Inkscape Створення візитки
ЧАСТИНА 2 Дмитро Кірсанов представляє простий, але повчальний дизайнерський проект - створення візитної картки!
При всьому різноманітті електронних засобів комунікації, винайдених за останні 20 років, візитна картка, як і раніше популярна. Це - ваше обличчя, послання в пляшці, маленька презентація того, що ви самі вважаєте головним у собі. Тож не дивно, що оформлення крихітного картонного квадратика приділяється так багато уваги. Як в японському трехстишии, тут у вас вкрай обмежений простір для самовираження.
Стань художником
Я дизайнер, так що мої приклади можуть здатися вам кілька екстравагантними - ймовірно, ваша картка буде виглядати більш традиційно. Проте, і ці приклади можуть бути повчальні, якщо спостерігати весь процес від початку до кінця. Отже, приступимо.
Перші кроки

вибираємо шрифт

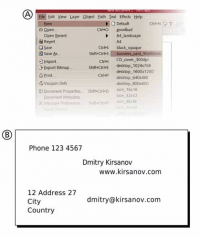
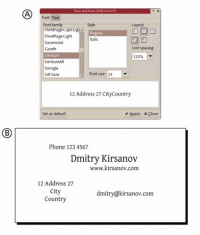
Наступний логічний крок - вибір шрифту (шрифтів) для ваших текстових об'єктів. Обраний шрифт відразу поставить загальний стиль композиції. Після вибору шрифту для всіх текстових рядків (А) спробуйте змінити їх відносні розміри (В) інструментом Selector. Виглядають чи поруч рядки одного шрифту, але різних розмірів? Якщо немає, можна спробувати різні шрифти (але в будь-якому випадку не варто використовувати більше двох шрифтів на одній картці).
вирівнюємо елементи

конструктивізм

Давайте спробуємо тепер виділити все (Ctrl + A) і трохи повернути (один раз натиснувши [). Набагато краще! Що ж це мені нагадує? Тут безумовно є щось від конструктивізму - недовговічного, але впливового стилю, який був популярний в 1920-х роках. Конструктивісти любили зіграти на контрасті шрифтів і пустити текст під кутом. Давайте завершимо композицію трьома чорними куточками і великим червоним колом в центрі: конструктивісти любили прості геометричні фігури і поєднання чорного з червоним.
Інші джерела натхнення

інший підхід

Для другої картки спробуємо зовсім інший підхід: стилізовані ініціали. Інструментом Каліграфічне перо (кут 90, фіксація 1.0) я намалював вензель з букв «D» і «K». Коли мені нарешті вдалося надати буквах більш-менш правильні контури, результат виглядав непогано, але досить незграбно (А). Щоб пригладити малюнок, об'єднаємо всі штрихи в один контур (Ctrl + K) і кілька разів застосуємо спрощення (Ctrl + L), втяжки і розтяжку (Alt +), Alt + () (В).
Взлохмачіваем літери

Тепер букви виглядають більш природно - але їх можна зробити ще цікавіше. Я взяв більш тонке перо, до відмови збільшив параметр Tremor (Тремтіння) - це нова функція в Inkscape 0.44 - і від душі побігати навколо вензелі своїм планшетним пером. Перший результат виглядав не дуже натхненно (А) - але тільки тому, що я забув виконати звичайні магічні паси «спрощення - Втяжка - розтяжка» (В).
Розсідаємося по місцях

додаємо градієнти

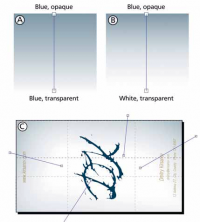
Тепер спробуємо додати фоновий градієнт. Стандартний градієнт від непрозорості до прозорості деякого кольору (наприклад, синього, А) виглядає досить грубо. Але є одна хитрість, значно поліпшує вид градієнта на білому тлі: зробіть прозору сторону градієнта білої, а не синьою (В). На (С) видно, як я додав чотири несиметричних прямокутника з градієнтами по краях картки для додання їй м'якою, природною опуклості.
додаємо текстуру

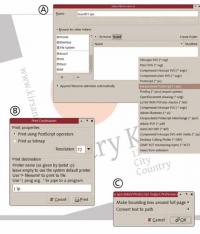
Можна зробити картку ще цікавіше, розкидавши по ній маленькі напівпрозорі каліграфічні штрихи (А, збільшено). Інший прийом - сітка з напівпрозорих ліній. Накресліть вузький горизонтальний прямокутник білого кольору, потім відкрийте діалогове вікно Tile Clones (Розташування клонів, В) і створіть візерунок з симетрією Р1, 100 лав в 1 колонку, з 100% вертикальним зрушенням між рядами. Згрупуйте прямокутники і помістіть їх поверх градієнта, але під вензелем і текстом. Прозорість відрегулюйте за смаком (С).
EPS експорт

растровий експорт
