
Вітаю, дорогі друзі!
Мене звуть Олексій. Протягом декількох років я займаюся розробкою сайтів. З моїми уроками по веб-розробці ви можете ознайомитися на сайті webdesign-master.ru
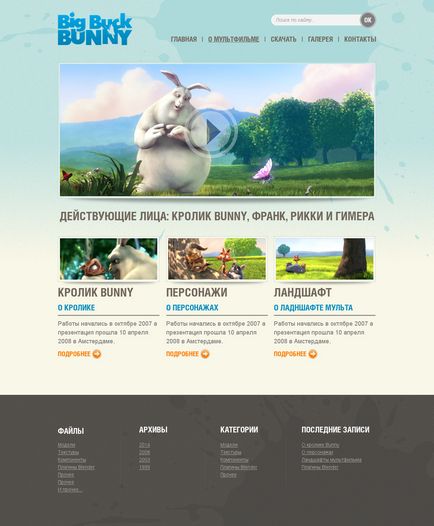
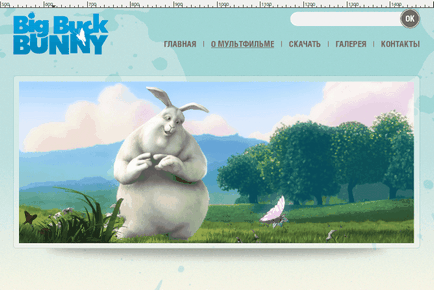
В результаті уроку ми намалюємо ось такий світлий і позитивний дизайн сайту:

Для початку скачайте ZIP архів з необхідними файлами з Яндекс.Діск.
В архіві ви знайдете всі необхідні для створення дизайну сайту в GIMP картинки, шрифт Helios, який знадобиться нам для заголовків і меню, а також, готовий макет для GIMP в форматі XCF (файл source.xcf), який був намальований мною.
Фон сайту (Background)
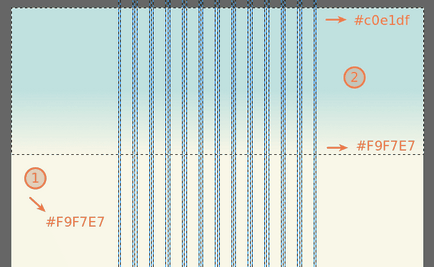
1. Відкриємо файл 960_grid_12_col.xcf, розлініяний в системі сіток 960gs. Створимо новий шар на всю площу макета і заллємо його кольором # F9F7E7. Створимо ще один шар і намалюємо на ньому прямокутне виділення на всю ширину документа і висотою 800 пікселів. Заллємо виділення градієнтом квітами від # c0e1df (верхня межа градієнта) до # F9F7E7 (нижня межа):

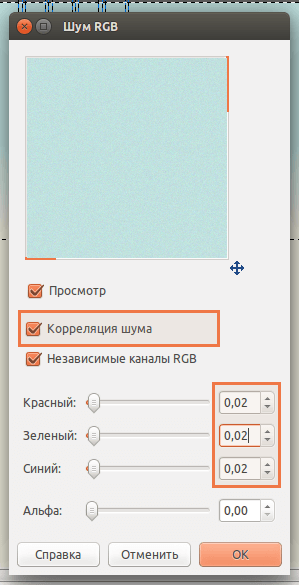
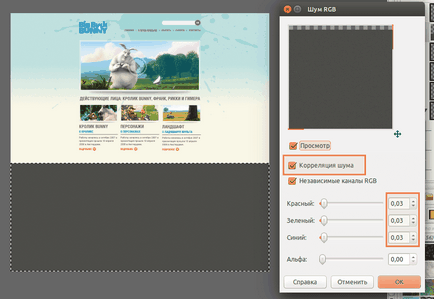
2. Застосуємо до градиентному фону шум (Фільтри> Шум> Шум RGB) з наступними параметрами:

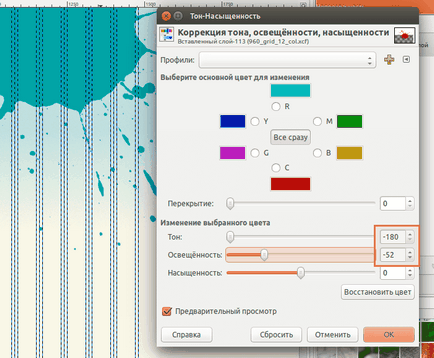
3. Тепер вставимо в документ пляму (файл klyaksa.jpg), інструментом «Виділення суміжних областей» (чарівна паличка) виділимо білий фон і видалимо його. Помістимо пляму в верхню праву частину макета і застосуємо параметри кольору (Колір> Тон-Насиченість):

