- Основні файли шаблону
- зміна шапки
- Зміна шрифту і тексту
- Зміна оформлення посилань
- Зміна ширини колонок шаблону
- Зміна фону блоків
У третій частині будемо змінювати все той же шаблон. Завантажити шаблон.
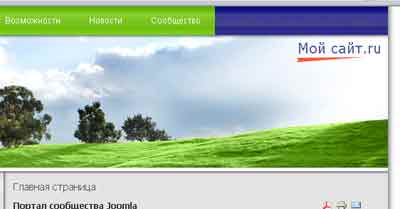
Зміна або видалення напису в логотипі. Мій сайт.ru


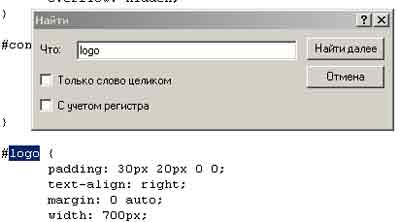
Для того щоб змінити розташування цього напису потрібно підправити css-файл шаблону. Як ми бачимо за розташування відповідають як мінімум два блоки: перший це div id = "header". другий це div id = "logo". У файлі template.css за допомогою пошуку (Ctrl + F) знаходимо потрібні стилі.
#header відповідає за виведення шапки, а #logo якраз за висновок написи:

Padding. Це відступи по сторонам, text-align. виривніваніе тексту, в нашому випадку по правому краю і т.д. Маніпулюючи цими величинами можна змінити розташування написи Мой_сайт.ru.
Щоб видалити цей напис зовсім можна прибрати саму посилання з файлу index.php (див. Вище):
або блок повністю:
А замість цього напису зробити хороший логотип на шапку в Photoshop'е, наприклад:

Як прибрати авторські права розробників шаблону?
На всіх шаблонах в нижній частині (футере) пишеться інформація про розробників і різна інша, типу сайт працює на Joomla. Це по-перше зайві посилання і код, по-друге провокує інформація для хакерів і зломщиків.
Прибрати її не складе великих труднощів. Виділяємо напис Designed by. Клацаємо правою кнопкою миші на сторінці і відкриваємо вихідний код. У коді за допомогою пошуку шукаємо це словосполучення, зазвичай воно в самому низу, перед закриває тегом / body.
. Але в цьому шаблоні трохи хитріше. Тут ще є напис в самому низу, її майже не видно. По крайнє мірі у мене. А видимі авторські права знаходяться не в футере, а в лівій колонці.
Ну що ж будемо шукати спочатку видимі. Якщо дивитися вихідний код даного шаблону, то новачкові буде складно зрозуміти, легше знайти це місце в головному файлі index.php. Оскільки ми знаємо, що видимі авторські права знаходяться в лівій колонці, будемо шукати щось подібне назвою leftcolumn. Файл index.php не великий, там все просто.
Копірайт виводитися за допомогою php -виражена, тому тут нічого не видно, ні Designed by, ні іншого. У цьому виразі виводитися тільки маленький банер і код з файлу template.php, в ньому якраз і знаходяться всі посилання і словосполучення.
Тому просто видаляємо ось це:
Все копірайтів більше немає. В інших шаблонах трохи простіше, там все авторські права в основному знаходяться в футере.
Вставка нової позиції для модуля.
Іноді буває потрібно створити ще одну позицію для модуля, наприклад для вставки банера.
Для цього в файл index.php в потрібне місце вставляємо код:
де box назву вашого нового модуля, а raw це стиль виведення.
- "Raw" виводить модуль без заголовків і таблиць
- "Rounded" виводить модулі із закругленими кутами
- "Xhtml" виводить модуль з заголовком в одному блоці
- "" Без стилю
Я вставив нову позицію модуля в блок з класом "center", так як його властивості більш підходящі. Він знаходиться над основним контентом і має потрібну ширину.
І поставив туди модуль навігації по сайту (хлібні крихти) + додав в клас "center" колір фону, вийшло ось що:

Звертаю вашу увагу на те що позиції модулів додатково повинні прописуватися в файлі templateDetails.xml, в даному шаблоні вони не вказані, хоча повинні.
Про всяк випадок я їх вказав, щоб не було якихось неполадок.
Це все вставляється в templateDetails.xml після .У цьому шаблоні стало 4 позиції. Можна зробити і більше.
На цьому і закінчу. Пробуйте, у вас все вийде.
Написав 4 частина. Прочитайте, буде корисно.