Буквально на днях спантеличилася питанням «як швидко і безболісно зробити анімований гіф?».
Оформляючи чергову новину на сайті, зробила в Photoshop -е на основі однієї фотографії 2 різних картинки і подумала, що бажаний і повний ефект від скоєного був би у вигляді анімованого гифа. Ніколи раніше цього не роблячи, тобто маючи нульове поняття навіть з якого боку підступитися до проблеми, вирішила почати з Інтернету
1) пропонували використовувати спеціальні програми (таких безліч);
2) хтось залишив ссилочку на сайт. де можна просто завантажити відповідні фото (до 10 штук), вибрати бажаний розмір і через деякий час ти побачиш готовий варіант, який можеш зберегти собі на комп'ютер або відіслати в пошту. Я зраділа і зробила те, що хотіла, АЛЕ! на отриманому анімованому гіфі красувався їх водяний знак - копірайт сайту в лівому верхньому кутку. Ясна річ мене це не влаштувало, але сам по собі варіант непоганий.
3) знайшла велику статтю на тему: «Створення анімованого банера». Пробігши її очима, я зрозуміла, що нічого не зрозуміла. А, враховуючи, що сторінки сайту були зеленого кольору, вчитуватися і перечитувати не захотілося. Продовжуючи пошуки, я нічого путнього не знаходила, і тут знову натрапила на цю ж статтю, але добре оформлену і в приємному дизайні сайту (чіткому, простому і з білою підкладкою під текст).
В общем-то, варто було розглянути випадок «як робити анімовані гіфи» в безкоштовних програмах, спеціально для цього і призначені, кажуть, що вони і зовсім зрозумілі, але на той момент такого бажання не виникло. Правда, послухавши доводи чоловіка, вирішила в майбутньому вивчити цей варіант.
Але зараз мова піде про створення анімованих гіфів саме засобами Photoshop-а і додається до нього Adobe ImageReady (спеціально його встановлювати не довелося - схоже він встановлюється автоматично разом з Фотошопом).
Для «нашого» випадку в PhotoShop # 96; e необхідно зробити оригінали - картинки: саме вони і будуть «миготіти» в анімованому gif - е.
А саму анімацію (зміну картинок) створимо вже в ImageReady.
Етап 1. Створення початкових кодів в PhotoShop.
Для опису процесу створення анімованого гифа, я вже взяла готовий фотошоповский psd - файл. тобто файл в якому його окремі елементи вже розібрані по верствам. що нам і потрібно. Тому я лише опишу основні моменти (правила) створення необхідного файлу, але його самого ми тут же створювати не будемо.
1. Вага кінцевого анімованого гифа не повинен бути більшим інакше він буде дуже довго грузиться. У багатьох випадках - це критично, але я зустрічала і варіанти, де метою було отримати гарну анімацію зі зміною великої кількості картинок і нікого очікування повного завантаження файлу не напружувало - результат того вартий.
2.Палітра gif-a може містити максимум 256 кольорів (тобто ви можете використовувати в своєму творінні до 256 кольорів, але не більше) і в ньому застосовується алгоритм стиснення без втрати якості зображення.
3.GIF допускає створення прозорих областей (це дуже важливе його властивість) і анімації. Ну, тому ми його і вибрали. ;-)
4.Необходімо відзначити, що насправді при використанні gif-формату, потрібно оплачувати «закриту ліцензію алгоритму стиснення, що застосовується в гифах» для використання в будь-якому програмному забезпеченні. Тому варто звернути увагу на інші більш відкриті формати (наприклад, flash-технології, avi і т.п.), що можливо і станеться в найближчому майбутньому.
Отже, ви вже вибрали картинку / картинки, які ви хочете перетворити в анімований гіф і навіть уявляєте, що має відбуватися: з'являтися, зникати, крутитися, рухатися і т.п.
А ось та картинка, що я вибрала для створення анімації в цьому «уроці».

Це psd - файл і, якщо відкрити його в Photoshop, то ми побачимо, що є картинка з галявинкою і наметом, є чоловічки в різних позах, є вогнище з димом, і сама ця «фотографія» як би висить на стіні (ну або чому -то явно дерев'яному). Картинка не моя! - чесно завантажена з інету.
Всі елементи на окремих шарах і наша анімація і буде полягати в наступному «появі» об'єктів на зображенні, ну щось на зразок того: «малюємо в фотошопі фотографію з посиденьками біля багаття, вішаємо результат на стіну і пишемо слова».