Зробимо пляму непрозорою (15% непрозорості). Фон сайту готовий, приступимо до шапки.
Шапка сайту
4. Вставимо в макет логотип (файл logo.jpg), чарівною паличкою видалимо білий фон і помістимо його в перші 3 колонки системи сіток у верхній частині документа:

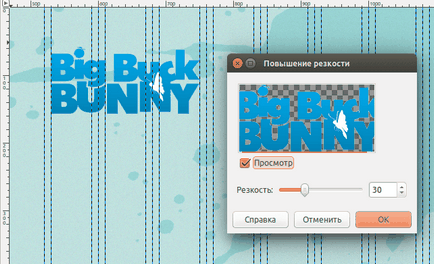
Підвищимо різкість логотипу на 30 (Фільтри> Поліпшення> Підвищити різкість).

Встановіть в систему шрифт з архіву (Helios.otf). Перезапустіть GIMP, попередньо зберігши поточний результат.
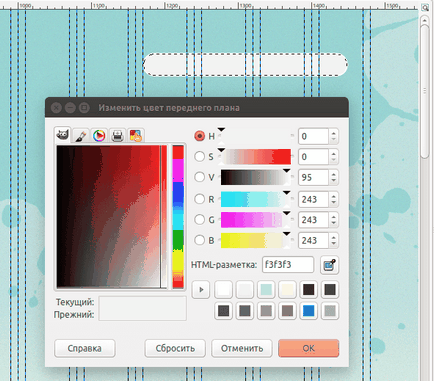
5. Намалюємо пошук. Справа, навпаки логотипу намалюйте на новому шарі прямокутне виділення шириною в 3 з половиною колонки з округленими кутами (радіус заокруглення 20), висотою 32 пікселя. Залийте ви поділ кольором #FFFFFF. Потім, не знімаючи виділення, зменшіть його на 1 піксель (Виділення> Зменшити) і залийте знову кольором # F3F3F3.

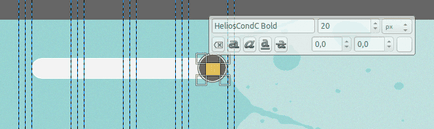
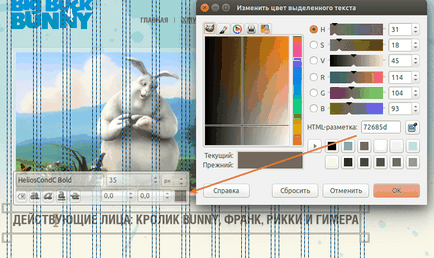
6. Кнопка пошуку «OK». Створіть новий шар і намалюйте на ньому кругле виділення, розміром як на картинці. Залийте його кольором # 72685d, зменшіть на 1 піксель, залийте ще раз кольором #FFFFFF, потім ще раз зменшите на 1 піксель і знову залийте # 72685d. Напишіть на кнопці нашим шрифтом «Helios» слово «OK» (Розмір тексту 20 пікселів, літери у верхньому регістрі). В результаті вийде така кнопочка:

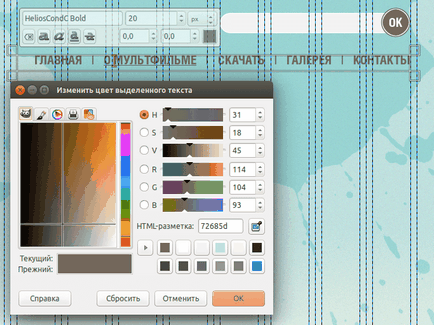
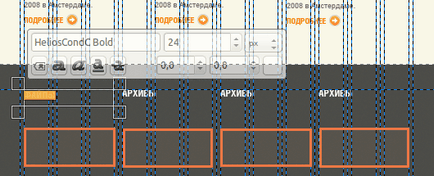
7. Напишіть пункти меню. Шрифт Helios, розмір 20 пікселів, колір # 72685d. Відбийте пункти один від одного 6-ю пробілами, надрукувавши між ними вертикальний слеш:

