініть форму щойно створеної копії.
У вас повинен вийти приблизно такий результат:

Крок 3: Малюємо очі
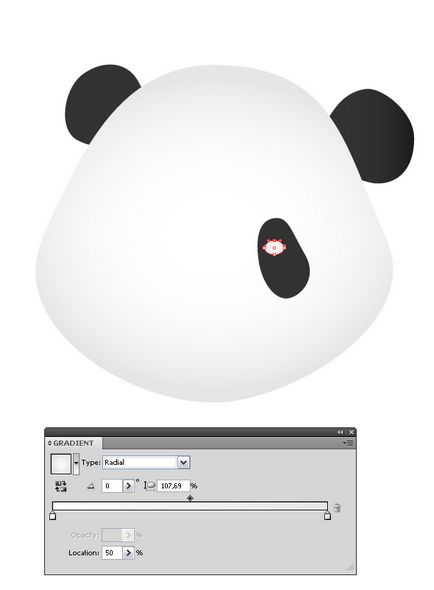
Намалюйте коло кольором # 333333 за допомогою інструменту Ellipse tool (L) і змініть його форму, як ми це робили раніше.

Намалюйте ще одне коло і за допомогою інструменту Direct Selection tool (A) надайте йому форму і додайте параметри градієнта, як показано на малюнку нижче:

Додайте нашої формі контур, встановивши наступні параметри:
Ось який результат у нас має вийти:

Копіюйте нашу форму, приберіть контур і змініть колір на чорний.

Намалюйте ще одне коло білого кольору і встановіть йому непрозорість 46%

Виділіть всі шари для ока за допомогою інструменту Selection Tool (V). копіюйте їх (Ctr + C / Command + C). потім натисніть Ctr + F / Command + F. щоб вставити копію зверху. Потім перейдіть в Object-> Transform-> Reflect і виберіть Відобразити по вертикалі. Виділіть шар з темним тлом для ока і зробіть його трохи менше за допомогою інструменту Transform Tool (T)

Крок 4: Малюємо носик панди
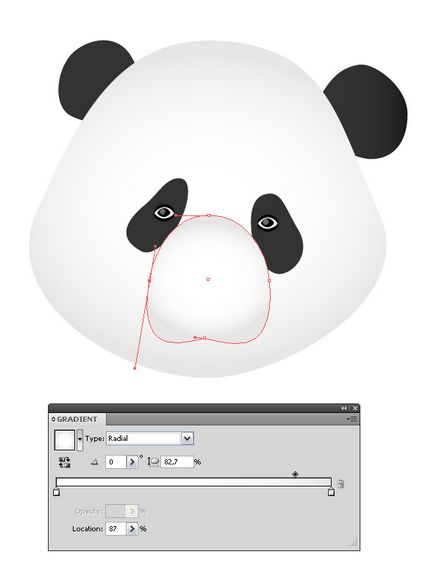
Намалюйте коло за допомогою інструменту Еліпс Ellipse tool (L) і трохи змініть його форму за допомогою Direct Selection tool (A). додайте йому радіальний градієнт від білого до світло-сірого, встановивши значення, які показані на скріншоті нижче:

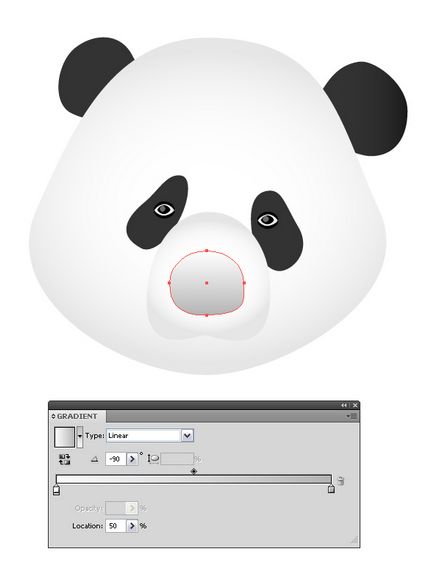
Створіть ще один круг за допомогою інструменту Ellipse Tool (L). змініть його форму за допомогою Direct Selection tool (A) і додайте йому лінійний градієнт за допомогою Gradient tool (G) від білого до сірого, встановивши наступні значення:

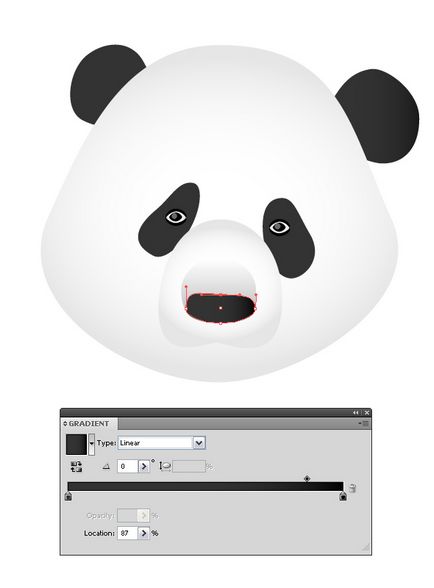
Намалюйте нове коло, змініть його форму за допомогою Direct Selection tool (A) і встановіть йому градієнт з параметрами як на скріншоті нижче:

Копіюйте щойно створений коло (Ctrl + C / Command + C), змініть його колір на # 333333 і вставте його зверху (Ctrl + F / Command + F).