Тобто я опишу принцип. а вже зрозумівши його, можна анімувати все що ні придумуєте:
Отже, в Photoshop-е отрісовиваємих бажану картинку, уважно стежачи за тим, щоб всі необхідні елементи розміщувалися по окремим верствам. Наприклад, підкладка - шар, фон-шар, перший «з'являється» в гіфі елемент - шар, ефект - шар і т.п. відповідно до вашої задумкою.
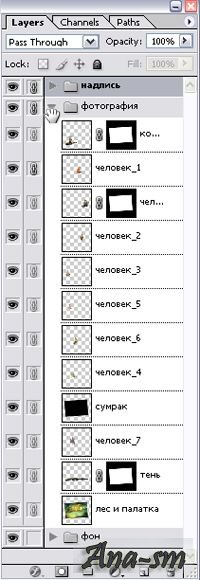
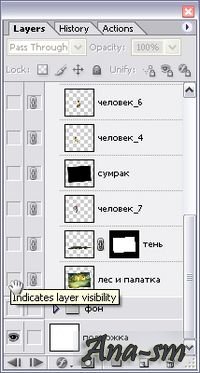
Я також для зручності користування шарами зробила для них окремі татка (фон, написи, картинка),

розкривши які можна побачити все створені шари:

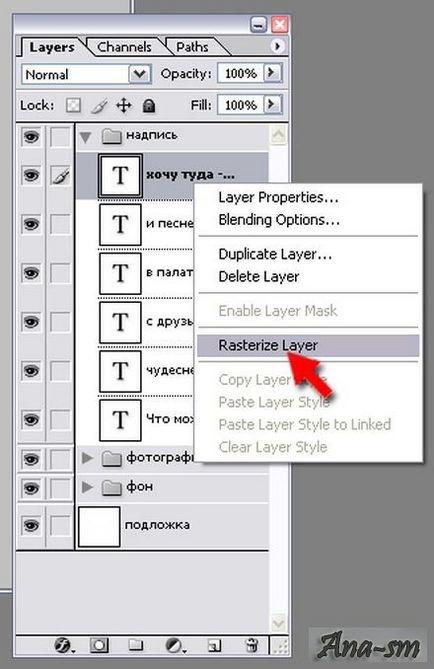
Якщо у вас за задумом є текст, то його необхідно перетворити в растр.
В меню Layer - правою кнопкою миші тиснемо на шарі з текстом і в випадаючому списку вибираємо Rasterize Layer - і ось текст перестав бути текстом, тепер це просто графічний елемент, який має один (!) Колір, що дуже важливо мати більшу вагу файлу.

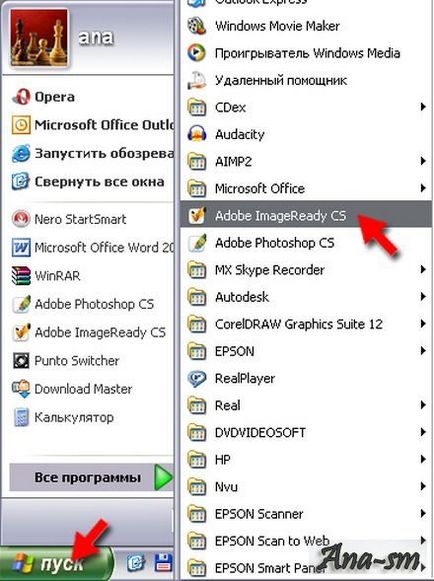
Етап 2. Нарешті, наш psd-файл з шарами готовий. Рухаємося далі. Запускаємо Adobe ImageReady.

