Хотлінкінг - одна з поширених причин витоку ресурсів для більшості сайтів, не кажучи вже про те, що з технічної точки зору це є крадіжкою контенту. Багато хотлінкери просто не розуміють, в чому полягає основна проблема.

Що являє собою хотлінкінг зображень?
Концепція хотлінкінга дуже проста. Ви шукаєте зображення в мережі, після чого використовуєте посилання на це зображення на своєму сайті. Це зображення виводиться на вашому сайті, однак фактично воно передається з вихідної локації.
Для хотлінкеров такий підхід дуже зручний, проте фактично він являє собою банальне злодійство контенту, адже в даному методі використовуються ресурси іншого сайту. Це нагадує мені поїздку на автомобілі, паливо для якого я відкачав з машини сусіда.
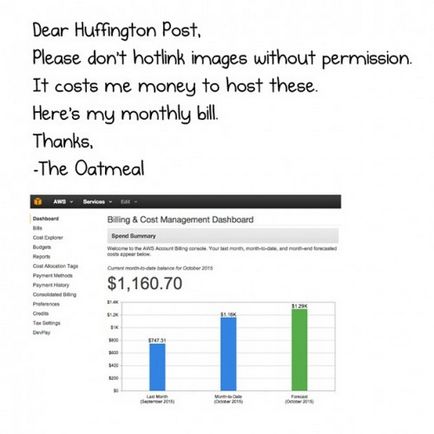
Можливо, це здасться вам чимось вторинним і незначним, проте це може привести до додаткових витрат для вас. Як приклад можна привести сайт The Oatmeal. Видання The Huffington Post вирішило вставити посилання на комікс, що складається з декількох зображень з цього сайту. А оскільки ми говоримо про досить великому новинному порталі, можна зрозуміти, які витрати понесли власники The Oatmeal.
В результаті Метью Інман, творець The Oatmeal, був змушений замінити всі картинки, на які були проставлені посилання, наступними зображеннями:

Останнє зображення демонструвало мальовані член і дупу.
Як захиститися від хотлінкінга зображень
Є кілька способів захистити себе від хотлінкінга.
За допомогою htaccess
Все, що знадобиться зробити в цьому способі - це відкрити файл .htaccess в кореневій директорії вашого сайту і додати в нього наступний код:
У другому рядку задається дозволений реферер - тобто сайт, який має право посилатися на ваші зображення. Таким сайтом повинен бути ваш веб-ресурс. Якщо ви хочете дозволити хотлінкінг для кількох сайтів, просто скопіюйте цей рядок і вставте її, змінивши значення для реферера.
Якщо ви хочете згенерувати більш складні правила, ви можете скористатися наступним генератором правил для захисту від хотлінкінга.
За допомогою плагінів для WordPress
Є кілька WordPress-плагінів, присвячених хотлінкінгу, проте багато з них не дуже добре підтримуються або мають негативні призначені для користувача опису.
Я пропоную вам звернути увагу на All In One WP Security And Firewall. який є прекрасним плагіном, які мають вбудовану можливість захисту від хотлінкінга.
За допомогою перейменування файлів
Перші два методи працюють тільки в тому випадку, якщо ви хостів свої картинки локально. На противагу цьому ви можете скористатися хмарним сервісом, таким як Amazon S3. Простіший метод - звичайне перейменування файлів. Це зручно, якщо деякий джерело (або кілька джерел) раптом проставив посилання на будь-яке ваше зображення.
Ви можете перейменувати файл на Amazon S3 або змінити посилання на вашому сайті, в результаті чого хотлінкери побачать на своєму сайті 404-помилку замість зображення.
Цей метод зручний, проте він непридатний у випадку з масштабним хотлінкінгом.
За допомогою політики доступу до ресурсів
Сервіс Amazon S3 дає можливість управляти всім виділеним блоком, використовуючи власну політику доступу до ресурсів. Багато хмарні сервіси мають щось подібне. Ви можете вивчити наступний список доступу як приклад запобігання хотлінкінга для вашого блоку Amazon.
За допомогою параметрів cPanel
Якщо у вас встановлена панель cPanel, ви можете використовувати вбудований інструмент захисту від хотлінкінга. Вивчіть документацію cPanel для отримання додаткової інформації. Все робиться дуже просто - достатньо лише включити одну настройку.
висновок
Думаю ще є багато причин, чому цей захист - погана ідея.
Якщо людина собі ворог, то він буде користуватися цими порадами і стріляти собі в ногу, втрачаючи частини трафіку і головний виконавчий директор просування.
Якщо у людини така сильна параноя, тобто краще два ради
1) В htaccess поставити всім deny from all, щоб ніхто не бачив нічого на сайті і не зміг «поцупити»!
2) Видалити сайт з інтернету і розмістити його на локальній машині. Ніхто не зможе бачити ваш сайт і отже нічого «Не зграю», а ви зможете їм милуватися в будь-який час!
Все вірно. Але головний мінус - це якраз витрати ресурсів власника сайту, у якого беруть картинку. І випадок з великим новинним виданням показав, що витрати ці досить серйозні.
Якщо людина хоче контролювати всі аспекти свого сайту, прагне максимально збільшити продуктивність, то він задумається і над цим питанням. А зараз багато хто готовий битися за кожен зайвий мегабайт.
Дурниці. Серверні ресурси незначні. Не забуваємо, що це статика, а постійна обробка правил .htaccess або інших способів буде по ресурсам стільки ж, якщо не більше.
Трафік не може бути значним (коштує він зараз копійки), та й ніхто не заважає мати окремі сервера для картинок. Витрати на ці сервера будуть незначні в порівнянні з витратами на СЕО для отримання такого ж вихлопу.
