Привіт, дорогі читачі блогу beloweb.ru. Сьогодні я хочу розповісти Вам як зробити паралакс при прокручуванні сторінки за допомогою JQuery і CSS3.
Для початку хочеться сказати, що даний ефект дійсно дуже ефективно виглядає. І дуже широко використовується в зарубіжному інтернеті. Завдяки цьому паралаксу створюється, так би мовити ефект поглиблення і присутності. Все це змушує користувачів заходити на цей сайт все більше, просто щоб помилуватися його красою.
Ви, напевно, пам'ятаєте, що я показував кілька прикладів таких сайтів, які використовують паралакс при прокручуванні сторінки. Якщо Ви пропустили цю добірку, то обов'язково подивіться її вона знаходиться тут.
Подивилися? Захотіли собі. -) Давайте створювати.

Приклад ι Завантажити вихідні
Хочу сказати величезне спасибі сайту f6design.com. за цей чудовий ефект.
Так само хочу сказати, що свій приклад я створив на базі ось цього демо. Що вийшло в мене Ви можете подивитися тут.
Як це працює?
Друзі, як виявилося, нічого тут надприродного і важкого немає. Спочатку створюється HTML сторінка. Потім створюються або малюються об'єкти, наприклад в Фотошопі. Після того як все вже створено, потрібно відразу визначитися де який об'єкт буде знаходиться на сторінці, а також з якою швидкістю він буде прокручуватися при прокручуванні сторінки користувачем.
Після за допомогою CSS створюється, наприклад, три шари (може бути більше) 1,2 і 3. Далі на кожен шар вставляються вже готові об'єкти. Цим об'єктам задають точну позицію на сторінці в пікселях. А потім вже встановлюють швидкість прокрутки для кожного шару. Зазвичай 1 шар (дальній) прокручується повільніше ніж другий і так далі. Ще один важливий момент в тому, що для кожного шару виставляється z-index. Цей параметр визначає який за яким буде знаходиться об'єкт.
Іншими словами у нас виходить такий от листковий сайт :-) Але виглядає дуже красиво.
Для початку потрібно створити HTML сторінку:
Як бачите до всіх об'єктах на цій сторінці вже присвоєні класи, які далі ми будемо використовувати в стилях. А так же у нас тут вже є 3 шари, які мають класи:
- parallax-bg3 - перший шар, верхній.
- parallax-bg2 - другий шар, середній.
- parallax-bg1 - і третій шар, найнижчий.
І до кожного з трьох шарів вже присвоєні готові малюнки (об'єкти).
Ще на сторінці у нас є текст, у якого прокрутка стандартна. У нього теж позиція зафіксована але прокручується він разом з бекграундом. Хоча для тексту можна теж встановити швидкість прокрутки, але потрібно створювати окремий четвертий шар.
між тегами
і не забудьте прикріпити стилі, а також сам скрипт параллакса:Тепер найцікавіше.
Для початку потрібно прибрати всі відступи на краях сторінки. Це робиться в такий спосіб:
Так само ми тут поставили беграунд для сторінки, він знаходиться в исходниках, і задали точну висоту для сторінки, вона дорівнює 4550px.
Тепер для поля #wrapper де будуть знаходиться все наші об'єкти потрібно задати position: relative ;. Таким чином ми показуємо нашим малюнкам де знаходиться наше поле.
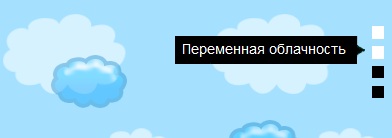
В даному приклад ми будемо використовувати навігацію по так званим розділах. Виходить своєрідний великий слайдер. У користувача є два варіанти, натиснути на мітку і він автоматично переміститься до заданого місця, або ж просто прокрутити сторінку звичним нам способом. В обох випадках виглядає дуже красиво.

А ось сам код CSS навігації:
Ну а зараз переходимо до самих верствам
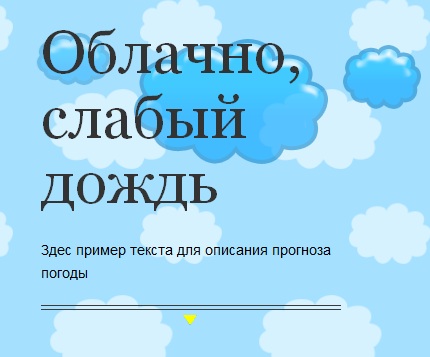
Шар тексту і його позиції:

Як бачите, що для самого верхнього тексту (# manned-flight) задана абсолютна позиція в 0 пікселів, а для другого тексту (# frameless-parachute) позиція дорівнює 1090px, що істотно нижче. Ще один важливий момент, для контенту заданий z-index: 4; самий верхній шар. Це робиться для того, щоб інші верстви не закривали текст.
Зараз будемо створювати шари з картинок:
Перший шар - найбільші хмари (# parallax-bg3):

Другий шар хмар:

І третій найостанніший шар:

Тепер давайте подивимося як буде виглядати наш цілий файл CSS з початкових кодів:
А зараз ми будемо для кожного шару шару ставити швидкість прокрутки, це робиться наступним чином:
Як бачите, що для самого верхнього шару parallax-bg3 найвища швидкість прокрутки, Для другого шару найнижча. і для останнього шару середня швидкість.
Тепер ось як виглядає скрипт для самої навігації:
Приклад ι Завантажити вихідні
Відчуваю буде жарко. D Так ви че напевно все намагаються у буржуїв скопіювати переробити і т.д і т.п. Мені от цікаво а звідки у буржуїв такі ідеї беруться? Напевно рунет це копія буржунете: D
Ринат, не сперечаюся, все. Але звинувачувати мене в плагіаті, теж не правильно, правда. -) Тим більше у мене скрізь стоять посилання на джерело, і в цьому пості теж. За Хабр взагалі вперше чую, що там є даний пост.
З приводу буржунете. Він завжди був попереду рунета і буде там. Логіка рунета: навіщо придумувати своє якщо вже є в буржунете. -)
Та й чому блог став 1.0 а не бета що то змінив?
Вот вот, Я теж не перекладаю уроки. Я беру приклад, розбираюся в ньому і своїми словами пишу як все влаштовано. Так ще й посилання на джерело ставлю. -) Точно так як зроблено в цьому пості.
А я деякі помилки в коді виправив. І над швидкістю завантаження трохи попрацював. -) Якщо буду якісь помилки знаходити, або які небудь поновлення додавати, то цифра в лого буде змінюватися :-)
Точняк! Спробуйте знайти першоджерело цієї статті весь рунет перериють: D Т.к я думаю не кожному полювання ставити на кого то посилання хочуть зробити статтю своїм))) Я правда теж почав забувати ставити посилання треба виправлятися)) :)