Як зробити біжучий рядок в html
Зробити біжучий рядок вhtmlпроще простого. У програмі Frontpage за це отвечаетдінаміческій ефект. Вам не потрібно для цього використовувати коди і вставляти скрипти на сайт. За Вас все зробить програма сама. Але перш, ніж перейти до уроку, буквально пару слів про рухомому рядку.

Як зробити біжучий рядок в html
Часто можна бачити, як на сторінках сайту окремі фрази, а іноді і пропозиції цілком виділені жирним шрифтом, наприклад, як на цьому сайті. Робиться це для того, щоб акцентувати увагу відвідувачів на важливих і ключових моментах статті. Але часто буває цього недостатньо.
Перевірений факт. Рухається на сайті рядок з текстом обов'язково приковує погляд відвідувача в першу чергу.
Ось тоді на допомогу і приходить рядок, що біжить.
Для того, щоб зробити таку біжучий рядок робимо наступне:
1. Напишіть будь-який текст, який Ви хочете представити у вигляді рядка, що біжить. Задайте тексту потрібний розмір і колір шрифту. Наприклад, моя біжучий рядок має наступні параметри. Шрифт - Verdana. Розмір - 12, напівжирний, колір - червоний
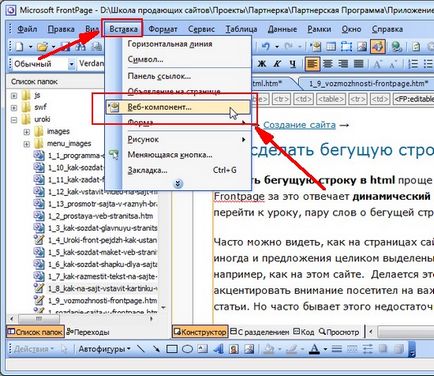
Тепер виділіть текст цілком, а потім н ажміте на панелі вгорі кнопку "Вставка" і в контекстному меню виберіть "Веб-компонент"

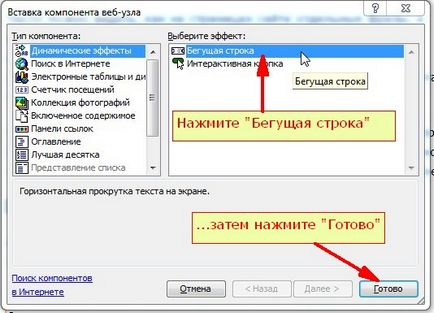
2. У Вас відкриється вікно "Вставка компонента веб-вузла". У лівій частині вікна виберіть "Динамічні ефекти". в правій частині виберіть "Та, що біжить рядок" і натисніть "Готово".

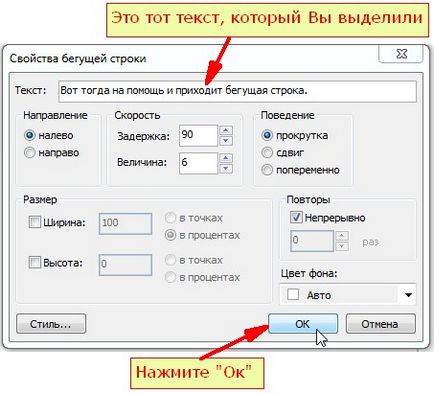
3. У Вас з'явилося нове вікно "Властивість рядка, що біжить". В даному вікні знаходяться текст, який був написаний і виділений, а також налаштування рухомого рядка. Напрямок, Швидкість, Поведінка та інше. Не будемо нічого змінювати і залишимо налаштування за замовчуванням. Натисніть "Ок".

