
За допомогою CSS, можна змінювати колір символьних шрифтів, чого не можна зробити зі звичайними іконками. Також великою перевагою є те, що такі іконки можуть змінювати свій розмір без втрати якості. Останнє важливо для дисплеїв c високою роздільною здатністю, таких як Retina. До символьним шрифтів також можна застосувати різні текстові ефекти (наприклад, що відкидається тінь). До того ж, їх підтримку здійснюють більшість сучасних браузерів.


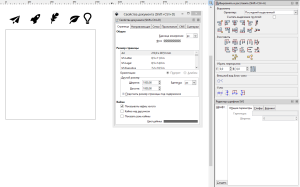
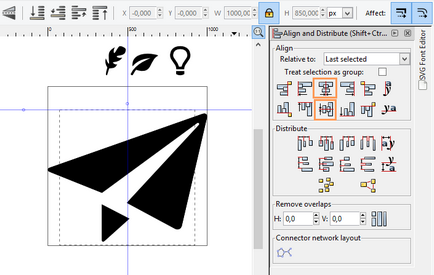
2. У властивостях документа (Shift + Ctrl + D) необхідно встановити ширину і висоту сторінки в 1000px. Самі символи бажано привести до єдиного розміру (850px в висоту). Полегшити завдання допоможе замок в настройках інструменту «Виділяти і трансформувати об'єкти» (F1): закривши його, висота і ширина об'єкта змінюватимуться пропорційно.
Не виключено, що один із символів може виявитися ширше всіх інших (при висоті 850px він може вилізти за облямівку полотна). В цьому випадку слід прирівняти до 1000px ширину об'єкта. Дуже важливо, щоб кожен символ розташовувався в межах кордонів сторінки.
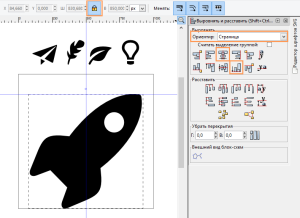
3. Далі нам потрібно вирівняти перший символ по центру і нижнього краю сторінки. Для цього, у вікні «Вирівняти і розставити» міняємо орієнтир на сторінку. Після цього виділяємо об'єкт і послідовно натискаємо на кнопки «Центрировать по вертикальній осі» і «Вирівняти нижні краї об'єктів» (див. Картинку вище).

Якщо по ширині ваш символ дорівнює 1000px, а по висоті виявився менше, його потрібно розташувати на сторінці іншим способом, щоб символ не дуже виділявся на тлі інших.
- Необхідно створити квадрат / прямокутник (F4) висотою як всі інші символи - 850px.
- Поміняти орієнтир у вікні «Вирівняти і розставити» на «Останній виділений».
- За допомогою клавіші Shift спочатку виділити символ, а потім створений раніше квадрат.
- Центрировать символ по вертикальній і горизонтальній осі.

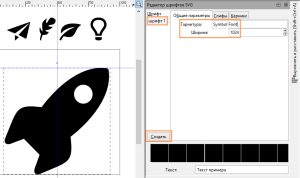
1. Перш ніж прив'язувати символи до певних буквах, слід створити шрифт. Для цього потрібно натиснути на кнопку «Створити» у вкладці «Шрифт». Виділивши новий «шрифт 1», можна поміняти його назва ( «Гарнірута») і ширину.

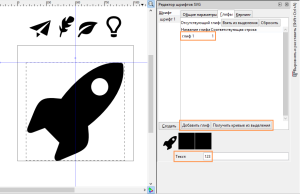
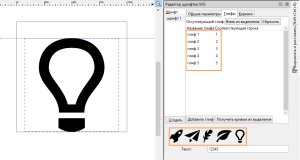
2. Далі проследуем у вкладку «Гліфи», де додамо новий гліф. Двічі клікнувши по «гліф 1» можна змінити його назву. Подвійним кліком по «Відповідною рядку» необхідно встановити букву алфавіту (або цифру), яка відповідатиме нашому символу. Для невеликих шрифтів, раджу використовувати перші цифри або перші літери алфавіту.

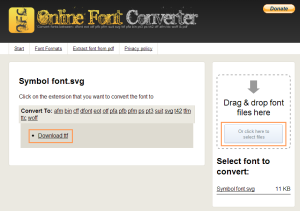
Далі нам потрібно конвертувати отриманий SVG в формат шрифту True Type Font (.ttf). Для цього можна скористатися одним з онлайн-конвертерів: onlinefontconverter або freefontconverter. куди потрібно завантажити вийшов SVG і вибрати бажаний формат.

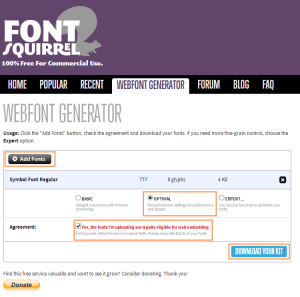
На виході ми отримаємо звичайний шрифт, який можна встановити на своєму комп'ютері. Але для того, щоб отримати веб-шрифт, відповідний для всіх браузерів і пристроїв, слід звернутися до Web Font Generator. Завантаживши файл шрифту і підтвердивши легальність своїх дій, ми отримаємо архів з усіма необхідними файлами. Тепер, ваш символьний шрифт готовий до використання на веб-сторінках.