
Отже ... у вас є html-код підписаний форми для вашої розсилки. Що з ним робити і куди його вставити?
І ось тут якраз і з'ясовується: наскільки зручніше готовий движок проти самодіяльності.
Пальму першості по установці всяких цікавих фичей тримає WordPress

1. Заходимо в адмінку і в Меню знаходимо розділ «Дизайн». У розділі «Дизайн» вибираємо «Віджети»
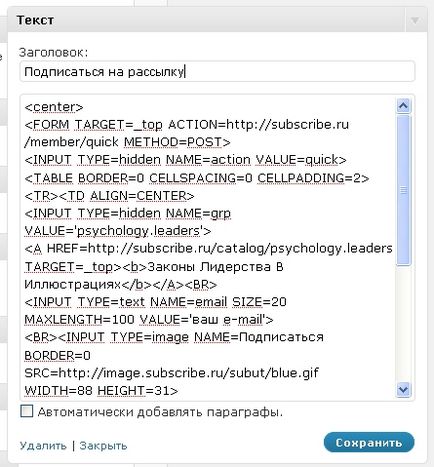
2. Серед віджетів знаходимо простий і нехитрий віджет «Текст». який, чесно дивлячись на Вас правдивими буквами, переконує в тому, що вміє управлятися і з html кодом теж. Легко!
3. Вистачаємо його мишкою за шкірку і перетягуємо на наш сайдбар (звучить жахливо, але коли у Вас буде стояти WordPress, Ви відразу побачите, про що це я тут говорю)
4. угнездился в сайдбарі, наш доброзичливий віджет відкриває свої обійми і люб'язно запрошує щось в них додати. Щоб було все елегантно і пристойно, ми для початку додамо центрування (щоб наші формочки розміщувалися по центру, а не як їм заманеться). Для цього ми додамо в порожнє поле віджета
5. За сім між цими тегами ми помістимо код форми підписки, яку нам люб'язно прислали служби розсилок (ну, або ми самі у них її відважно взяли)
6. Виглядати це стало приблизно так:

9. Натискаємо «Зберегти» і радіємо життю - наша форма підписки на розсилку варто в сайдбарі, як влита.
Точно таким же манером Ви можете зробити форму підписки на розсилку абсолютно будь-якого сервісу розсилок. А ось як зробити форму підписки унікальною і красивою, поговоримо іншим разом.
Лола, ось весь день вивчаю матеріали по створенню поддомена і розміщення там html-сторінки. Ну, і паралельно дивлюся, що ще корисного зустрічається на сайтах, куди забрела. У тому числі і Ваш.
З приводу розміщення форми підписки на сайті. Я б не сказала, що це зовсім вже проста процедура. Я особисто витратила 2 дня, щоб впоратися. Банер з формою підписки був готовий. Але при його написанні в DW я не врахувала розміри сайдбара. Тому перше, що довелося робити, це підганяти ширину банера до ширини сайдбара. А це, в свою чергу, призвело до змін безпосередньо в формі підписки: рядках для персональних даних, кнопці. Коли, будучи не технарем, її (форму) генеріруешь на сервісі, то слабо уявляєш, який код за що відповідає. Доводиться методом наукового тику визначати. А якщо ще потрібно втілити більш-менш стильове одноманітність? До речі, якщо в DW шаблончик банера виглядає дуже навіть нічого, не факт, що і на сайт він встане так само. У мене чомусь кнопка підтвердження реєстрації "з'їхала" з центру вліво. Довелося 150 раз 😈 перевіряти шаблон, шукати помилку. Так і не зрозуміла. Вручну просто тупо змінила поле зліва. Начебто вийшло. Правда, поки форму не розмістила - треба ще розібратися зі сторінкою підписки. Планувала запустити їх з певним інтервалом. І якщо можна, невелика побажання. Від імені початківців сайтотворцев з нетехнічних освітою. У технічних текстах ліричні відступи і метафори ускладнюють сприйняття, як і використання специфічних термінів без пояснення. Якщо вже без них ніяк (все-таки потрібно привчати неофітів до них), то в дужках краще давати тлумачення, що не вказує жодна переходами, а саме коротке тлумачення). Нас (журналістів і PR-фахівців) вчили писати і говорити саме на мові аудиторії. Впевнена, це підвищити лояльність всіх тих, кого доля занесла і на Ваш сайт. Успіхів! 😉