Правильне використання зображень в інтернеті має на увазі дві речі:
вибір правильного формату зображень;
У цій статті я розкрию перший пункт, зокрема я розповім вам про формати зображень, які більше за інших підходять для вебу, а також для яких зображень потрібно використовувати ці формати.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Але перш давайте коротко пробіжимося по термінології.
Растрові або векторні зображення
В основі растрових зображень лежить двовимірна сітка пікселів. У кожному пікселі зберігається колір і значення прозорості.
Растрові зображення погано масштабуються: якщо збільшити растрове зображення, воно втратить чіткість і якість. Популярні растрових форматів зображень для веб - JPEG, JPG, GIF і PNG.
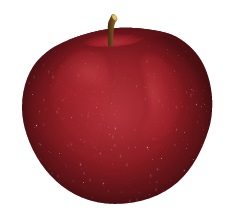
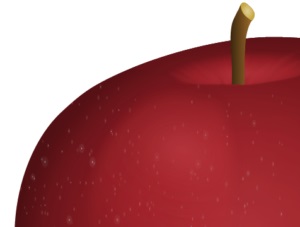
Нижче представлено два растрових зображення (JPG) з яблуком. Перше зображення в натуральну величину. Друге показує збільшену частину першого зображення.

Приклад растрового зображення в натуральному розмірі.

Збільшена частина растрового зображення.
Зверніть увагу на втрату якості в збільшеною версією зображення.
На відміну від растрових зображень векторна графіка складається з ліній, фігур, точок маршрутів. Інформація про векторних зображеннях не зберігається в пікселях, вона зберігається в математичний інструкціях по відображенні, які ніяк не пов'язані з пікселями. Alex Walker дуже зрозуміло пояснив різницю на прикладі SVG - найпопулярнішого формату векторних зображень в мережі:
Один з наслідків незалежності від дозволу екрану - векторні зображення можна масштабувати під розмір контенту. Зображення будуть чіткими, ідеально підходять для ретина екранів.

SVG-графіка в маленькому масштабі.

Частина збільшеного SVG-зображення.
Обидва зображення зверху являють собою приклад одного векторного зображення, проте друге зображення збільшено більш ніж в два рази в порівнянні з першим. Втрат якості немає.
З втратою якості або без втрат (lossy і lossless)
Що це означає на практиці: чим сильніше ви стискаєте файл з втратою якості, тим менше він буде. Отримуючи меншу вагу файлу, ви необоротно втрачаєте якість. При lossy-стисканні потрібно балансувати між маленькою вагою файлу і якістю.
Вам дуже часто зустрічається формат зображень з втратою якості, це JPEG.
На відміну від зображень з втратою якості lossless-стиснення зберігає всі дані, як в оригіналі. Таке стиснення не приводить до падіння якості файлів. Через це lossless формати файлів часто мають більшу вагу в порівнянні з lossy.
У мережі легко можна знайти lossless-формати зображень, це GIF і PNG.
Представлена інформація корисна при виборі кращого формату зображень для вашого контенту.
Перші три формату зображень я опишу нижче (JPG, GIF і PNG), вони вже на протязі довгого часу використовуються на сайтах. Останні два формати, SVG і webP, не зовсім нові, вони поки що не популярні. Тим не менш, вони як не можна краще підходять під вимоги адаптивності і бистрозагружаемих сайтів, і їх популярність значно зросла.
JPEG або JPG - lossy-формат, розроблений Joint Photographic Experts Group. JPG-зображення займають майже 3% від усіх типів контенту на сайтах. Чому цей формат такий популярний:
формат JPG вміє відображати мільйони кольорів, що робить його ідеальним кандидатом для відображення фотографій в інтернеті;

