
Вітаю!
Кожен, хто в перші, вирішує для себе створити блог, стикається з такими питаннями, як завантажити, редагувати, налаштовувати зображення і галерея WordPress.
Я теж зіткнулася з такою проблемою, мені треба було завантажити кілька фотографій, тобто створити галерею. Я, звичайно, завантажила всі ці фотографії, але тоді й гадки не мала про галереї WordPress. Тепер - то знаю, як це робиться легко і просто, але тоді ...
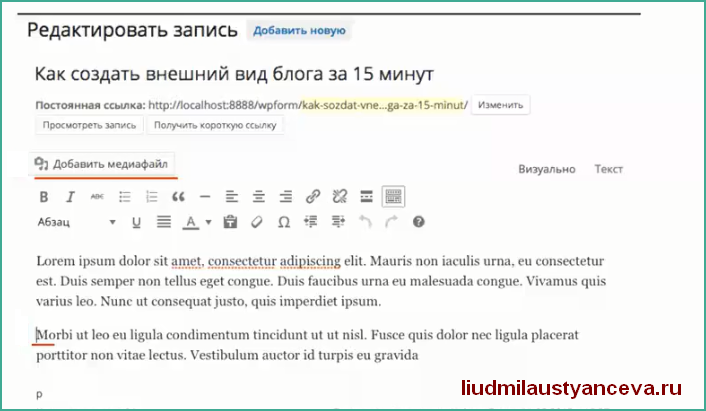
Як вставити зображення в запис
- Ставите мишку туди, де буде знаходитися картинка;
- Тиснете на кнопку «Додати мультимедійний».

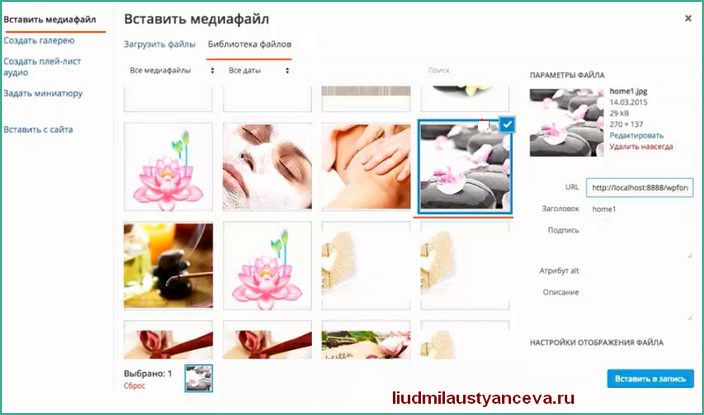
Після того, як ви вибрали і завантажили зображення на блог, відзначаєте галочкою ваше зображення, і з правого боку з'явиться колонка «Параметри файлу».

параметри файлу
Яку інформацію про фото можете дізнатися і заповнити:
- Інформація про фото: Саме зображення з назвою, дата завантаження, вага, розмір посилання «Редагувати, видалити назавжди»
- дані:

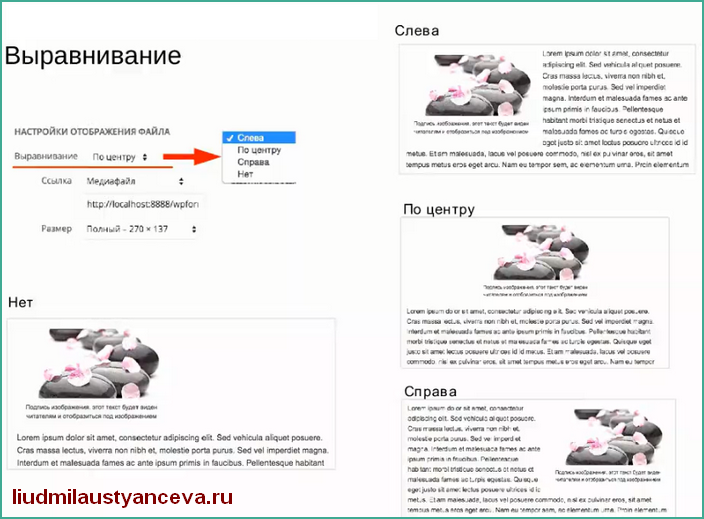
Потім визначаєте, де буде знаходитися зображення, тобто вирівнюєте файл:

