JCE MediaBox - плагін для спливаючих вікон
- Для створення спливаючого вікна вам буде потрібно вибрати вставлене в статтю зображення або текст і натиснути на кнопку. Тепер вкажіть шлях до зображення, яке буде відображатися при натисканні на новостворену посилання. Ви можете використовувати файловий браузер для пошуку необхідного зображення.
- Далі при необхідності Ви можете заповнити поля назви, опису цього зображення.
- Для використання опису цього зображення, яке буде відображатися разом з ним використовуйте теги title :: text - text - Ваш текст-опис.
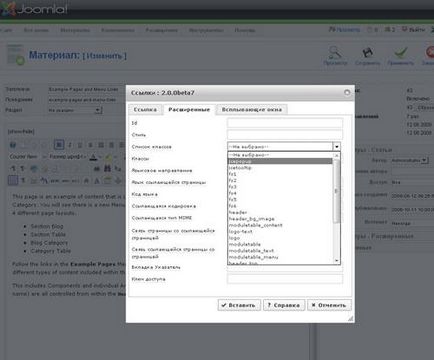
- Щоб створити галерею зображень у спливаючому вікні, надайте одну і ту ж групу для всіх зображень і посилань 'group', даючи кожної ссилкt і те ж значення групи. Для цього клацніть на вкладку Додатково та натисніть біля Зв'язок сторінки посилається сторінкою 'іконку. Введіть ім'я групи в новому полі.
Для спливаючих вікон може бути вказано три параметра:
Клацніть по і в 'Зв'язок сторінки посилається сторінкою' виберіть значення, натиснувши на:
- group [name] - Встановлює спливаючих вікон групи для декількох зображень.
- caption [title :: text] - Встановлює заголовок спливаючого вікна рпи появі вище або нижче спливаючі зображення. Це дає той же результат, крок 4 вище, але звільняє титул атрибут для посилання елемента.
- title [text] - встановлює назву атрибута для спливаючого зображення.
Приклад: rel = "group [nature]; title [Forest]; caption [Forest :: Picture of a forest]"