Як змінити дизайн чату на сайті
Для зміни дизайну чату на вашому сайті вам буде потрібно зайти в ваш особистий кабінет. далі під назвою потрібного з сайтів натиснути на кнопку Налаштування / Дизайн.

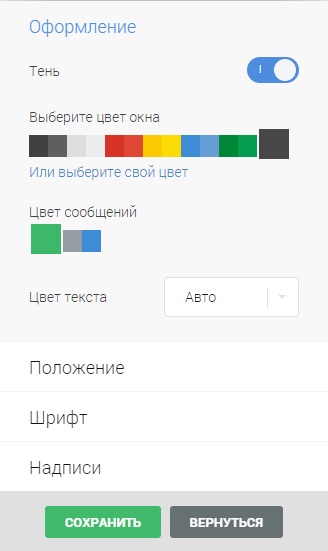
У розділі Дизайн у нас є можливість повністю змінювати кольорову схему, яка використовується на вашому сайті, без зміни коду або його повторної установки.

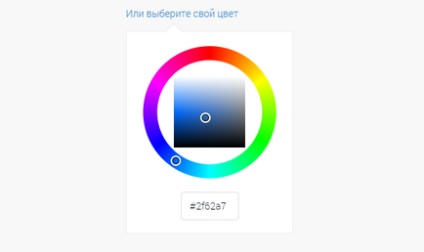
Ви можете задавати тінь, вибрати колірну схему з поточних запропонованих кольорів, а також задати своє потрібний колір, який хочете використовувати в дизайні чату на сайті

При цьому, після запису параметрів поточної, всі зміни застосовуються на сайті відразу ж.
Також, настройки дозволяють регулювати і задній фон повідомлень, де можна вибрати його із запропонованих кольорів.
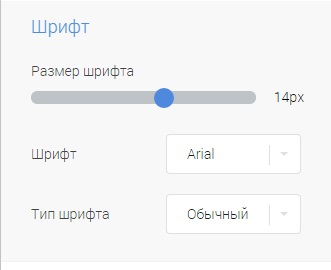
Налаштування дизайну дозволяють регулювати шрифт - тип, розмір і сам вибір

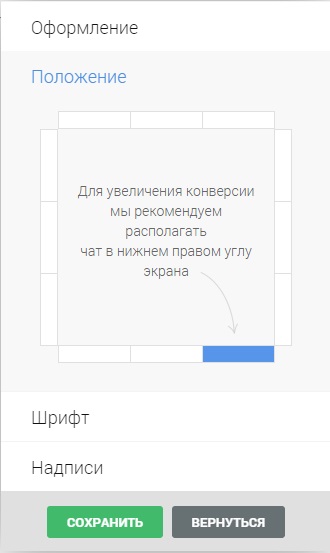
Мабуть найважливіша з налаштувань, крім колірної схеми - це положення кнопки і вікна чату, а точніше де саме буде перебувати наш сервіс на вашому сайті.
Дані настройки можна регулювати тут же, в розділі Дизайн / Положення

Ви можете вибрати положення кнопки в потрібному місці на вашому сайті.
Примітка * - положення самого відкритого вікна чату (яке спрацьовує при натисканні на кнопку) на даний момент регулюється лише становищем кнопки.
Якщо кнопка знаходиться в лівій частині екрана (знизу, зверху, збоку) - саме відкривається вікно чату на сайті також буде знаходитися зліва, з прив'язкою до нижнього краю екрана браузера.
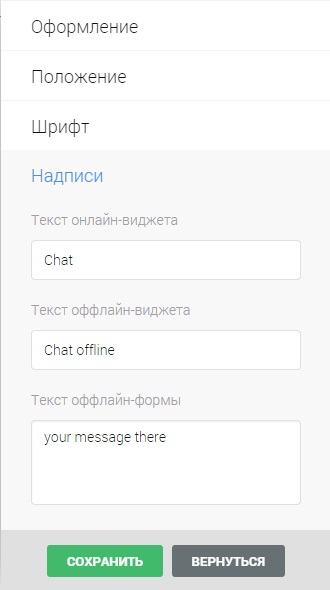
У заданих налаштуваннях дизайну також можна змінювати і текст, який використовується на кнопці чату (в онлайн і оффлайн режимі).

Заданий текст буде використовуватися на самій кнопці чату на сайті в режимі Онлайн, або ви можете також змінювати текст і для кнопки оффлайн форми.
Примітка: При використанні довгого тексту на кнопці чату на сайті, сама кнопка при цьому також буде збільшуватися в ширину.
2 роки тому - Особистий кабінет Jivosite