Номер статті: 241
Давайте зробимо свій сайт трохи помітніше в стрічці Twitter. Поставимо розмітку Twitter Cards і потім подамо заявку на підтвердження.
Що таке Twitter Cards
Дана штука доповнює твіти більшою інформацією, де фігурує ваш сайт. На даний момент підтримується 7 типів надання інформації:
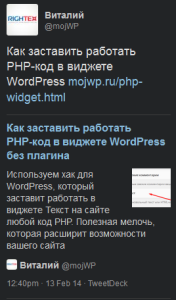
Ось так виглядає додаткова інформація, якщо будете твітити будь-яку статтю на моєму блозі:

Клік для збільшення
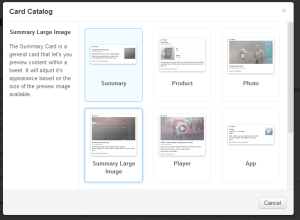
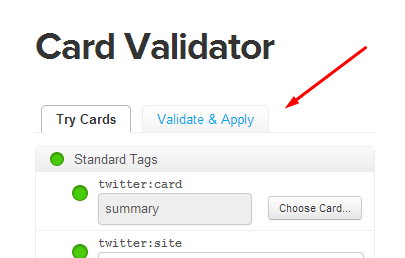
Залягання і вибираємо тип розмітки. Як уже говорив, будемо на прикладі Summary.

Клік для збільшення
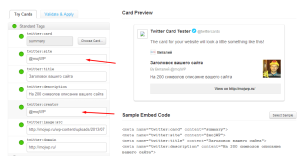
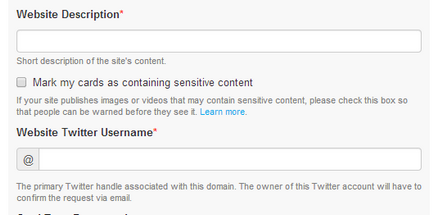
Вибрали Summary і заповнюємо дані:

клік для збільшення
Взагалі, вставляючи дані тут, ми отримуємо на виході статичну інформацію, тобто НЕ підставиш інший нік або фото. В одній з наступних статей я розповім як зробити зручний інтрефейс для подібного в адмінці сайту. Зараз головне пройти валідацію і підтвердження сайту.
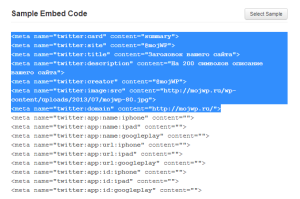
Заповнили всі необхідні поля і знизу натиснули синию кнопку "Update Preview". Справа побачите що все працює і нижче код. Необхідно скопіювати представлений код і вставити його в секцію head на вашому сайті. Копіюйте тільки код, який я виділив синім (інше ми не заповнювали, поетом поки не потрібно):

Клік для збільшення
У шаблоні сайту відкриваємо файл header.php і прямо перед закриває вставляєте.
Перевіряємо коректність вставки коду
Тепер на другу закладку Validate Apply


Після цього з'явиться повідомлення, що необхідно чекати протягом декількох тижнів. Однак у мене це зайняло кілька хвилин і на зазначену пошту впало повідомлення такого змісту: We've activated the summary card for mojwp.ru.
Щодо WordPress SEO
Плагін WordPress SEO дає також мікророзмітки для Twitter. Але чомусь він не виводив потрібні дані для Головною, що не дозволяло підтвердити сайт в сервісі. Тому і довелося вставляти код в head, як писав вище.
доповнення
Ми вставляли великий шматок коду в секцію head. За підсумком інформація була статичною. Пропоную таке рішення: для Головною інформація залишиться статичної, а для внутрішніх сторінок на WordPress вона буде братися з вашої Open Graph розмітки (той же плагін WordPress SEO).
Зверніть увагу, що дзеркальні \ ставляться перед подвійний лапками ".
Є варіант взагалі все поля meta взяти в цей код. Той же WordPress SEO виводить їх на внутряк. Однак, якщо ви не використовуєте даний плагін, то стане в нагоді представлені код.
Підберіть для себе підходящий варіант.
Вітання. Мене звуть Віталік.
Віддячити Z888279575784 R109400923968 або ЯД 41001651742138
Я в Twitter @mojWP. Дивись на Youtube. Читай RSS блогу.
WP-R.ru Магазин WordPress
Преміальні плагіни і шаблони для CMS WordPress. Прокачай свій сайт. WMSN.ru Рідер RSS-стрічок
Стеж за виходом нових статей на популярних блогах вебмастер / SEO в одному місці.
Як просувати рубрику WordPress - інструкція та практичні поради щодо оптимізації. Для Вебстудіо і розробників - кілька корисних хаков для популяризації вашого бренду. Вся правда про хостинг Beget - мій відгук на його роботу і функціонал виходячи з досвіду. Як заробляти на download-трафив - ділюся своїм багаторічним досвідом і даю підказки.
Мої безкоштовні плагіни
Я використовую і раджу
SEO плагін WordPress
Рекомендую для максимальної настройки свого сайту під SEO-вимоги.
Мій надійний хостинг, перевірений за роки роботи. Рекомендую.