
Юзабіліті - правильний інтерфейс сайту
Всім привіт!
Ну, з прописними істинами, по самостійного просування сайтів ніби як закінчив. Тепер, поступово буду переходити до другої частини «Мерлізонского балету», а саме юзабіліті сайту і контенту. Сьогодні спробую зібрати в купу і надати осмисленості основних моментів, що застосовуються при створенні правильного інтерфейсу сайту.
Правильний призначений для користувача інтерфейс є головним фактором у високій конверсії сайту і, в той же час, він не повинен бути перевантажений дизайнерськими наворотами. Простіше кажучи, він повинен бути однаково зручний як для представлення вашого бізнесу, а так і для користувачів, які відвідують його. Далі розглянемо кілька ідей, які можна і потрібно застосовувати при створенні та оптимізації сайтів.
Бажано користуватися шаблоном з одного текстового колонкою
Щоб домогтися грамотного юзабіліті сайту, потрібно використовувати шаблон, в якому присутня одна колонка для основного тексту, яка зосереджує відвідувача саме на цій, потрібної в даний момент, інформації. Він послідовно, чи не перескакуючи з місця на місце, прочитає текст зверху вниз, не відволікаючись на сторонні матеріали. Ну, а внизу на нього чекатиме будь-якої заклик до дії, тобто він його не пропустить.

Чи не закінчуйте спілкування відразу, запропонуйте який-небудь бонус
Всі люди люблять «халяву», тому, запропонуйте потенційному покупцеві бонус і такий знак уваги не опиниться зайвим, а в майбутньому принесе свої плоди у вигляді прибутку. Та й взагалі, подарунки та бонуси є ефективним методом переконання покупця.

Чи не дробити інтерфейс сайту, об'єднайте схожі параметри
Під час роботи зі створення інтерфейсу сайту дуже часто виходить кілька розділів, однакових за смисловим навантаженням. Це, насправді, звичайне явище. Вебмастера використовують різні назви для сторінок з однаковими функціями. Такими діями вони ненавмисно збільшують інформаційне навантаження на відвідувачів.

При розповіді про себе використовуйте різні докази
Рекомендую до прочитання: Файл robots.txt

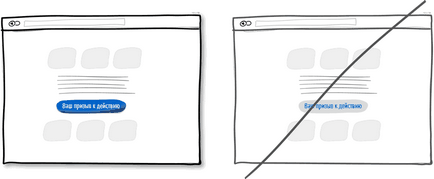
Повторіть основний заклик до дії кілька разів
Рекомендується періодично нагадувати відвідувачам про те, для чого вони власне сюди прийшли. Але не перестарайтеся, не варто показувати ваш лозунг 10 разів на сторінці і тим самим дратувати відвідувачів. В основному це стосується довгих або багатосторінкових текстів. Великі і інформативні сторінки стають нормою. Розміщувати інформацію «без скрол» вже не є правилом хорошого тону. Тому, немає нічого жахливого в тому, щоб розмістити заклик до дії спочатку, прозоро натякнути в середині і закріпити в кінці сторінки.

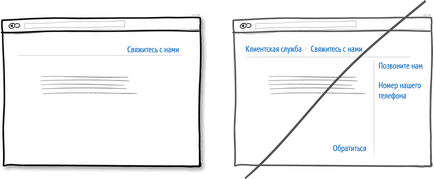
Підсильте різницю в стилях відображення у зазначених елементів і клікабельних
Візуальні засоби оформлення інтерфейсу сайту, такі як колір, рельєф, контрастність відмінно підходять для спрощення навігації по сайту. Тому потрібно застосовувати різне оформлення для різних елементів (кнопки, посилання, активні і не активні елементи). Такі відмінності повинні бути чіткими і помітними, а застосовувати їх потрібно до всього сайту цілком.
На малюнку нижче синім кольором показано все, що може у скрутному становищі, а чорним, все, що було натиснуто або показує де ми. При правильному юзабіліті сайту, відвідувачам повинно бути легко переміщатися по сайту серед таких підказок.