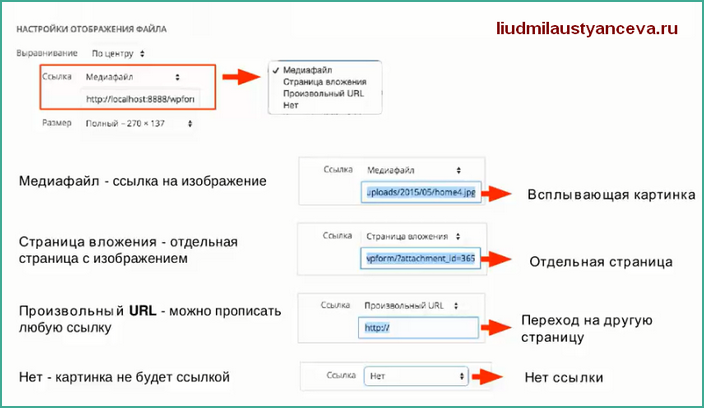
Мультимедійний - це шлях до вашої зображенні, тобто прописується шлях, де лежить картинка на хостингу. Коли читач клацає по картинці, то вона затемнюється і спливає в новому вікні картинка повного розміру;
Сторінка вкладення - для кожної картинки є своя сторінка, і кожна картинка має свій унікальний id, і якщо вставите це посилання в браузер, то відкриється така ж сторінка, як і для запису, але тільки без тексту;
Довільний URL - пишете будь-яке посилання і при кліці на картинку буде перехід по посиланню, яку ви вказали, тобто щоб читач перейшов на іншу сторінку або сайт
Ні - картинка буде картинкою без посилання.

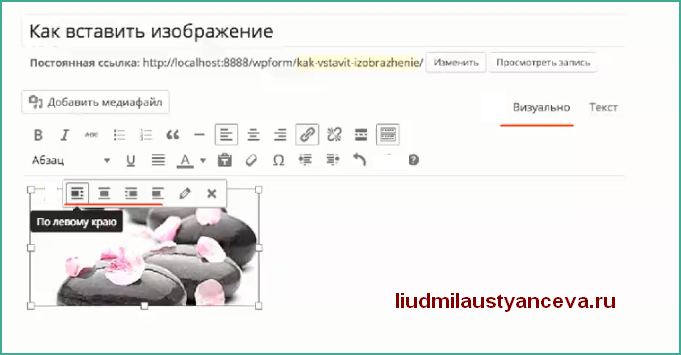
Панель швидкого редагування зображення
Переходьте у вкладку «Візуально»;
Натискаючи по зображенню лівою кнопкою миші і у спливаючому вікні вибираєте необхідне розташування:

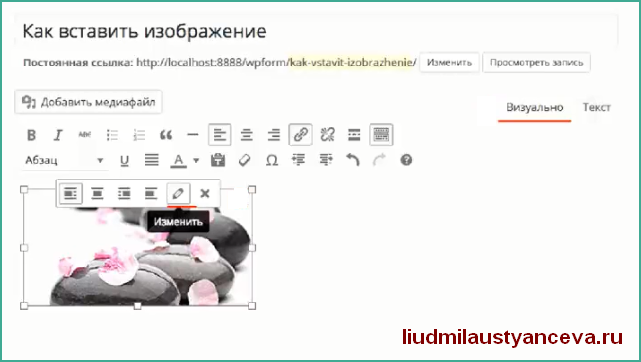
Кнопка «Олівець» - все інше, комі вирівнювання, можна змінити через кнопку «Олівець»:
- Переходьте у вкладку «Візуально»;
- потім клікаєте по галереї лівою кнопкою миші і у спливаючому вікні клацає по іконці «Олівець» - «Змінити».

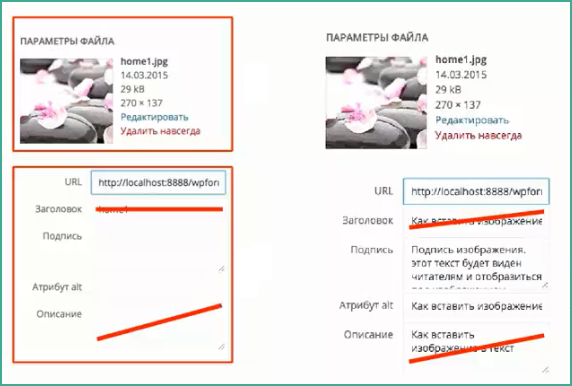
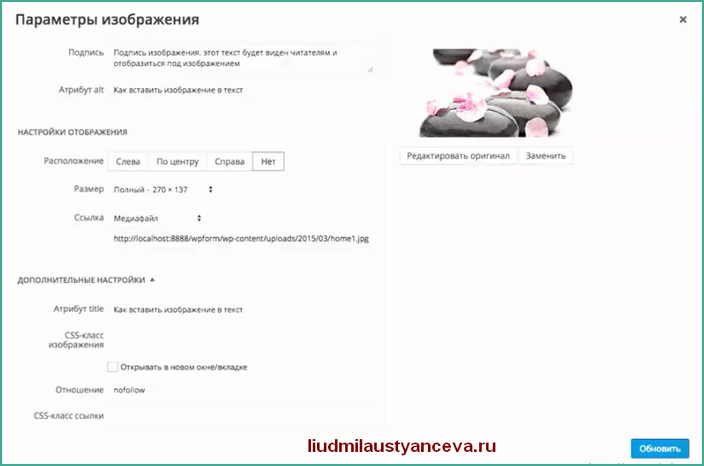
Натискаєте на кнопку «Змінити» і відкриваються «параметри зображення»

