Досвід показує, що питання про використання сторонніх нестандартних шрифтів на сайті або для операційної системи, photoshopa не втрачає своєї актуальності. І це, чесно кажучи, радує. Приємно заходити на деякі сайти або інтернет-магазини і бачити незвичайне оформлення, якісь креативні рішення, і шрифт в цьому питанні відіграє не останню роль. Одна справа коли розробник сайту залишає на сайті стандартний Arial і зовсім інша, коли використовує красивий шрифт (звичайно, що гармонійно поєднується з усім дизайном). Я не противник стандартних шрифтів, того ж Ariala, але коли одним шрифтом оформлено все, то це нудно і сіро. Загалом, якщо у вас є бажання підійти до свого сайту або магазину креативно, то вам цей пост стане в нагоді, ми розглянемо один дуже корисний ресурс з великою кількістю російських шрифтів, які можна буде встановити на свій комп'ютер і в Photoshop, а також використовувати на сайті .

Чим хороший цей ресурс?
- на ньому, на відміну від багатьох інших подібних ресурсів, зібрана колекція виключно російських шрифтів, тобто відпадає потреба гортати і прокручувати купи англомовних шрифтів, в яких немає потреби (не взагалі, звичайно, але для наших русскоязиних текстів латиниця не підходить);
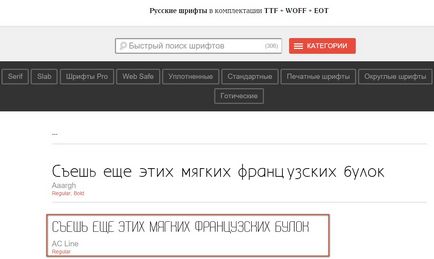
- кожен шрифт можна перевірити в дії - написати потрібну фразу, слово, пропозицію і побачити в потрібному шрифті;
- запустити шрифт в дію на своєму комп'ютері і photoshope не складе труднощів, про це докладніше нижче;
- можна використовувати нестандартні шрифти на сайті без прив'язки до сторонніх ресурсів (наприклад, використовуючи шрифти з google fonts ми прив'язуємо свій сайт до даного ресурсу і якщо одного разу у google fonts виникнуть какиe-небудь проблеми, то все налаштовані нами шрифти не показуються).
Як використовувати шрифти? Як встановити шрифт в OC (на комп'ютер)?
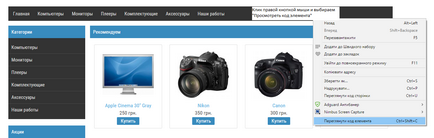
Вибираємо зі списку потрібний шрифт, наприклад, ми вибрали шрифт AC Line, і клікаєм по ньому.

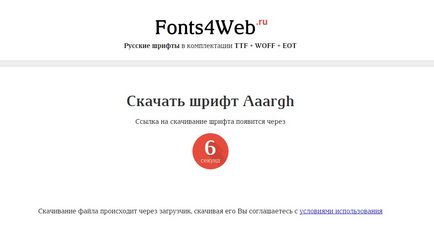
Відкриється нова сторінка. З цією сторінкою ми і працюємо - в самому низу сторінки є кнопка «Завантажити шрифт», ось вона-то нам і потрібна. Клікнувши по кнопці, ми скачати архів з файлами вибраного шрифту на свій комп'ютер.
ВАЖЛИВО! Після кліка по цій кнопці відбувається редирект на сторінку з таймером