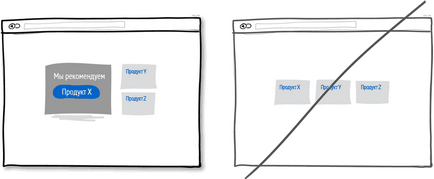
Застосовуйте рекомендації, а не показ схожих варіантів
Серед кількох пропозицій непогано виділити основний продукт, тому що більшість людей потрібно трохи підштовхувати до правильного вибору. З точки зору психології, чим ширше вибір, тим менше шансів продати товар. Тому, виділяйте профільну позицію для полегшення вибору на тлі інших.

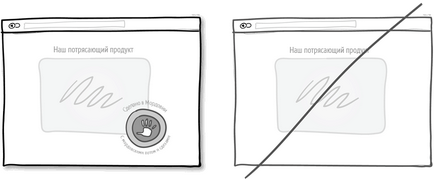
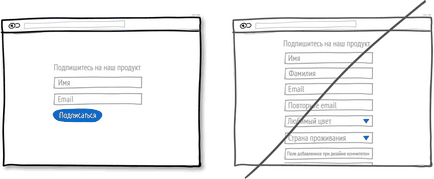
Чітко позначте, для кого цей продукт призначений
З перших рядків позначте, для кого все це призначено. Чим вже аудиторія, для якої ви все це пропонуєте, тим вище конверсія сайту. Позначте основні відмінні ознаки ваших покупців. Це додасть ексклюзив вашому сайту. Єдиний мінус такої стратегії в тому, що при таких обмеженнях є ймовірність втратити частину потенційної аудиторії. Але, з іншого боку, чесність з вашого боку підвищить довіру.
Рекомендую до прочитання: Як потрапити на першу сторінку Google

Говоріть впевнено, затверджуйте
Це як на іспитах у студентів, якщо говориш чітко і впевнено, то шанс, що проектують навіть неправильну відповідь набагато вище, ніж коли ти мицятись правильно. Так і тут, підштовхуйте людей до дії, не давайте зайвого приводу для міркувань.

Додавайте контрасту для важливої інформації
При правильному інтерфейсі сайту, елементи із закликами до дії повинні візуально різнитися від решти контенту, бути чітко виділеними. Для цього існує безліч невеликих хитрощів:
- Застосовуючи насиченість, робимо основні елементи темніше на тлі світлих
- При використанні глибини ви показуємо необхідну частину ближче ніж інший контент.
- Застосовуйте градієнти, тіні.

Більше конкретики про продукт або послугу
Більш конкретна інформація про наданої послуги або товар, що продається дозволить вам наблизити до себе клієнта. Покупці не люблять «секретів». Тому, при описі не забувайте вказувати країну походження товару, що продається або місце надання послуги. Такий підхід робить покупців більш доброзичливими.

Мінімізуйте кількість реєстраційної інформації
Рекомендую до прочитання: Чистка та оптимізація коду HTML

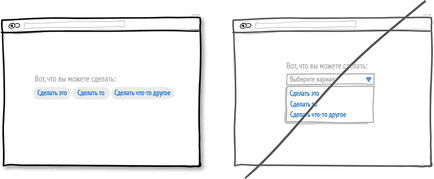
Не використовуйте приховані списки
Будь-яке меню, що випадає - це прихований список, для відкриття якого потрібно дію. Якщо все ж такі опції обов'язкові (календар наприклад або вибір міста), постарайтеся зробити так, що б вони були очевидними і не вимагали від користувача додаткових знань. Не варто використовувати списки, що випадають в основному описі.

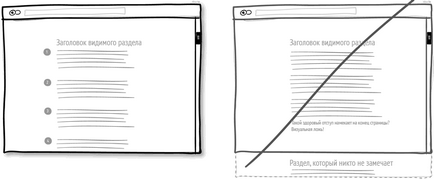
Не використовуйте сторінки з «подвійним дном»
Такі сторінки зводять нанівець всі ваші зусилля по поліпшенню юзабіліті сайту. Ми всі вже давно звикли до Скролл довгих текстів, але важливо не створювати у відвідувачів помилкове відчуття закінчення сторінки. Не робіть великих розривів між абзацами.


[Stextbox id = "warning"] Підписуйтесь на оновлення мого блогу. що б бути в курсі виходу нових постів [/ stextbox]