справа сама картинка, зліва настройки.

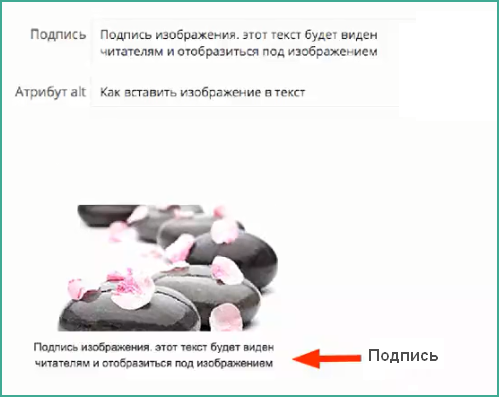
Підпис - її буде бачити читач, відобразитися під зображенням, можна робити за бажанням.
Атрибут alt - цей атрибут читачі не можуть бачити, а зможуть побачити тільки тоді, коли не буде доступний широкому, з якої-небудь причини, картинка. Його прописувати Обов'язково! Він дуже важливий для пошукових систем.
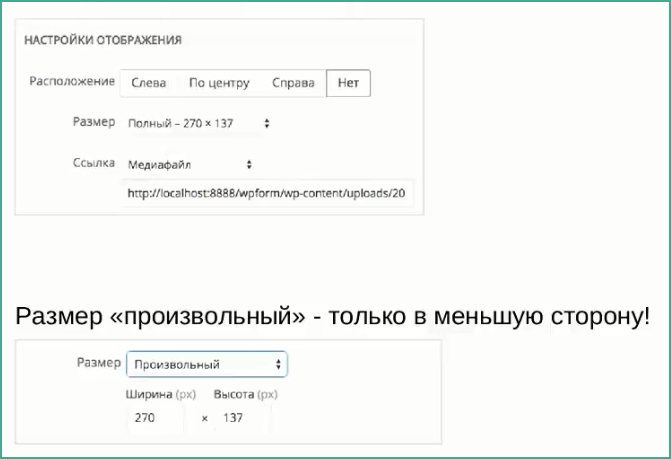
налаштування відображення

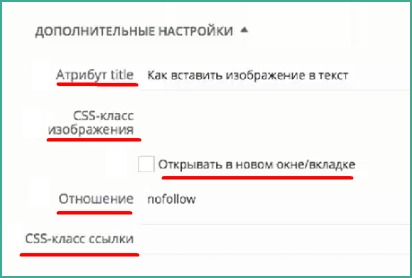
Додаткові налаштування

Атрибут title - відображення відбувається в підказці, коли наводите мишку на зображення. Прописувати треба - для пошукових систем.
CSS - клас зображення - це спеціальний файл для створення довільних стилів, які потім використовуються на блозі, для тих, хто знає, що таке стилі і може ними користуватися.
Тут можна зробити для картинки - рамку, фон і т.д. і прописати в поле CSS і тоді це буде працювати тільки для даної картинки. Клас посилання - це довільний стиль посилання, для просунутих користувачів.
Ставлення - це відношення до сторінці переходу, використовується для пошукових роботів nofollow - вказівка не стежити і бот НЕ перейде з вашого сайту, тобто залишиться на вашій сторінці. Це треба використовувати, якщо ви даєте посилання на чужий ресурс, а не на ваш.
Якщо узагальнити, то в доп. настройках тільки прописуйте aтрібут title - все інше для «просунутих».
Як вставити галерею в запис
Якщо ви хочете вставити кілька картинок, то необхідно створити вам галерею.
створення галереї
Галерею можна створити двома способами: