Покрокова інструкція, як створити HTML-лист для ефектної поштової розсилки в SmartResponder - для тих, хто не знає HTML-коду, зате трохи вміє працювати в Dreamweaver і хоч трохи знає SmartResponder.
ЦЕ, насправді, ПРОСТО, якщо виконати пару-трійку раз, звичайно!
Мені самій дуже подобалося отримувати такі красиві листи з картинками і персональним зверненням на ім'я. Сама я теж дуже хотіла навчитися створювати такі листи, але при зверненні до колег чула недбале: «Так, це в HTML-коді робиться», і я сумно відступала. HTML-код завжди був для мене надбанням супер-програмістів, який потрібно вивчати довго і наполегливо.
Однак все лише півгодинної урок у відомого блогера Олександра Різуна остаточно розвіяв мої

Саме тому я вирішила написати покрокову інструкцію для тих, хто перебуває в таких же сумнівах, як я сама зовсім ще недавно. Плюс для себе самої, якщо раптом щось подзабуду!
ПОКРОКОВА ІНСТРУКЦІЯ:
Жовтим маркером на картинках відзначені позиції, на які потрібно звернути найпильнішу увагу під час роботи.
1. Для початку створіть на одному з дисків нову папку і назвіть її розсилки. Якщо у вас подібна папка вже існує, то в ній створіть папку HTML-листи або щось в цьому дусі.
2. Відкриваємо програму Dreamweaver CS3 (далі скорочено DW). У самому лівому кутку самого верхнього

3. Тепер знову йдемо наверх і вибираємо: Файл-Зберегти як ... Даємо документу потрібне за змістом ім'я (в даному випадку не index.html, так як ми не будемо розміщувати цю сторінку в Інтернет, причому можна навіть на кирилиці) і зберігаємо в створену нами в п.1 папку розсилки - HTML-листи. У мене воно називається Пісьмо1.html.

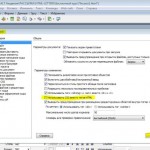
Редагувати - Установки (Настройки) - Загальні і прибираємо галочку з чек-боксу: Використовувати CSS замість тегів HTML. Підтверджуємо дію кнопкою ОК. Все це необхідно, щоб Smartresponder (далі SR) міг адекватно сприйняти HTML-код, підготовлений в DW.

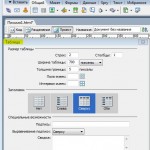
5. Починаємо формувати гарного листа. Знову йдемо в саме верхнє меню, вибираємо: Вставити-Таблиця і виставляємо параметри таблиці, як показано в скріншоті. Лист не повинно бути широким. Я вибрала 700 пікселів, але на лекції нам радили вибирати 650 або навіть 600. Кордон можна задати (у мене 5 пікселів), а можна і взагалі прибрати, поставивши 0. Я вибрала 2 рядки і один стовпець. І вам раджу перший лист зробити точно за зразком, щоб «набити руку».
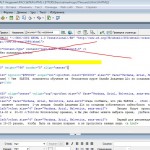
7. Далі в нижній частині таблиці перед тим, як копіювати текст виставляємо курсор По центру і По верхньому краю (в заголовку у нас за замовчуванням було задано По центру і По середині. Що годилося за визначенням). Тепер вставляємо текст з листа-заготовки або створюємо лист тут же в DW. Також, як в п.6, вибираємо потрібний шрифт, розмір і розташування на сторінці.
9. Тепер треба завершити лист контактною інформацією зі своєю фотографією і будь


15. Обов'язково перевірте свій лист на СПАМ. щоб бути впевненими в доставці. І, звичайно ж, необхідно протестувати його перед тим, як відправляти своїм передплатникам! Кнопка Тестувати знаходиться трохи правіше кнопки Надіслати. Кілька додатково витрачених хвилин дозволять вам уникнути згодом багатьох прикрих моментів.
Якщо комусь здалося, що це занадто довго, то це тільки здається! Пройшовши всі кроки пару раз, ви будете створювати будь-які листи, на які тільки здатна ваша фантазія за 10-15 хвилин. Наприклад, я люблю вставляти картинки і в заголовок листа. А що цікавого вийшло у вас?
Буду рада, якщо моя покрокова інструкція виявилася вам корисною!