Друге слово в меню зробіть підкресленим, для того, щоб показати виділення пункту при наведенні мишкою.
банер сайту
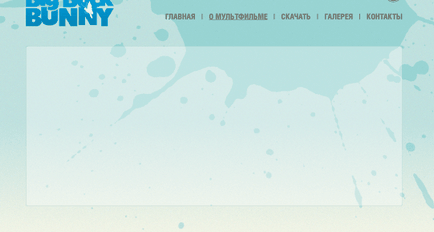
8. Зробіть виділення з округленими кутами (радіус заокруглення 5 пікселів) по ширині сітки, висотою 400 пікселів. Створіть новий шар і залийте його кольором # 8BA9AB, зменшіть виділення на 1 піксель і залийте решту білим кольором (#FFFFFF). Зробіть непрозорість прямокутника 35%.

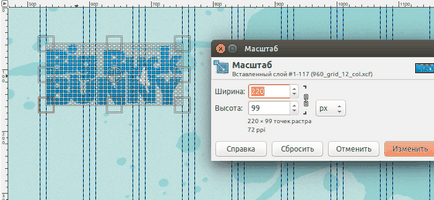
9. Вставте картинку bbb-splash.jpg і зменшите її таким чином, щоб вона виявилася в центру даного прямокутника. Зверху і знизу можна видалити зайве прямокутним виділенням:

10. Тінь під банером. Намалюємо на новому шарі кругле виділення, висотою 40 пікселів, шириною в 10 колонок сітки, посередині. Заллємо його чорним кольором:

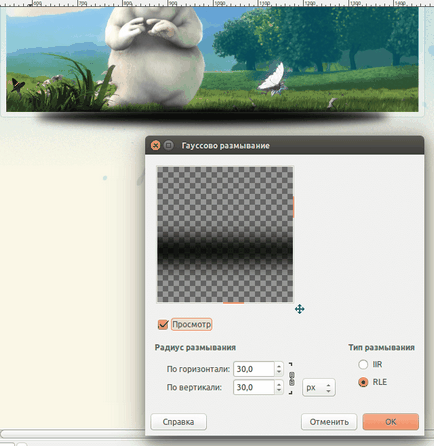
Знімемо виділення і розмиємо шар фільтром «Гаусове розмивання», радіусом 30:

Видалимо зайве (щоб тінь не наїжджала на банер) і зробимо непрозорість шару з тінню 30%.

З банером покінчено.
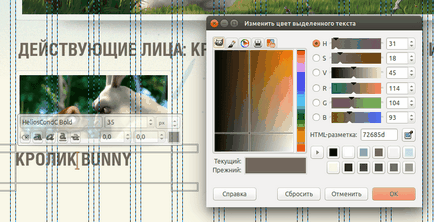
11. Напишемо заголовок розділів під банером. Шрифт Helios, розмір 35 пікселів, колір шрифту # 72685d. Написання в верхньому регістрі (з затиснутою Shift).

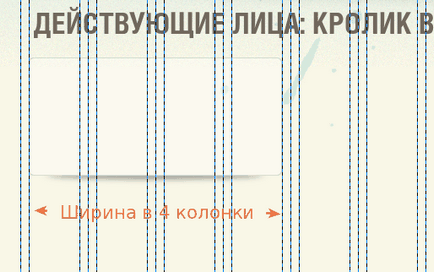
12. Створимо нову групу шарів і створимо в ній новий шар, на якому намалюємо виділення із закругленими кутами (радіус заокруглення 5), шириною в 4 колонки сітки, висотою 140 пікселів. За прикладом банера, що малювали вище, заллємо виділення кольором # 8BA9AB, зменшіть виділення на 1 піксель і заллємо іншу частину білим кольором (#FFFFFF). Зробимо непрозорість шару 35%. Точно також як для банера, під новим прямокутником зробимо тінь круглим виділенням в той-же групі шарів і розмиємо її гаусовим розмиванням (радіус розмивання 15/15):

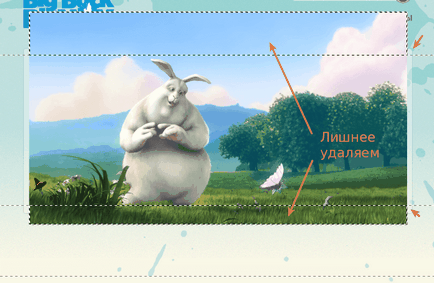
Вставимо картинку (bunny.jpg) і підгонимо під розмір прямокутника, як показано на зображенні. Зайве обрізаємо.
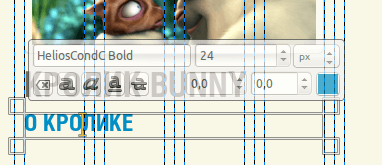
13. Нижче напишемо заголовок пункту:

