Привіт друзі! У цьому уроці фотошопу ми будемо імітувати ломо ефект. який прийшов ще з часів плівковою фотогафии. Ломо ефект відрізняється своєю кислотної забарвленням і високою контрастністю. Зараз ломо люблять застосовувати в глянцевих журналах.
Давайте починати, але спершу подивіться на оригінал фотографії:

І на результат з ломо обробкою:

Подобається? Тоді поїхали!
Ломо ефект
1. Беремо Lasso Tool (Ласо), ставимо растушевку близько 80px (це для розміру зображення 900x600px, чим більше розмір зображення, тим більше повинен бути радіус розтушовування) і створюємо виділення для основного об'єкта в кадрі. На моїй фотографії він всього один, це чашка:

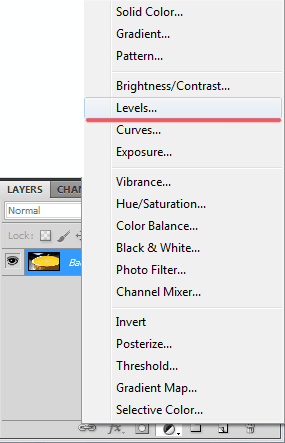
Зараз ми маємо виділення зі згладженими краями. Добре, тепер інвертуйте його, натиснувши Shift + Ctrl + I. Потім створіть коригувальний шар Levels (Рівні):

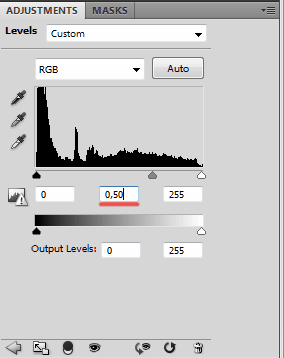
2. Посуньте середній повзунок приблизно на половину (до 0,50):

Краї чашки стануть затемненими:

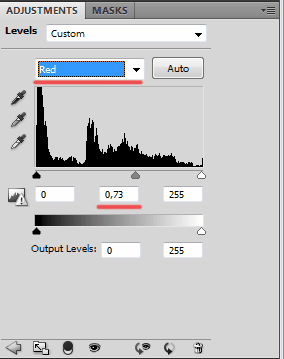
За бажанням змініть канал і зробіть який-небудь відтінок для затемнення:

Відмінно! Початок ломо ефекту належить.
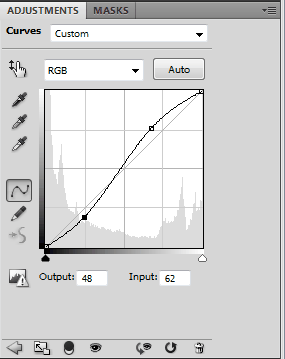
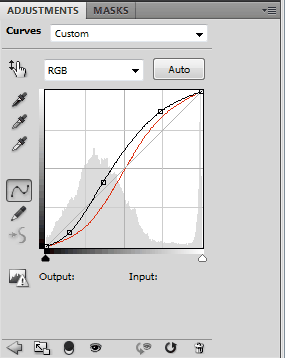
3. Створюємо коригувальний шар Curves (Криві) і рухаємо їх приблизно таким чином:

Обережно! Не переборщити зі значеннями.
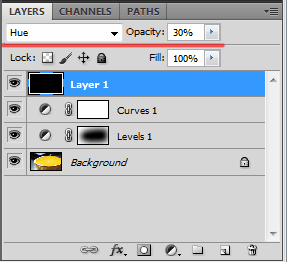
4. Створюємо новий шар (Shift + Ctrl + N) і заливаємо його чорним кольором. Режим змішування Hue (Тон), непрозорість (Opacity) 30%:

Ми зробили це для того, щоб приглушити трохи занадто насичене зображення. Тепер фото з ломо ефектом виглядає так:

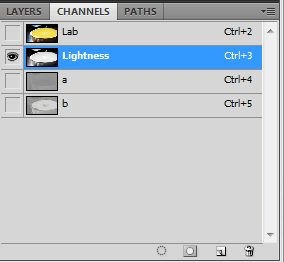
5. З'єднайте всі шари, натиснувши за допомогою одного з них правою кнопкою миші і вибравши Flatten Image (Плоске зображення). Тепер потрібно перевести зображення в режим Lab, робиться це в меню Image (Зображення) -> Mode (Режим) -> Lab. Копіюємо зображення (Ctrl + J), перемикається на вкладку Channels і вибираємо Lightness:

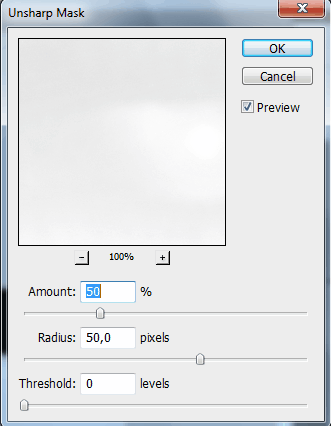
Потім йдемо в Filter -> Sharp (Різкість) -> Unsharp Mask (Нерізка маска) і ставимо такі параметри:

Повертаємося на канал Lab. Якщо різкість здалася вам занадто сильному, зменшите непрозорість шару до 50%. Зливаємо шари (пкм -> Flatten Image) і переводимо зображення назад в RGB (Image -> Mode -> RGB). Ось і все, ми отримали заповітний ломо ефект:

На останок покажу вам ще один варіант застосування цього ефекту:

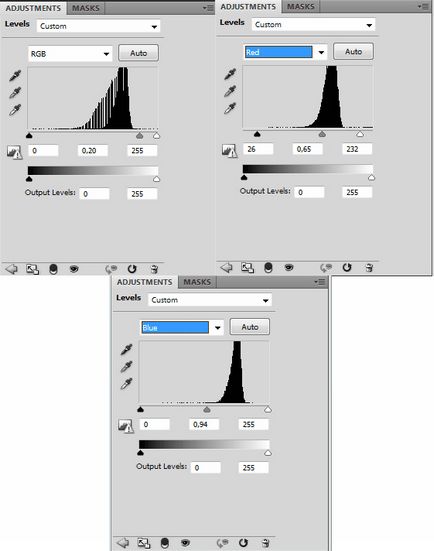
Як бачите, особливо добре ломо виглядає на фотографіях техніки. У цьому прикладі я трохи більше попрацював з рівнями і кривими:


На цьому все. Сподіваюся урок по створенню ломо ефекту вам сподобався. Бажаю успіхів в освоєнні фотошопа. До нових зустрічей!
Поділися з друзями