Отримуємо код банера
Ця робота зовсім проста. Я вже про неї писала. але все ж ще раз нагадаю.
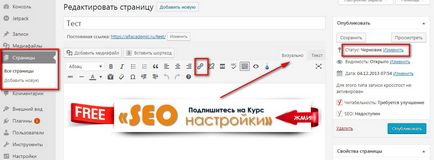
Найкраще WordPress сприймає свій власний код. Тому досить завантажити свій банер в чернетку сторінки або запису (кожен вибирає за своїм бажанням) Ми вже не раз говорили про те, що у вас повинна бути така чорнова сторінка для роботи.

Робите даний малюнок посиланням, на ту сторінку підписки, яку читач блогу повинен відвідати.
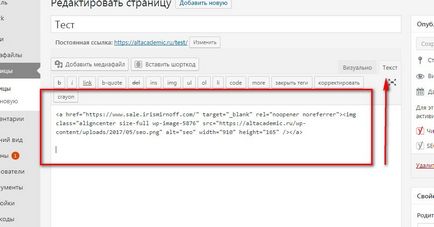
Тепер переходимо на вкладку - текст і копіюємо отриманий код.

Ось тепер у нас є все, для того, що б вставити код в тіло статті.
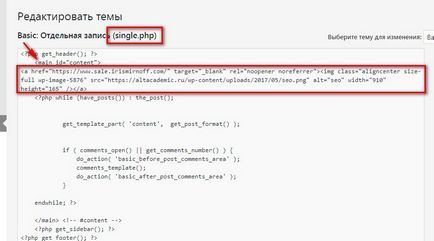
Вставляємо код в тіло статті
У нас є два варіанти.
На своєму блозі я використовую перший варіант. Відкриваю файл і вставляю отриманий код.

Саме вказати після якого коду треба вставляти отриманий, я сказати не можу - все залежить від Вашого шаблону. Спробуйте пошукати це місце.
Маленький практична порада!
Примітка
- Як з'ясувалося, на моєму шаблоні код з включенням шорткода, не працює. Тобто встановити наприклад - Карусель, з перегортанням банерів - не вийде;
- Якщо Ви будете робити банер на сторонніх ресурсах і код його буде запропонований у вигляді jframe - знайте, встановлювати такі коди зараз не рекомендують, для безпеки вашого блогу.
За останньою інформацією стало відомо. що саме такі коди є слабким місцем для проникнення різних вірусів