Приклад кнопки - відразу під постом, перед формою підписки. Ви можете самі переконатися в рабочесті моєї кнопки, тільки зверніть увагу - для прискорення завантаження сторінок мій сайт кешируєт лічильник кнопки на 2 години. Тобто після того, як ви поділилися постом у вконтакте, вам потрібно почекати до 2 годин (максимум), щоб лічильник змінив своє значення.
Крок 1. Створення HTML кнопки.
Цей код доступний тільки для зареєстрованих користувачів і реєстрація закрита. Як шкода!
- Рядок 2 - в цій змінній вкажіть URL, на якому знаходиться кнопка «Поділитися», якщо у вас WordPress, то можете використовувати функцію get_permalink ().
- 3 - заголовок або назва сторінки, знову-таки для WordPress його можна отримати функцією get_the_title ().
- 4 - короткий опис.
- 5 - URL зображення-мініатюри, яке повинно буде відобразитися у вконтакте. У коді ж я показав приклад для WP, грунтуючись на його функціонал мініатюр - спочатку я отримав ID мініатюри функцією get_post_thumbnail_id (). а потім, вже за допомогою wp_get_attachment_image_src (). на основі цього ID, отримав URL картинки.
- 8 - так, саме на цій сходинці ми і отримуємо кількість репоста з API, в прикладі використовується функція з другого способу (для WordPress), але ви зрозуміло можете скористатися першим з розглянутих нижче методів.
Крок 2. Отримання кількості репоста через API вконтакте
Зараз я покажу два найпростіших способу отримання кількості репоста тієї чи іншої сторінки. Ви спокійно можете використовувати той спосіб, який вам подобається (зверніть увагу - другий спосіб підійде тільки для WP) і вам зовсім не обов'язково розбиратися в тому, як працює код всередині функцій - просто вставляєте їх до себе на сайт і використовуєте.
Спосіб 1. Через cURL
Цей спосіб хороший тим, що його ви можете використовувати на своєму сайті незалежно від того, яка CMS у вас стоїть - це може бути WordPress, а може бути і взагалі який-небудь самопісний движок.
Цей код доступний тільки для зареєстрованих користувачів і реєстрація закрита. Як шкода!
Розбір по рядках.
- 1 - при використанні методу отримання кількості репоста через cURL вам досить вказати лише URL сторінки, на якій знаходиться кнопка.
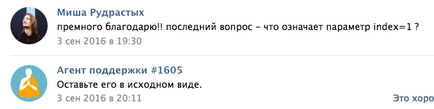
- 3 - можливо тут у вас виникне питання, що таке index = 1. у мене це питання теж виник і я задав його агенту підтримки вконтакте. І ось відповідь:

Спосіб 2. Через WordPress HTTP API
Ну думаю тут ясно, що цей спосіб тільки для WordPress. А це означає, що код з великою часткою ймовірності відправиться в functions.php вашої поточної теми.
Цей код доступний тільки для зареєстрованих користувачів і реєстрація закрита. Як шкода!
- 2-5 і 11 - так як я не хочу, щоб підключення до VK API зайвий раз навантажувати сторінки мого сайту, то я Кешуються число репоста на годину.
Ну от і все. Я спеціально не став давати CSS стилі, щоб ви самі могли оформити кнопку, як забажаєте. Також я не забороняю використовувати дизайн кнопки як у мене на сайті.
