Якщо ви робили сайт за рекомендаціями webonlife то потрібний модуль у вас вже є. Я говорю про views. Модуль на все випадок життя :). Не дарма його включили в ядро восьмої версії.
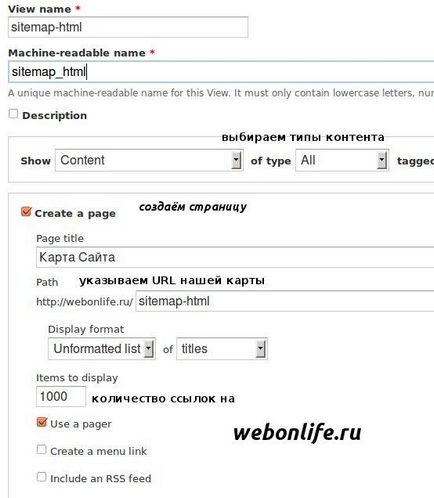
Як ви вже знаєте для створення нової вьювси переходимо Structure → Views → Add new view.

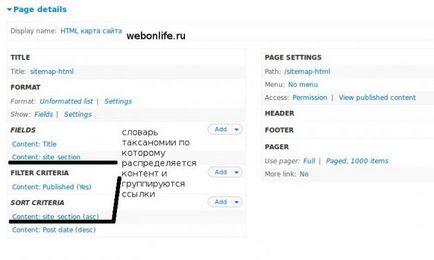
На скрині представлені настройки для простої карти сайту. Якщо вам не потрібно розбивати її на розділи то тисніть saveexit. Всім іншим continue edit.

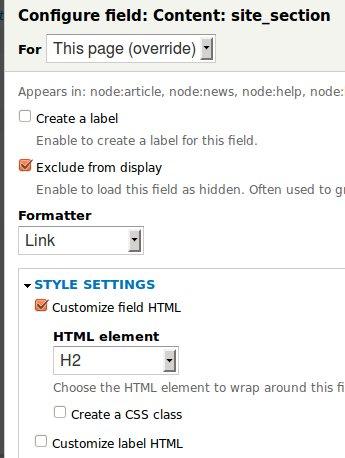
Знімаємо галочку з Create a label. Підписи нам абсолютно ні до чого. А ось наступний чекбокс Exclude from display потрібно відзначити. Він робить поле прихованим. Якщо не відзначити це поле то у нас після кожного посилання на статтю буде виводитися назва розділу. У FORMATTER я вибрав Link (термін словника буде посиланням). Не забуваємо тицьнути по застосувати і дивимося що вийшло. Непогано але можна краще.
Розібравшись з тим що виводитися перейдемо до питання як виводитися. За замовчуванням варто сортування за датою додавання. Щоб враховувався розділ сайту додамо ще одну умову. Тиснемо Add навпроти SORT CRITERIA і вибираємо "Content: названіе_словаря (Field_названіе_словаря)". Нагадаю що названіе_словаря - це той словник на основі якого контент ділитися на групи. У моєму випадку це site_section. Ситуація не сильно змінилася. Справа в тому що сортування за датою стоїть вище сортування за словником. Щоб поміняти пріоритет тиснемо на rearrange.

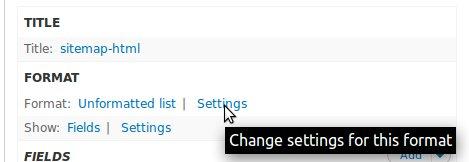
Далі простим перетягуванням міняємо порядок сортування. Справа за малим вивести назви розділів. Для цього нам потрібно відредагувати формат нашого списку

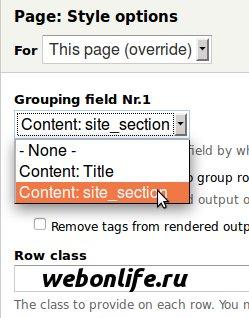
У налаштуваннях є дуже цікавий пункт угруповання по полях. Вибираємо поле словника, який ділить контент за розділами на сайті.

HTML карта сайту закінчена. Якщо для вас не принципово щоб нові пости в карті стояли вище старих то можете не морочитися з фільтрами а видалити їх. Останнє що залишилося зробити це визначити кількість посилань на сторінці. Про це в допомоги Яндекса нічого немає. Я поставив 1000. З запасом :). Повністю налаштований Views виглядає так:

Ось так маючи всього один модуль Views ми зробили ще одну корисну справу. Не забудьте натиснути Save для збереження вьювси.
У Друпал напевно є окремий модуль для карти сайту, але я на початку написав що Views вже стояв для інших завдань і якщо вже він є, то чому не скористатися. Щодо заморочений. Проста карта сайту виходить після першого скрін, все інше можна не робити. Мені захотілося виділити в карті сайту розділи, ви можете цього не робити. У рекомендаціях псів на цей рахунок нічого немає, а поьзователя рідко шукають через карту потрібні сторінки.
Створити сайт на Друпал без модуля views - це просто фантастика. Хіба що самий звичайний блог, але тоді логічніше використовувати WP.
А рішення відмінне, спасибі. Скористався.
Ув. адмін, все перегорнув не бачу в views поля зі своїм словником, там тільки є "Content: Всі терміни таксономії". Якщо в поле вибрати його замість, як у вас зазначено, "поле зі словником", то виходить нормально, але проблема. Відсортувати терміни не виходить, так як в сортуванні немає поля зі словником, а також немає і поля "Content: Всі терміни таксономії".
У мене якийсь модуль не варто? Куди копати, підкажи.