Як змінити шапку блога на Blogger (Blogspot)

У даній статті, я хочу приділити увагу тому, як змінити "шапку" блогу за допомогою CSS, в стандартному шаблоні Blogger. використовуючи основні селектори всього блоку, а також елементів назви і опису. І без праці зробити унікальний дизайн заголовка для свого блогу.
Всі блоки і секція "шапки" розташовані всередині тега
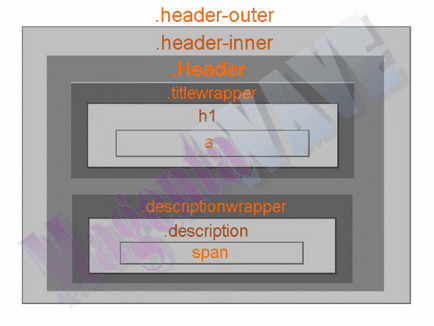
За замовчуванням, в наявності є наступні:
- .header-outer - загальний, зовнішній контейнер;
- .header-inner - внутрішній контейнер;
- .titlewrapper - контейнер блоку назви;
- .Header h1 - назва блогу;
- .descriptionwrapper - контейнер блоку опису;
- .Header .description - блок опису блога;
У шаблоні, заголовок (шапка) блогу - це спеціальний віджет.
.Header - це його селектор.
Схематично це все буде виглядати приблизно так:

Це, звичайно не всі доступні селектори, але в більшості випадків цього цілком достатньо, хоча при необхідності можна скористатися іншими, додавши їх до списку самостійно.
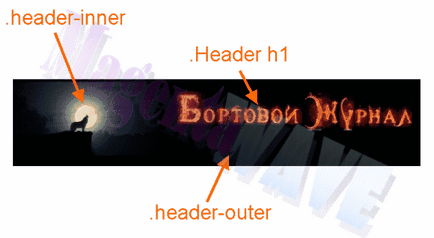
Отже, ось для прикладу готова шапка одного з блогів, із зазначенням використовуваних при оформленні селекторів:

А це застосований CSS:
Якщо замість тексту назви використовується зображення, то як правило, сам текст вже не потрібен і його треба прибрати. Але зовсім видаляти його, не варто, краще зробити це через CSS: вказати розмір шрифту як "0", а колір - прозорим.
Наприклад.
Header h1 font: normal normal 0 sans-serif;
color: transparent;
>
Як бачимо складно нічого немає. І не забувайте оптимізувати зображення. де це можливо зробити не зіпсувавши дизайну, щоб завантаження блогу була не довгою.
Привіт, як надати ось такий стиль назві і опису блога?
p padding: 20px 0;
margin: 20px auto;
font-family: Garamond;
font-size: 7em;
text-transform: uppercase;
color: #fff;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px # ff00de, 0 0 70px # ff00de, 0 0 80px # ff00de, 0 0 100px # ff00de, 0 0 150px # ff00de;>
У шапці блогу крім цього варто картинка-фон
# Ja-header .main height: 150px;
min-height: 137px;
background-image: url (../ images / header-top.png);
background-repeat: no-repeat;
>
# Ja-header .inner padding: 0px;
>
div.logo, div.logo-text margin: 0 0 5px;
padding: 0;
float: left;
position: absolute;
top: 15px;
left: 20px;
>
div.logo a width: 529px;
height: 69px;
display: block;
/ * Background: url (../ images / logo.png) no-repeat center center; * /
>
div.logo a span position: absolute;
top: -1000px;
>
div.logo-text outline: none;
>
div.logo-text h1 font-size: 250%;
font-weight: bold;
letter-spacing: 2px;
margin: 0 0 0 15px;
padding: 0;
>
div.logo-text h1 a color: #FFFFFF;
text-transform: uppercase;
>
div.logo-text h1 a: hover,
div.logo-text h1 a: focus,
div.logo-text h1 a: active text-decoration: none;
>
site-slogan color: #FFFFFF;
margin: -5px 0 0 15px;
padding: 0;
letter-spacing: 1.5px;
>
З повагою, Тарас
Здраствуйте, шановний MagentaWAVE!
Натрапив на ваш блог по поісковмку і зрозумів, що це те, що мені потрібно.
Я тільки недавно зробив сврй блог на блогпост і поки в налаштуваннях шаблона- повний НУЛЬ.
Уже кілька діб шукаю в тирнет всякі статті щодо зміни і налаштувань шаблона- поки ваші відповіді і рекомендаціі- особисто для мене найбільш зрозумілі і зрозумілі.
У мене такої питання-чи можна замість картики в шапці блога- вставити флеш - презентацію?
Дякуємо. Я зрозумів.
Тоді - інший питання-можо чи зробити в шапці блогу так, щоб фоном була не одна статічекская картинка, яку я встановив, а кілька картинок змінювалися?
Чому б не використати анімований GIF формат? Але пам'ятайте про вагу зображень і відповідно швидкості завантаження сайту.
В цьому і проблема з GIF форматом (в сенсі ваги).
Якщо зробити просто gif- ку зі зміною картинок, як фон для шапки сайту-то вона багато важить. А там - обмеження по вазі картинки.
У будь-якому випадку-спасибі за відповідь.
Буду далі шукати рішення цієї проблеми.
Люди як то ставлять в шапку- зміну картинок.
Спробуйте покапать в сторону слайдеров, наприклад можна вставити jQuery слайдер, тим же способом що і флеш,
Честь і хвала творцеві даного сайту. Створював сторінку за шаблоном, але захотів зробити по свєму, шукав рішення нестиковок на багатьох сайтах, але ніде не знайшов. І про чюдо, виявляється тут є все що я шукав, і ще в добавок до цього вся інфа викладена в такому доступному ключі, так дохідливо розкладена, що навіть такий валянок як я розібрався не напружуючись. Підсумок: на виготовлення сторінки витрачено два дні. До вечора другого дня вже викладена в інтернет. До цього про створення власних сторінок в інтернеті навіть і не думав.
Інформація на даному сайті представлена дуже просто і дохідливо. Спасибі MagentaWAVE