Всередині знаходимо файли, що мають розширення eot, ttf, woff. Для того, щоб встановити шрифт на Windows нам потрібен файл ttf, копіюємо його і розміщуємо в системну папку зі шрифтами. Папка знаходиться по шляху C: / Windows / Fonts, неважливо скільки разів Windows ви використовуєте, будь то XP, 7, 8, 10 - шрифти зберігаються саме в цій папці.
Як встановити шрифт на сайт? Як підключити сподобався шрифт?
Перш за все, треба зазначити, що елементарні знання css необхідні в цьому питанні, так як інакше ви не зможете зрозуміти якого елементу необхідно надавати новий шрифт. Але давайте по порядку. Розглянемо підключення шрифту на прикладі інтернет-магазину на OpenCart.
Вибрали ми шрифт AC Line, кликнули по ньому, потрапили на вищезгадану сторінку і доходимо до абзацу з заголовком «Підключення шрифту AC Line в CSS» (або якщо вибрали інший шрифт, то буде стояти його назву в цьому заголовку).
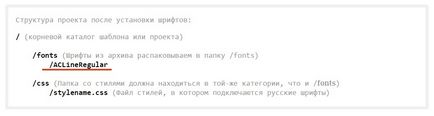
Заходимо в файли магазину (або через ftp-клієнт, або через хостинг), безпосередньо в папку з використовуваним шаблоном (catalog / view / theme / ваша-тема) і створюємо нову папку під назвою «fonts». Папка з шрифтами повинна знаходитися в тій же директорії, що і папка зі стилями (stylesheet)!
У створеній папці створюємо ще одну папку, яка носитиме назву шрифту, правда, в дещо «склеєному вигляді», в даному випадку папка буде називатися - ACLineRegular. Точна назва цієї папки можна побачити на цій же сторінці, з якої ми працюємо. Створення цієї персональної папки для шрифту необхідно тому, що папка «fonts» є спільною папкою для всіх шрифтів, які ми захочемо підключити до сайту, а всередині неї вже будуть знаходитися папки з конкретними шрифтами.

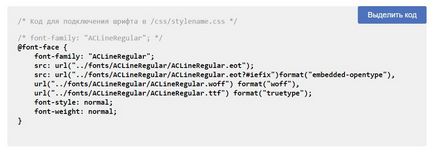
В папку «ACLineRegular» завантажуємо всі файли шрифту з завантаженого архіву (всі три розширення eot, ttf, woff). Відкриваємо файл стилів (найчастіше це stylesheet.css, але точно зможете дізнатися, зайшовши в папку стилів) і підключаємо наш шрифт. Для цього розміщуємо код представлений на сторінці.

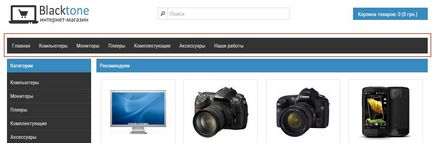
Все, шрифт підключений і може використовуватися в стилях магазину. Але він досі ніде не відображається, так як ми не вказали для якого елемента магазину використовувати цей шрифт. Наприклад, ми хочемо використовувати AC Line для головного меню. До змін меню виглядає так:


Справа бачимо на який рядку файлу stylesheet.css знаходяться стилі для #menu> ul> li> a - рядок 338 для мого шаблону, ви ж побачите рядок свого шаблону.
Відкриваємо файл стилів, знаходимо зазначений рядок і замість існуючого шрифту прописуємо новий шрифт ось такий рядком - font-family: «ACLineRegular»;
Стилі повинні отримати приблизно такий вигляд:
І в підсумку наше меню прийме той вид, який ми йому спробували надати за допомогою нового шрифту.
Шрифт AC Line узятий мною лише як зразок, нікого не закликаю використовувати його в головному меню) НЕ забуваємо, що шрифти, як і всі інші елементи і кольори дизайну, повинні надавати сайту або інтернет-магазину гармонійності, а не строкатості і недоладності.
Аналогічно тому, як ми застосували новий шрифт для посилань меню, так ми можемо тепер використовувати будь-який з 300 шрифтів з сайту Fonts4Web для будь-якого іншого текстового елемента сайту.
Навігація по публікаціям
Юля спасибі, не дивлячись на те що на даний момент не потрібно міняти шрифти, але все одно читаю твої записи, цікаво написано
Деякі твої записи розміщую на інших форумах з посиланням на цей сайт