Вітаю, дорогі друзі!
Однак, це рішення підходить не завжди, так як, по-перше, вам доводиться використовувати окремий додатковий плагін, стилі якого все одно в більшості випадків потрібно підганяти під ваш сайт. А по-друге, рішення з даними плагіном підійде тільки для сайтів, що працюють на WordPress.
У цій статті я покажу вам більш універсальне рішення як зробити меню, що випадає в html, яке підійде для будь-якого сайту і не зажадає від вас багато зусиль.
Навігація по статті:
Крім того це меню є адаптивним, що важливо на сьогоднішній день!
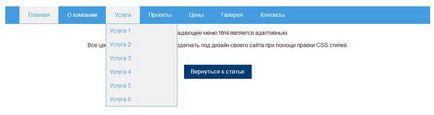
Виглядати це меню, що випадає буде ось так:

Саме меню, що випадає створюється виключно за допомогою html і CSS, а для кнопки виклику адаптивного меню на маленьких екранах використовується невеликий скрипт.
HTML розмітка меню, що випадає
Для створення меню, що випадає на html нам потрібно буде створити багаторівневий список.
Для того щоб уникнути плутанини зі стилями я відразу обернула дане меню в окремий блок і привласнила класи для використовуваних списків.
Юля здрастуйте, дуже подобаються ваші статті ...
у мене питання злегка інший :) по
не могли б ви порадити який плагін можна ісползовать длаи установки варьяцій на склачіваемий продукт? оскільки такого вибору немає ... ..
атрибути виставляються тільки для фізіческух товарів ... .а у мея викрйкі в форматі ПДФ ... тому природно розмір потрібно вибирати ...
а завантажувати поотдельнсті це ж жах.
Якось писав під вордпресс мега меню, але трохи не вистачило знання. З'явилися деякі проблеми при багаторядному меню. Може як-небудь з'явиться стимул, знову візьмуся та дороблю, щоб не вдаватися в використанню плагінів, та й своє меню завжди легше побудувати під потрібний дизайн сайту.