Якщо робити сайт під FrontPage, то для його зберігання найзручніше використовувати FrontPage Web.
• найголовніший плюс - це можливість перейменовувати файли, що входять до складу FrontPage Web.
Уявіть собі, що перед публікацією вашого сайту в Інтернет ви раптом помітили, що пара файлів у вас названа російськими іменами. «О, боже!» - думаєте ви, - «Тепер по всіх файлів доведеться лазити і посилання ручками міняти!» Ось тут-то і допоможе FrontPage Web - ви можете спокійно перейменувати файли, а FrontPage самостійно пройдеться по всіх інших файлів, що входять в FrontPage Web і перейменує всі посилання на виправлений вами файл. Здорово!
• всі інші переваги описувати не буду, але хочеться сказати, що для використання всіх можливостей FrontPage, то краще використовувати FrontPage Web.
Отже, щоб створити новий FrontPage Web натисніть на стрілочку, розташовану зліва від кнопки Нова сторінка на панелі інструментів і в випадаючому меню виберіть пункт Веб-вузол.

Дуже часто при створенні сайту доводиться редагувати вже створені Web-сторінки. До однієї і тієї ж сторінці можна повертатися скільки завгодно раз, щоб її відредагувати або використовувати її частини для створення нових Web-сторінок.
Відкрити вже існуючу Web-сторінку можна в будь-якому з існуючих режимів.
З режиму Page Views є чотири способи відкрити існуючу сторінку:
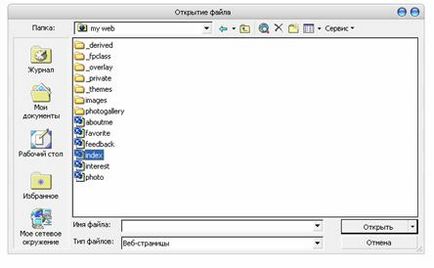
Якщо ви працюєте з FrontPage Web, то просто виберіть потрібний файл в Списку папок і двічі клацніть по ньому мишею.
У меню Файл виберіть пункт Останні файли. З з'явився каскадного меню виберіть потрібний файл.
За допомогою діалогового вікна Відкриття файлу. файл à Відкрити.

• скористатися кнопочкою на панелі інструментів
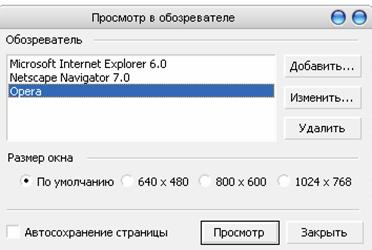
Якщо ви скористалися першим способом, то вміст вашої сторінки буде відображений у вбудованому браузері FrontPage.

· Добавітьлюбой інший оглядач, для чого необхідно скористатися кнопкою Додати.
· Редагувати або видалити встановлені оглядачі.
· Встановити розмір екрану, на якому буде проглядатися ваша Web-сторінка
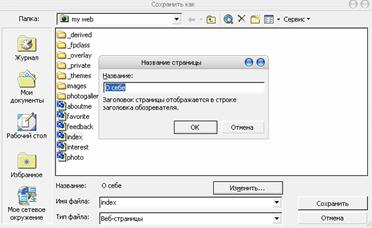
Щоб зберегти файл, в меню Файл виберіть пункт Зберегти. Якщо сторінка ще жодного разу не зберігалася, FrontPage відкриє діалогове вікно Зберегти як ...

За замовчуванням FrontPage замість назви сторінки бере перший рядок тексту з вашої сторінки. Це не завжди те, що треба. Змінити назву сторінки можна за допомогою кнопки Змінити - натискання на цю кнопку відкриває діалогове вікно Простір назв. в якому ви можете змінити назву сторінки.
При роботі з Web-сайтом рано чи пізно статися так, що якісь сторінки вам будуть більше не потрібні і вам захочеться їх видалити.
Існує три способи видалення Web-сторінки.
В панелі Список папок виділіть файл, який необхідно видалити і натисніть кнопку Delete на клавіатурі.
В панелі Список папок клацніть правою кнопкою миші по файлу (або значку файлу), який необхідно видалити і в контекстному меню виберіть пункт Видалити.
В панелі Спісокпапок виділіть файл, який необхідно видалити, а потім виберіть пункт Видалити в меню Правка.
Робота з текстом.
Для того щоб набрати текст, досить клацнути мишею в будь-якому місці сторінки, і курсор буде поміщений в найближчу точку, в яку можна ввести текст.
Набір великих літер, редагування тексту (видалення символів, вставка тексту і т.д.) проводиться точно також, як в Microsoft Word.
Є тільки одне невелике АЛЕ: при натисканні клавіші Enter у FrontPage здійснюється примусовий перехід курсора на новий рядок, при цьому до і після абзацу ставляться фіксовані абзацний відступи.
Якщо вам не треба створювати абзаци, то для переходу на новий рядок найкраще використовувати комбінацію клавіш Shift + Enter.
Робота з зображеннями.
Графічно формати вWeb.
Всі комп'ютерні зображення, всі формати для їх зберігання (а, отже, і всі програми для їх обробки) діляться на два великі класи - векторні і растрові.
Векторне зображення складається з об'єктів - геометричних форм, складених з прямих, дуг, кіл і кривих Безьє. Переваг у векторної графіки чимало. З точки зору дизайнера, найголовніше її перевага полягає в тому, що векторну графіку можна «крутити» як завгодно, не боячись «протерти дірку» в зображенні або втратити частину інформації. Інше достоїнство - невеликий обсяг файлів (в порівнянні з растровими зображеннями) і незалежність від дозволу пристроїв виводу (будь то принтер або екран монітора). Ці фактори зробили векторну графіку імовірним кандидатом для використання в Internet. Правда варто обмовитися, що на сьогоднішній момент векторна графіка зустрічається не так вже й часто, як хотілося б.