Я не знаю таких, хто зараз б'ється за кожен мегабайт, особливо якщо це новинний ресурс, то там терабайтами трафік нараховується. А канали у них гігабітні. І, якщо говорити про новинні ресурси, то я не зустрічав таких, які борються з хотлінк. Якщо ти знаєш такі, то думаю для їх перерахування вистачить пальців однієї руки.
Я вже не кажу, що є хостинги картинок, які цим живуть розкошуючи.
А ось пряме «злодійство», а саме хтось почне до себе заливати картинки без хотлінк - принесе «злодію» (злодіям) більше користі і тут почнуться реальні втрати можливого трафіку. (Мозок копірастов з їх логікою тут повинен вибухнути)
Дмитро, що тупого спамера НЕ банішь?
Хм, з приводу обробки правил htaccess і видачі статики - цікаво було б порівняти з ресурсів. Ніде не зустрічав такого порівняння. Думаю, що виграш там мінімальний, якщо взагалі є, та й у випадку з величезною кількістю зображень навряд чи так вже кардинально зросте. Швидше за все, буде бовтатися в районі максимум 1%.
Цікаво, чому тоді той чол з прикладу в статті «завив», коли сайт розмістив його зображення. Міг би спокійно купатися в променях слави.
Також хочу відзначити, що трафік з зображень дуже низький. Від основного трафіку він складе десь максимум 2-3%, а то і менше. Звичайно, все залежить від тематики ресурсу - десь по картинках цілком можливо, що трафік в рази вище. Але це не мій випадок).
> Хм, з приводу обробки правил htaccess і видачі статики
1) Багато вішають статику на nginx, а він ніби як швидше з нею працює.
2) Не забувай, що правила htaccess працюватимуть на кожному запиті, кожен запит буде перевірятися умов. І навіть якщо враховувати, що це 0.0001%, то на великій кількості запитів - це буде істотно. Як ти сам казав про підрахунок мегабайтів.
> Цікаво, чому тоді той чол з прикладу в статті «завив», коли сайт розмістив його зображення. Міг би спокійно купатися в променях слави.
Якщо таке сталося одноразово (тобто 1-10 картинок таких, але трафік постійний), то тут треба вчинити розумніше, а саме:
Варіант 1) перемістити картинку на окремий сервер, хостинг, якщо є можливість.
2) Перемістити картинку на будь-який хостинг картинок і зробити прямий 301/302 редирект.
Про промені слави ми не знаємо і вже не можемо дізнатися, чи не так?
> Сайти із забороною на хотлінкінг мені зустрічалися.
Мені теж зустрічалися і зустрічаються. Але це поодинокі випадки і явно не великі новинні сайти. І як ти помітив далі, що трафік низький, але виключення саме файлопомойка картинок, типу «сайти шпалер». Там таке постійно зустрічається. Таким ресурсів звичайно треба захищатися від хотлінк. Але контент у них на 99.999% не рідкість, а крадений. Злодії захищаються від злодіїв. Так само як і сайти з фільмами.
Ну так тут постраждає саме «злодій». Це вже його проблеми будуть.
> Мені теж зустрічалися і зустрічаються
Другий варіант звичайно дратує, але можна повернутися в гугл і натиснути «показати на сайтi», бо просять, а в першому варіанті незрозуміло буває - видалена вона з сервера чи ні.
Але в обох випадках доставляє незручність.
Було подібне теж неодноразово.
Підведу деякі підсумки:
1. Захищатися від хотлінкінга можна, але не обов'язково, оскільки це навряд чи сильно нагрузить сайт.
2. Якщо стоїть мета захиститися від хотлінкінга, можна скористатися видачею зображення з водяним знаком або заміною зображення на посилання.
3. Якщо хочеться прямо кардинально убезпечити себе, то в такому випадку підійдуть поради, описані в статті.
BaNru, велике спасибі за доповнення до статті та обговорення!
З причини повної відсутності протилежного боку - прочитавши статтю все, хто не в курсі, побіжать захищатися і вистрілять собі в ногу.
Чим більше користі приносить сайт людям, тим більше на нього відвідувань. Захищаючись такими способами, ви знижуєте навантаження, але так само не даєте звичайним користувачам ділиться картинками з вашого сайту безпосередньо, тобто їм потрібно пере картинку і це так само негативно позначається на відвідуваності, людина просто знайде інший сайт і все.
Якщо звичайно йде пряме злодійство, то з цим реально нескладно боротися, одна Абузов і все стає на свої місця.
Як завжди, некториє забувають, що не одним SEO живе людина. Багатьом він ВЗАГАЛІ не потрібен (не всім потрібен саме ПОТІК непотрібних відвідувачів і не всі клієнтів беруть з інтернет, а ось інфу зручно розміщувати на сайті) ... Трафік через картинок може вирости ДУЖЕ сильно, особливо якщо картинка (наприклад докладна схема) оптимізована блондинкою . Якщо таку картинку тирять і копіпаст (а такий нерозкручений сайт - знахідка для копіпастеров), то який-небудь копійчаний (або навіть безкоштовний) хостинг цілком собі може нагнутися і хостер попросить перейти на тариф дорожче. Господарю сайту такий шаринг ну взагалі ничерта не принесе крім додаткових витрат. Питання важливий, але прийнятного рішення для себе я в ній не виявив (не скрізь htaccess і вкорячівать в сайт All in One плагін тільки через це теж нерозумно) ..
Я ж вище озвучив - будь-який хостинг картинок, ті ж яндекс фотки. Або друпбокс. Варіантів море.
Але захист від хотлінк - безглузда. Якщо не ти зальyoшь, то інші заллють. Але куди краще бути першоджерелом! Через ті ж гугл / яндекс картинки ти будеш першим і ймовірно матимеш не даремний відвідувачів, а цільову аудиторію.