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
так як це lossy-формат, то ви можете використовувати стиснення для значного зменшення розміру файлу. В JPG-файлах є безліч рівнів стиснення: приблизно 60% буде достатньо для зображень в інтернеті, що-небудь вище 75% погіршує якість зображення;
всі пристрої з інтернетом підтримують формат JPG, що спрощує використання формату в інтернеті.
Один помітний недолік JPG - файли цього формату не підтримують прозорість. Якщо ви хочете використовувати прозорий фон для накладення зображення на фоновий колір або текстуру сторінки, JPG-зображення не підійдуть. Виберіть один з варіантів, про які я розповім нижче.
GIF або Graphics Interchange Format - це 8-бітний lossless-формат з максимальною кількістю квітів, рівним 256. Кольорові обмеження роблять GIF невідповідним варіантом для відображення фотографій і зображень з широким діапазоном кольорів.
Фактори, що вплинули на таке довгострокове використання в інтернеті:
через обмеження в 256 кольорів розмір файлів досить низький;
добре підходить для простих зображень з однотонними квітами, але не підходить для фотографій.
PNG або Portable Network Graphics - це альтернатива GIF. Формат розроблений W3C. Як і GIF, формат використовує алгоритм стиснення без втрати якості, доступні варіанти 8-біт і 24-біт. Обидва варіанти підтримують прозорість. Однак в 24-бітному PNG-зображенні прозорість працює на альфа каналі, а також червоному, зеленому і синьому каналах. Тому, незважаючи на те, що GIF і 8-біт PNG зображення можуть бути або повністю непрозорими, або повністю прозорими, в PNG кожен піксель зображення пропонує 256 рівнів прозорості.
24-бітний варіант PNG можна використовувати для:
веб-зображень з різним рівнем прозорості;
складних фотографій і графіки;
графіки, яку потрібно часто редагувати і експортувати: lessless-формат збереже якість.
На відміну від GIF формат PNG не підтримує анімацію, а вага файлів може бути досить великим.
Плюси формату SVG
SVG часто важать менше растрових зображень, особливо після оптимізації під веб і стиснення через gzip;
формат масштабований, що забезпечує чіткість на будь-якому дозволі екрану;
SVG-код можна помістити в HTML і заощадити на HTTP-запити;
SVG-код можна налаштовувати через CSS;
SVG-зображення можна анімувати, в тому числі окремі частини, як за допомогою CSS, так і JS, що дуже круто.
Уникайте занадто складних SVG-зображень, це злегка збільшує розмір файлу. І нарешті, SVG не застосовний до фотографій, тут краще підійдуть формати JPG і webP.
WebP - формат зображень з відкритим вихідним кодом, розроблений Google. Ключові особливості: «WebP - сучасний формат зображень в інтернеті, що забезпечує чудову стиснення як з втратами, так і без втрат якості ... lossless-версії webP зображень важать на 26% менше PNG. Lossy-версії webP важать на 25-34% менше порівнянних JPEG зображень ... Lossless webP підтримує прозорість ... за рахунок 22% додаткових байт. У випадках, де це можливо lossy RGB-стиснення, lossy webP також підтримує прозорість, надаючи 3х менший розмір файлу в порівнянні з PNG. »- WebP сайт
Крастоту webP в тому, що він поєднує переваги JPG і PNG без збільшення розміру файлу.
На даний момент підтримка формату досить хороша: Blink-браузери підтримували формат з самого релізу, все-таки webP - створення Google. Для забезпечення сумісності з браузерами без підтримки, тобто IE / Edge, Firefox і Safari, народні умільці придумали обхідні рішення.
висновок
У цій статті я розповів вам про формати зображень для Інтернету, а також коротко пройшовся по типам зображень, найбільш придатних для інтернету.
JPG, GIF і PNG дуже популярні формати, які використовуються вже дуже довгий час. SVG і webP більш нові, цікаві альтернативи. SVG відмінно підходить для ілюстрацій і простих зображень, webP замінює всі ніші застосування JPG і PNG.
Редакція: Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Практика оптимізації сайту: прискорення завантаження Вашого сайту в рази
Дізнайтеся як прискорити завантаження сайту.