Підзаголовок «Про кроликів» буде виглядати наступним чином:

14. Під текстом, на новому шарі зробимо виділення висотою 3 пікселя, шириною в 4 колонки і заллємо кольором # 72685d. Закруглення можна прибрати.
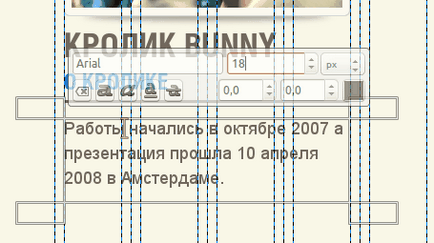
Далі напишемо текст розділу:

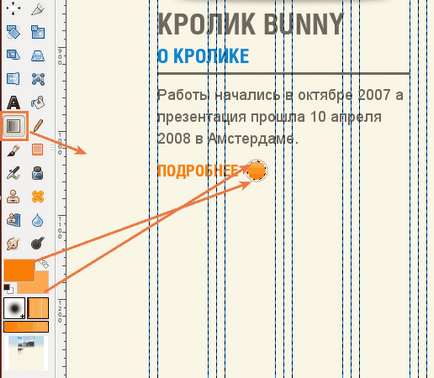
15. Напишемо «ДЕТАЛЬНІШЕ» нижче тексту розділу. Розмір шрифту 20, колір # fe7e01, написання у верхньому регістрі. Поруч створимо кругле виділення на новому шарі, радіусом 28 пікселів. Заллємо його кольором # C4C4C2. Не знімаючи виділення, зменшимо його на 1 піксель і знову заллємо кольором # F9F7E7 (згадуємо кнопку пошуку). Після всіх потуг зі зменшенням, зменшимо виділення ще на 1 піксель і, нарешті, заллємо решту виділення градієнтом квітами від # FE7E01 (нижній колір градієнта) до # FFA955 (верхній колір градієнта).

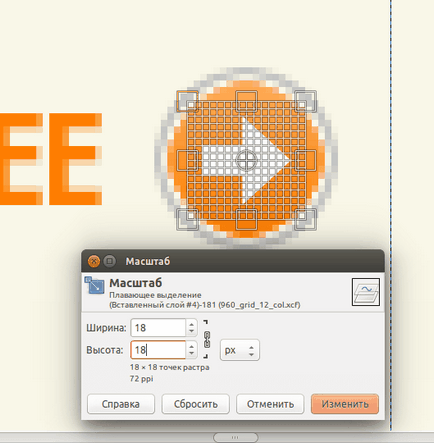
16. Вставимо в макет стрілку (зображення arrow-right.png), виділимо чарівною паличкою контур стрілки і заллємо білим кольором. Після чого, зменшимо стрілку і помістимо в наш гурток:

Зробимо непрозорість шару зі стрілкою 80%.
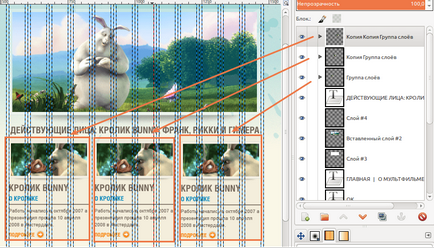
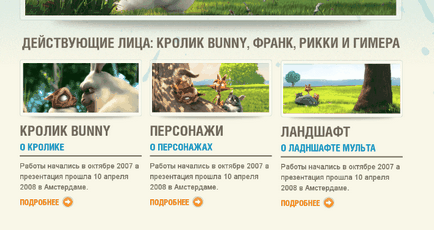
17. Пам'ятайте, ми створювали групу для елементів розділів? Це не просто так. Тепер виберіть цю групу на панелі шарів і створіть її копію. Перемістіть (з затиснутою Shift) копію в наступну четвірку колонок. Потім ще раз:

Замініть у всіх елементів текст і картинки, згідно зображенню. Додаткові картинки знаходяться в архіві.

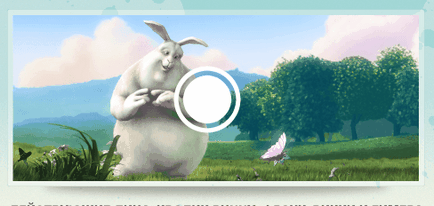
18. Перш, ніж приступити до підвалу (футер) сайту, доопрацюємо верхній банер. Зробіть кругле виділення, радіусом 150 пікселів, залийте його білим кольором, потім зменшите виділення на 10 пікселів і видаліть вміст. Після цього зменшіть виділення ще на 10 пікселів і знову залийте білим кольором. Помістіть зображення, що вийшло в центр банера.

Знову відкрийте стрілку (файл arrow-right.png) і виділенням відріжте хвостик. Помістіть її в уентр гуртка.

Встановіть непрозорість стрілки і гуртка 35%.
Земельна ділянка (футер) сайту
19. Намалюйте прямокутне виділення на всю ширину макету, висотою від самого низу до розділів, залийте виділення на новому шарі кольором # 515046 і застосуєте фильт «Шум RGB».

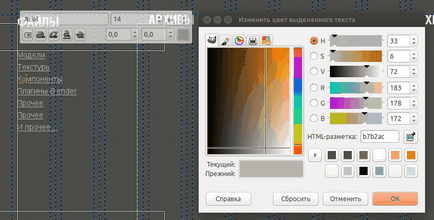
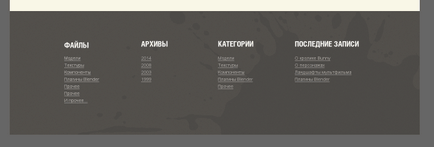
20. Напишіть заголовки в підвалі, з розбивкою по 3 колонки. Можна провести горизонтальну напрямну, щоб заголовки були на одному рівні.

Нижче напишемо пункти з нижнім підкресленням. Шрифт Arial, розмір 14 пікселів, колір # b7b2ac.

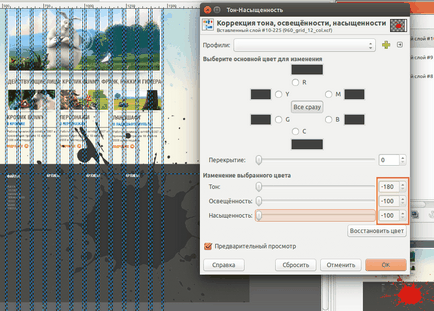
22. Знову вставимо пляму, помістимо її в праву частину футера і встановимо наступні параметри кольору (Колір> Тон-Насиченість):

Як бачимо, пляма некрасиво наїжджає на світлу частину сайту, виділимо її в цьому місці до футера і видалимо виділене. Після встановимо непрозорість плями 20%. Результат маніпуляцій над плямою в підвалі:

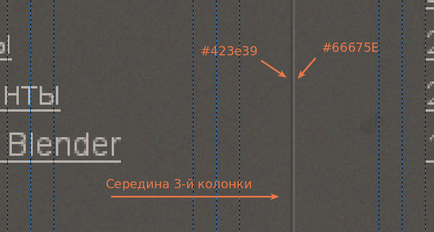
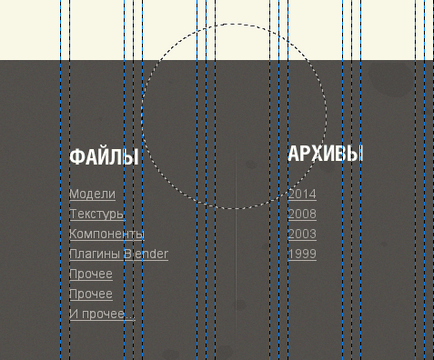
23. У середині 3-й колонки зробимо вертикальне виділення шириною в 1 піксель, висотою 260 пікселів. Заллємо його кольором # 423E39. Поруч, на цьому ж шарі створимо таке ж виділення і заллємо його на цей раз кольором # 66675E.

Зітремо краю вийшла розділової лінії вгорі і внизу м'якою гумкою досить великого діаметру.


На цьому у мене все, сподіваюся мій урок був корисний для вас :-).
На цьому все. Удачі вам і до нових зустрічей на GimpArt.Org.
C повагою, Антон Лапшин і Олексій Климанов.
P.S. Архів з повнорозмірними скриншотами з уроку ви можете завантажити за наступним посиланням.
Будь ласка, оцініть цю статтю, натиснувши на зірочки нижче:
дуже цікаво-спостерігати покроково створення шедевров.Сколько часу у Вас пішло на створення цієї статті: стільки вставлених фото?