Відкриваємо в ньому створений psd - файл (File-Open- ...)
Бачимо, що вся структура розбивки на шари збережена (ще б пак, адже це ж продукт того ж Adobe). Ось саме цим (можливістю включення і виключення частин малюнка - шарів і їх властивостей) ми і будемо користуватися, щоб картинка змінювалася.
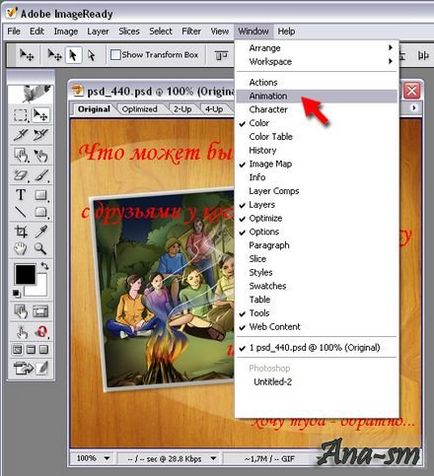
Тепер в меню Window вибираємо Animation.

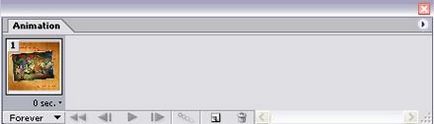
з'явиться сувій (зазвичай в лівому нижньому кутку програми), в якому присутня маленьке зображення тієї картинки, що ми бачимо у відкритому psd-файл, це так званий фрейм.

Починаємо робити «кадри» нашої майбутньої анімації:
Всі верстви, крім підкладки білого кольору робимо невидимими UnVisible (для цього «лапкою» наведіть на «глазики» в меню Layer і утримуючи ліву кнопку миші проведемо по всім верствам зверху вниз,

а потім просто включимо один шар з підкладкою - натиснувши навпроти потрібного шару в місці де повинен бути око один раз).
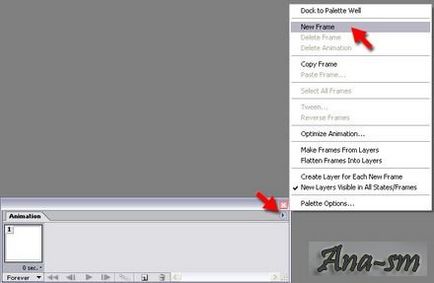
У свиті Animation в лівому верхньому кутку тиснемо на стрілочку - з'явиться контекстне меню свитка.

Вибираємо команду New Frame - створюється фрейм, який є дублікатом попереднього, тобто з одним включеним шаром (біла підкладка).

Тобто у нас є один кадр - білий фон, тепер робимо другий кадр - включаємо (робимо видимим) в списку шарів шар з картинкою галявинки з наметами.

Тепер у нас другий кадр з білою підкладкою і зображенням галявини з наметами.

Продовжуємо в тому ж дусі: на стрілочку в свиті Animation - New Frame - включаємо видимість чергового шару.
Таким чином, додаючи фрейми і включає шари, ми прорисовуємо всі потрібні нам «кадри» скільки б їх не було.
В даному випадку я по черзі «висаджувала» на галявину людей, потім з'явився багаття, прорисовались тіні, дерев'яна стінка, на яку приклеєна фотографія, світло і тінь, і був написаний текст.
В результаті у мене вийшло 22 фрейма (кадру).
Тепер необхідно встановити час скільки кожен кадр буде «затримуватися» на екрані (звертаємося до властивості фрейму "delay"). У випадаючому списку встановлюємо необхідний час.

Після цього необхідно встановити параметр циклічності вашої анімації: вибираємо Forever - і ваша картинка буде «крутитися» завжди.

Далі необхідно «звернутися» до сувою Optimize, де можна налаштувати різні параметри. Але в цьому свиті я поки особливо не розбиралася, єдине, що ОБОВ'ЯЗКОВО потрібно встановити це ФОРМАТ майбутнього файлу GIF.

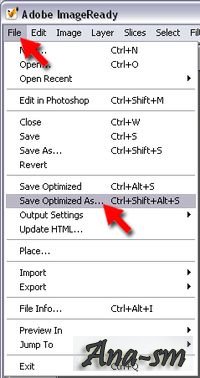
Запам'ятовуємо створений gif (File-SaveOptimizedAs)


Ну от і все. Це був приклад, на якому я показала принцип створення анімованого гифа. Ніяких «наворотів» з ефектами я не робила (і, навіть я б сказала, полінувалася багато в чому - в деталях показу), але ви тепер це можете і самі зробити - придумати і втілити. Успіхів!
Як переробити анімовану gif - картинку? читаємо ТУТ