До вирішення даного питання можна підійти кількома способами:
- Використовувати чистий css
- використовувати jquery
- Використовувати два перші варіанти в поєднанні
Відмінність першого способу від другого полягає в тому, що в css плавність розкриття блоку важко згладити. Але в нових версіях css (на сьогоднішній день це css3) з'явилася можливість використання анімації та трансформації. Приклад можете подивитися на animation.css. Там докладні приклади.
Але краще використовувати jquery, хоча для новачків це проблематично буває.
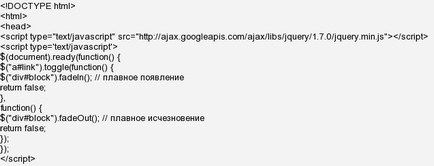
Варіант 1 - Приклад з використанням jquery. Тут після натискання кнопки відкривається текст прихований.

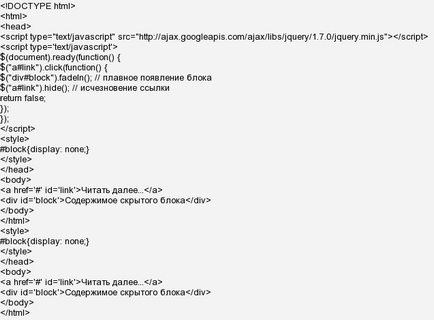
Варіант 2 - Приклад з використанням jquery. Тут після натискання на кнопку відкривається прихований текст, а кнопка зникає при цьому

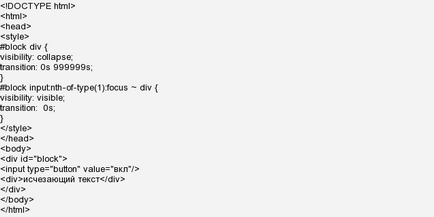
Варіант 3 - Приклад з використанням css

По суті варіантів реалізації даного прикладу може бути купа. Так в jquery можна використовувати не тільки fideIn і fideOut, але і hide show delay і т.д.