Даний матеріал продовжує серію статей "Як психологу стати популярним на сайті b17.ru?".
Спершу покажу Вам картинку, яку я зробив основним зображенням цієї статті, і створення якої Ви побачите на власні очі - за простих 4 кроку.

Як бачите, картинка виконана на білому тлі, і тому не видно її кордонів - створюється враження, що цитата О.Бендера написана в самому тексті.
Відразу скажу, що якщо Ви хочете, щоб пошукові системи бачили Вашу картинку, як унікальну, ніколи не завантажуйте її безпосередньо з Інтернету.
КРОК 1: Шукаємо підходящу картинку
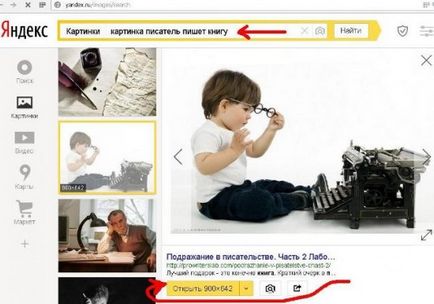
На цьому кроці скористаємося сервісом Яндекс картинки для пошуку відповідного зображення.
Для цього прямо в пошуковому рядку Яндекса напишемо слово: картинка і додамо потрібний пошуковий запит з подходщей нам темою.

Як видно на зображенні, я ввів наступний запит:
картинка письменник пише книгу
За цим запитом Яндекс видав мені кілька тисяч картинок, серед яких я вибрав ось цю - з хлопчиком у друкарської машинки.
Мені сподобалося, що в зображенні білий фон і є місце для напису.
КРОК 2: Скористаємося сервісом Фотошоп онлайн
Я не вмію користуватися програмою Фотошоп для обробки і створення картинок, зате я цілком стерпно навчився користуватися сервісом Фотошоп Онлайн.
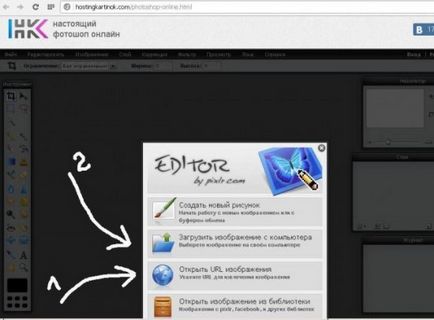
Перейдемо по посиланню Тоді з'явиться вікно-меню виберіть спосіб завантаження нашої картинки в програму фотошоп онлайн.

Можна було б завантажити картинку з комп'ютера (спосіб 2), але використовуємо URL (посиланням) зображення, отриманого нами на попередньому кроці (спосіб 1).
Натисніть на потрібну кнопку з іконкою земної кулі і в спеціальне віконце вставте посилання нашого зображення.
КРОК 3: Додаємо напису в картинку
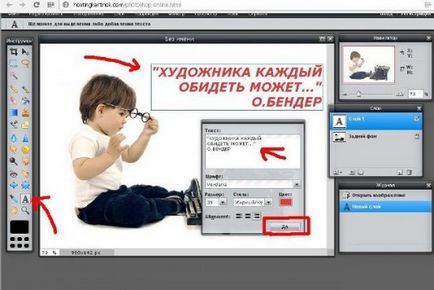
Тепер нам потрібно вставити напис в нашу картинку - це дуже просто, ось побачите.
У програмі Фотошоп онлайн потрібно поставити курсор в те місце, де буде напис і натиснути в лівій панелі на літеру А.

Поки віконце відкрито (щоб його відкрити натисніть курсором на напис) сам напис можна рухати в потрібне місце малюнка.
Якщо у Вас немає свого блогу чи сайту, рекламуйте свою анкету на b17.ru
Коли всі написи на зображенні зроблені - переходимо до четвертого кроку створення картинки.
КРОК 4: Зберігаємо картинку на свій ноутбук
Отже всі написи додані - пора зберегти картинку на свій комп'ютер.
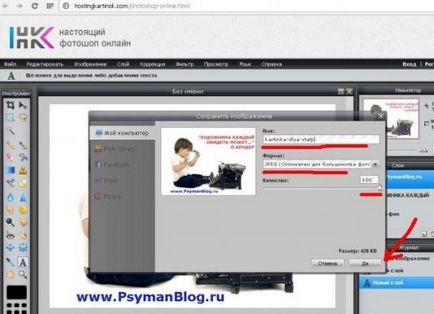
Натисніть на вкладку верхній панелі програми "Файл" і виберіть у випадаючому списку "Зберегти"

Як бачите, програма для створення картинок відкрила нове діалогове віконце.
У рядку ім'я введіть латинськими літерами назва картинки і бегунком виберіть якість відображення - я вибрав 100%. Формат вибирайте GPEG або PNG
Тиснемо на кнопку "ТАК" і вуаля! зберігаємо зображення на Робочий Стіл свого ПК.
Післямова: додамо створену картинку до статті
КОНКУРС серед психологів і читачів, які ведуть свої блоги
Створіть картинку за 4 кроки по алгоритму, описаного в цій статті і поборіться за грошовий приз в 250 рублів!

Щоб взяти участь в конкурсі потрібно виконати 3 прості умови:
1) Напишіть статтю на будь-яку тему (на сайті b17) та ілюструє її картинкою, створеної за даним алгоритмом.
2) Внизу статті повідомте: "Я беру участь в конкурсі" Створи картинку за 4 кроку "- проголосуйте за мою картинку ось за цим посиланням (посилання потрібно зробити активною):
Якщо Ви психолог, використовуйте виграні 250 рублів на оплату залучення клієнтів або купіть собі коробку цукерок.