Також не забудьте зберегти зміни на сторінці і натисніть
Після того, як Ви відкрили сторінку в браузері, Ви побачите, що біжить рядок рухається справа наліво. Ось так вона буде виглядати після того, як сторінку викладіть в інтернет
Ось тоді на допомогу і приходить рядок, що біжить.
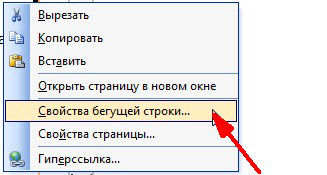
5. Давайте тепер поміняємо рух рухомого рядка зліва направо. Для цього виділіть текст і натисніть на тексті правою кнопкою миші. У меню виберіть "Властивості рядка, що біжить"

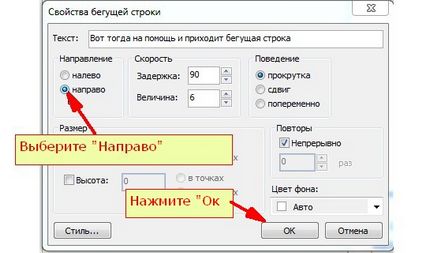
У вікні ставимо крапку близько слова "Направо". тиснемо "Ок" і зберігаємо зміни на сторінці

Тепер відкриваємо сторінку в браузері і бачимо, що сторінка вже рухається в іншому напрямку, тобто зліва направо
Ось тоді на допомогу і приходить рядок, що біжить
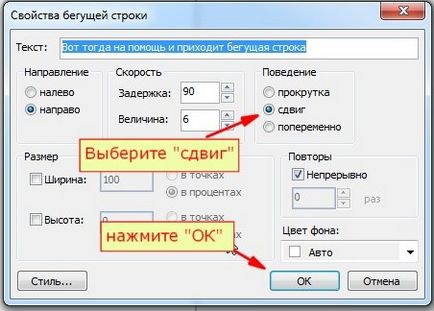
6. Якщо ж Ви хочете, щоб рядок, що біжить виїхала збоку і зупинилася, то тоді потрібно вибрати параметр "Зсув". на тисніть "Ок" і збережіть зміни на сторінці.

Тепер відкриваємо сторінку в браузері і бачимо, ефект виїзду рядки і зупинки.
Ось тоді на допомогу і приходить рядок, що біжить
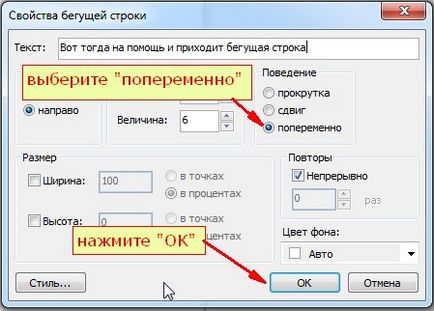
7. А якщо вибрати параметр "По черзі". то рядок, що біжить буде рухатися зліва - направо і справа - наліво в межах кордонів осередку, в яку поміщена рядок, що біжить.

Ось так тепер наша рядок буде рухатися з даними ефектом:
Ось тоді на допомогу і приходить рядок, що біжить
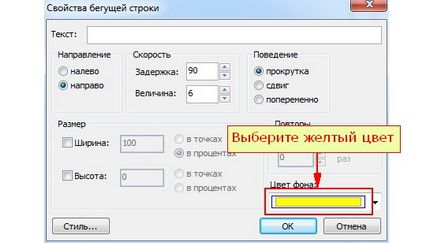
8. Якщо потрібно, то можна додати фон до рухомому рядку. Давайте для цього знову зайдемо в вікно "Властивість рядка, що біжить". Натисніть, на "Колір фону" і виберіть колір. Наприклад, жовтий. Натисніть "Ок" і збережіть зміни.

Ось тоді на допомогу і приходить рядок, що біжить
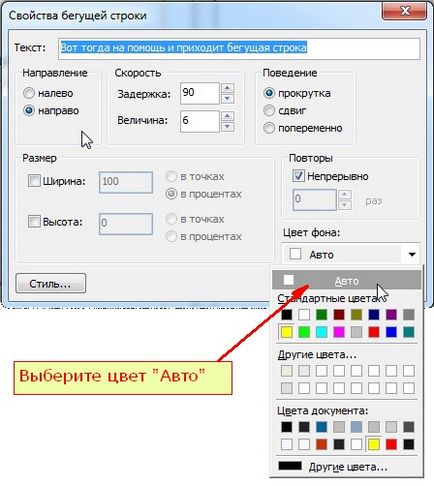
9. Якщо ж Ви хочете прибрати фон, то зайдіть в "Колір фону" і виберіть колір "Авто"

10. Для того, щоб видалити рядок, що біжить, просто виділіть її та натисніть на клавіатурі "Delete"