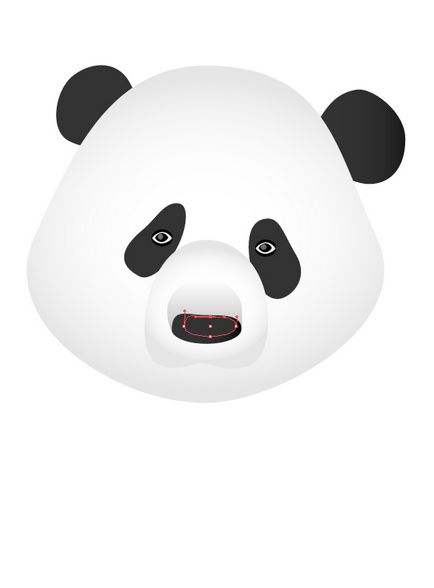
У нас повинен вийти такий результат:

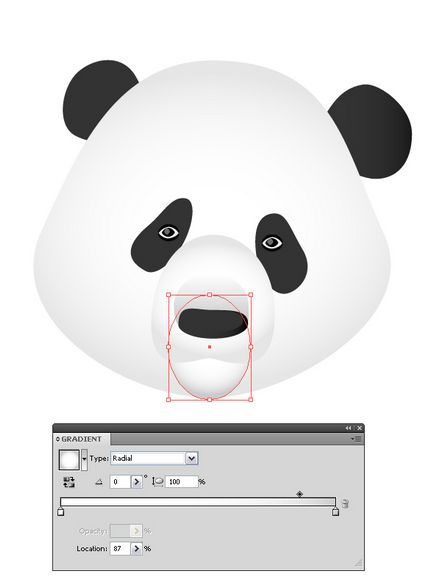
Крок 5: Малюємо рот
Намалюйте овал за допомогою інструменту Еліпс Ellipse tool (L) і додайте йому радіальний градієнт Gradient tool (G). розташуйте його під шаром з носиком панди, натиснувши кілька разів Object> Arrange> Send to Back (Ctrl + Shift + [/ Command + Shift + [):

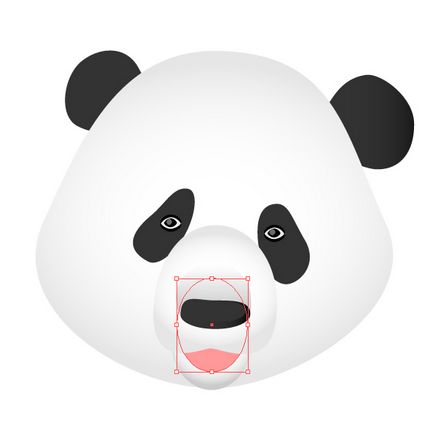
Копіюйте коло (Ctrl + C / Command + C) і вставте його зверху (Ctr + F / Command + F), потім зменшіть його розмір і змініть колір на рожевий, розташуйте як показано на малюнку нижче:

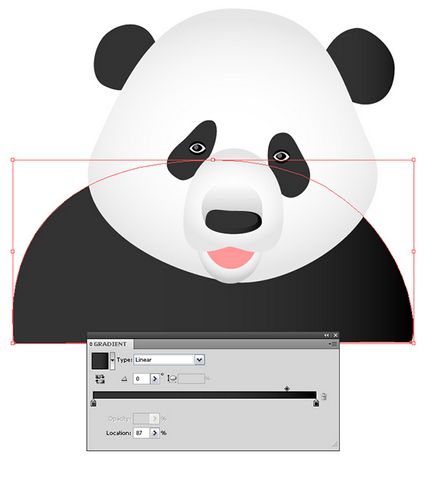
Крок 6: Малюємо тулуб і лапку
За допомогою інструменту перо Pen Tool (P) намалюйте форму для тулуба і додайте їй лінійний градієнт Gradient tool (G). встановивши значення, які показані на скріншоті нижче:

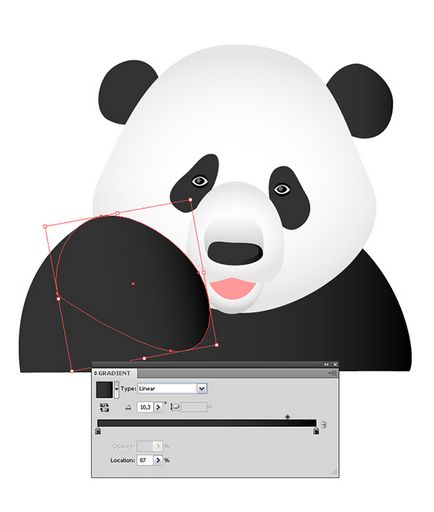
Намалюйте овал за допомогою інструменту Еліпс Ellipse tool (L). трохи поверніть його за допомогою інструменту Transform Tool (T) і додайте йому лінійний градієнт Gradient tool (G). встановивши значення, які показані на скріншоті нижче:

Крок 8: Додаємо відблиски
Давайте додамо відблиски. Намалюйте за допомогою інструмента перо Pen Tool (P) намалюйте дві форми, залийте їх білим кольором і змініть непрозорість на 50%. У нас повинен вийти такий результат:

Крок 8: Останні штрихи
Ми додали бамбук і смішну текстовий напис.
