Увага! Подальший розвиток і підтримка плагіна зупинені в зв'язку з тим, що тепер він є частиною іншого плагіна.

Одна з найнеприємніших (і я б навіть сказав жахливих) речей в веб-розробці - це верстка html-форм. На жаль, не існує єдиного стандарту відображення елементів форм, незалежно від браузера і операційної системи, так само, як і немає можливості довільно оформити деякі з цих елементів, використовуючи каскадні таблиці стилів.
Не піддаються повної стилізації наступні елементи html-форм:
- список, що розкривається
- прапорець ;
- перемикач .
- поле для відправки файлу .
Як вже зрозуміло з заголовка поста, тут мова піде тільки про Селект.
Існує чимало готових рішень у вигляді jQuery-плагінів для стилізації списків, що розкриваються. Але я (з огляду на те, що жоден з полігонів мене не влаштував з тих чи інших причин) вирішив піти шляхом винаходу свого колеса і написав власний плагін, яким і ділюся в даній статті.
Відразу хочу зауважити, що даний плагін не підходить для всіх можливих випадків застосування СЕЛЕКТА (читайте недоліки).
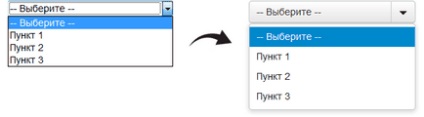
Демонстрація роботи плагіна
На окремій сторінці ви можете подивитися приклад стилізації СЕЛЕКТА за допомогою мого плагіна. Їх оформлення я зробив без використання зображень.
переваги
недоліки
- Не підтримує атрибут multiple. тобто не дозволяє вибирати кілька пунктів (мультіселект).
- Не підтримує угруповання елементів списку (тег
- Не підтримує перемикання стрілками на клавіатурі, коли список розкритий кліком миші.
Плагін недоступний, тому що він вже не актуальний.
jQuery-плагін «SelectBox Styler»
оновлення
підключення плагіна
Якщо на сайті ще не підключений jQuery, то додайте наступний рядок перед тегом :
Відразу після jQuery підключіть файл зі скриптом:
Далі задійте плагін:
Цей код помістіть перед тегом після вищевказаних файлів.
При динамічній зміні СЕЛЕКТА необхідно запустити тригер refresh. наприклад:
HTML-код після виконання плагіна
Його структура виглядає наступним чином:
CSS-класи, використовувані для оформлення селекта
Щоб оформити СЕЛЕКТА за допомогою CSS, використовуйте наступні класи:
батьківський контейнер для всього селекта
селект в згорнутому стані
фокус на СЕЛЕКТА, коли натиснута кнопка Tab
selectbox .select .text
вкладений тег для згорнутого селекта на випадок вставки фонового зображення по техніці «розсувних дверей»
права частина згорнутого селекта (умовний перемикач)