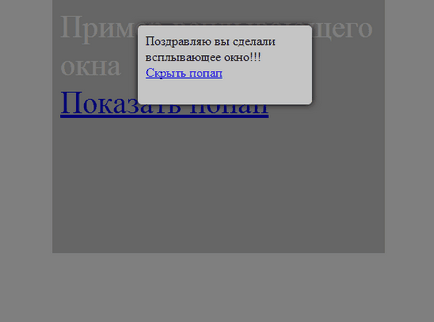
У цьому уроці я вам докладно розповім, як зробити спливаюче вікно своїми руками при цьому, не зламавши собі мозок, і отримавши якісний і практичний результат. Ось те що ми сьогодні будемо робити:

Та й це насправді дуже зручно і практично. Зробити сайт непросто. а якщо зробити все красиво зі зручним функціоналом, то безумовно ваш сайт отримає великі плюси і поліпшить юзабіліті, завдяки простому попап. І так від слів до справи, зробити попап можна досить легко, всю цю нескладну процедуру ми можемо реалізувати за коштами багато відомої зв'язки html + css + jquery.
Власне давайте все по порядку для початку підемо по html коду і ось що ми повинні отримати:
box width: 400px;
height: 300px;
background-color: #ccc;
margin: 0px auto;
padding: 10px;
font-size: 40px;
color: #fff;
>
.popup width: 100%;
min-height: 100%;
background-color: rgba (0,0,0,0.5);
overflow: hidden;
position: fixed;
top: 0px;
>
.popup .popup-content margin: 40px auto 0px auto;
width: 200px;
height: 80px;
padding: 10px;
background-color: # c5c5c5;
border-radius: 5px;
box-shadow: 0px 0px 10px # 000;
>
Отже, перший у нас блок з просто з текстом і йому ми призначили клас box, в цьому класі ми задали ширину width: 400px; контейнера, висоту height: 300px ;, колір фону сірий background-color: #ccc ;. далі прибрали зовнішні відступи і Центрованим блок margin: 0px auto ;, потім задали внутрішні відступи, встановили розмір шрифту font-size: 40px; і колір білий color: #fff ;. З першим блоком все переходимо до другого.
Тут в принципі властивості у нас схожі, так як наш попап буде виходити і затінювати всю сторінку ми виставляємо ширину 100% і завдяки властивості min-height: 100%; ми задали мінімальну висоту, далі ми задали властивість відображення блок тільки всередині елемента інше буде приховано overflow: hidden ;, прописали фіксовану позицію з нульовим відступом від верху.
І останній блок саме тіло нашого спливаючого вікна, це .popup-content, зовнішній відступ зверху 40 пікселів параметрами auto вирівнюємо його по центру margin: 40px auto 0px auto ;, задаємо ширину і висоту width: 200px; height: 80px ;, внутрішній відступ padding: 10px ;, колір фону background-color: # c5c5c5 ;, закруглюємо кути border-radius: 5px, і робимо тінь box-shadow: 0px 0px 10px # 000 ;.
Так з CSS ми розібралися, тут я думаю все було просто і зрозуміло, тепер давайте перейдемо безпосередньо до Jquery коду який власне кажучи і дасть нам можливість зробити спливаюче вікно. Для початку створіть файл з дозволом .js в моєму випадку я зробив script.js і помістіть в нього наступний код:
$ (Document) .ready (function () PopUpHide ();
>);
function PopUpShow () $ ( "# window-popup"). show ();
>
function PopUpHide () $ ( "# window-popup"). hide ();
>
Що нам дав цей код, в ньому прописано три функції, перша приховує попап при завантаженні сторінки, друга показує його, і третя знову таки приховує. Тут більше немає ніяких складнощів залишилося нам лише змінити html код і все наше спливаюче вікно готове. Отже код міняємо наступним чином:
Що змінилося, а змінилося наступне, ми підключили бібліотеку Jquery:
І додали два посилання показати і приховати попап. Ось і все тепер ви можете завантажити всі три файли, на ваш сайт і все буде працювати, при натисканні на посилання попап буде з'являтися і так само зникати. Це дуже зручний і нескладний інструмент, який ви можете застосовувати на своєму сайті, де вам зручно і відповідно змінювати його так як вам зручно.