На цьому уроці Flash CS6 ми почнемо створювати статичну картинку для банера абсолютно з нуля. Вона створюється для гіпотетичного кафе, що просуває свої послуги в інтернеті.
Спочатку ви намалюєте прості фігури і трохи вносите їх. Потім дізнаєтеся, як їх комбінувати для того, щоб отримувати більш складні візуальні форми. Поки ви не будете створювати ніякої анімації. Спочатку потрібно, як то кажуть, навчитися ходити, а потім вже бігати! Уміння створювати і змінювати графіку у Flash CS6 - це важливий крок, який ви повинні освоїти, перш ніж що-небудь анімувати.
Створюючи графіку у Flash CS6 ви, практично, завжди будете починати з малювання якоїсь фігури (shape).
Фігура у Flash CS6 складається з двох компонентів:
- заливки (fill) або внутрішньої частини форми;
- контуру (stroke) або лінія навколо форми.
Якщо ви завжди будете пам'ятати про цих двох складових будь-якої фігури, то у вас не буде проблем зі створенням красивих і складних візуальних форм у Flash CS6.
Заливка і контур незалежні один від одного, тому ви можете видалити будь-який елемент з цієї пари без шкоди для другого.
Наприклад, ви можете створити прямокутник з блакитною заливкою і червоним контуром, а потім, пізніше, змінити колір заливки на фіолетовий, видаливши контур зовсім. Все, що у вас в підсумку залишиться - фіолетовий прямокутник без контуру.
Контур і заливку можна переміщати незалежно один від одного. Якщо ж ви хочете перемістити повністю всю фігуру, то не забудьте перевірити, що вона вся виділена (і заливка і контур).
Перш ніж приступити до роботи з інструментами, давайте створимо новий файл.
1. Відкрийте програму Adobe Flash Professional CS6.
2. Виберіть File> New. У діалоговому вікні New Document виберіть ActionScript 3.0.
3. У правій частині діалогового вікна задайте розміри сцени 600 (Width - ширина) і 200 (Hight - висота) пікселів. Колір сцени зробіть світло-коричневим. Натисніть на маленькому прямокутнику поряд з написом Background color (колір фону, з'являється при наведенні) і виберіть колір з палітри, яку пропонує операційна система. Натисніть ОК.
4. Виберіть File> Save. Назвіть файл tea.fla і збережіть його в папці Урок 02. Збереження файлу в самому початку роботи - це, як ви пам'ятаєте, дуже хороша звичка, навіть якщо ви включили функцію Auto-Recovery (авто-відновлення). Це убезпечить вас від втрати незбережених даних у разі збою в роботі програми або комп'ютера.
створення фігур
Flash CS6 пропонує кілька інструментів для малювання, які працюють в декількох робочих режимах. Робота над більшістю з ваших малюнків буде починатися зі створення простих фігур таких як, наприклад, прямокутник або овал. Тому дуже важливо добре вивчити ці інструменти, щоб без праці малювати такі фігури, змінювати їх форму, колір і контур.
Давайте намалюємо чашку чаю.
Використання інструменту Rectangle (прямокутник)
Звичайна чашка для чаю, в основному, нагадує циліндр з овалами внизу і вгорі. Її малювання ми почнемо з прямокутника. Безпосередньо перед малюванням корисно розбити складну візуальну форму на прості, складові її фігури. Це робить процес малювання набагато простіше.
1. В панелі Tools (інструменти) виберіть інструмент Rectangle (прямокутник). Переконайтеся в тому, що ікона Object Drawing (малювання об'єктів) внизу панелі Tools не виділена (не активна).
2. В панелі Tools клацніть на маленькому прямокутнику кольору контуру (Stroke Color) і у відповідне поле введіть значення кольору # 663300 (темно-коричневий). Потім клікніть на кольорі заливки (Fill Color) і введіть # CC6600 (світло-коричневий).
3. Намалюйте на сцені прямокутник, висота якого трохи більше ніж ширина. Його точні розміри ми визначимо за крок 6.
4. Виберіть інструмент Selection (виділення).
5. Розташуйте курсор трохи вище лівого-верхнього кута прямокутника, натисніть лівою кнопкою миші і тягніть курсор до правого нижнього кута фігури так, щоб область виділення охопила весь прямокутник. Відпустіть кнопку миші. Прямокутник буде покритий маленькими світлими точками. Це означає, що він виділений і з ним можна працювати далі.
Крім того, виділити фігуру можна двічі клікнувши на ній. При цьому виділятися і контур і заливка.
6. В панелі Properties (властивості) введіть значення 130 для ширини і 150 для висоти прямокутника. Натисніть Enter для того, щоб застосувати зміни.

Значення квітів у Flash CS6, HTML і багатьох інших додатках записуються в шістнадцятковій системі числення. Світло-сірий колір, наприклад, записується так: # 999999. Білий: #FFFFFF. Чорний: # 000000. Корисно запам'ятати значення найбільш часто використовуваних вами кольорів.
Використання інструменту Oval (овал)
Тепер давайте намалюємо овали вгорі і внизу нашої чашки.
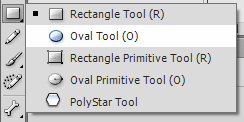
1. В панелі Tools клацніть на інструменті Rectangle і утримуйте кнопку миші до тих пір, поки не з'явиться група прихованих інструментів. Виберіть інструмент Oval Tool.

2. Переконайтеся в тому, що опція Snap to Objects (прилипання до об'єктів) включена (активна). Ця опція дуже корисна, тому що змушує об'єкти, які ви малюєте на сцені прилипати один до одного. Це забезпечує точний збіг ліній і кутів при малюванні. Ця опція знаходиться внизу панелі Tools.
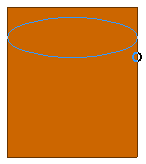
3. Натисніть мишею усередині прямокутника і потягніть курсор так, щоб намалювати овал. Опція Snap to Objects допоможе точно з'єднати боку двох фігур.

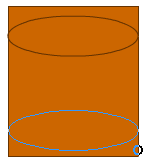
4. Намалюйте ще один овал ВнУЗ прямокутника.

На наступному уроці ми продовжимо малювання цієї чашки.