Привіт, дорогий читачу!
Технічно в установці пазлів на сайті немає абсолютно нічого складного. У будь-якому записі блогу на CMS WordPress можна легко розмістити цю популярну головоломку, зроблену з Вашого абсолютно оригінального знімка.
Але мало домогтися, щоб статтю знаходили і читали. Кожен з нас зацікавлений в тому, щоб читачі на наших блогах затримувалися довше. І щоб потім поверталися - навіть не по новому пошуковому запиту, а зі своїх закладок, з пошти, з RSS-стрічки. Домогтися цього - вищий пілотаж блогінгу! Мені до нього далеко ... Але ж тільки що йде подужає дорогу!
Грати ж люблять всі! Молоді і не дуже, серйозні і відчайдушні. Ось я якось на одному блозі хвилин сорок «ловив кота» ... Так, до речі, і не спіймав! Встановлений на блозі пазл - один із способів «лову» і утримання читача!
Так-так, дорогий читачу, якщо Ви не блогер, і дісталися все ж до цієї частини статті, то дізналися нашу «страшну таємницю»! Ми всі прагнемо вловити Вас в наші мережі!
А ще ж досить легко організувати і провести конкурс з розгадування пазлів. Можливо, і я коли-небудь цим займуся! Але якщо ідею «виведуть» - із задоволенням прийму в такому конкурсі участь!
Тепер же конкретно - як встановити пазли на сайт. Я вже писав вище, що зробити це легко. Адже ми будемо на своєму блозі розміщувати лише код, згенерований для нас сервісом Photograph Puzzle Maker.
Але спочатку нам слід приготувати фото. Підготовка буде полягати у встановленні необхідних розмірів фото, щоб картинка-пазл помістилася на нашій сторінці. При цьому потрібно врахувати, що розміри її будуть більше розмірів вихідної картинки.
Я зазвичай використовую на своєму блозі картинки розміром 500 на 375 px. Таку ж картинку я перетворюю в головоломку-пазл. Але її розмір вже збільшується до 690 * 600 px. Втім, по ширині пазл цілком коректно у мене встановлюється. Але в кожному шаблоні розміри слід підбирати, виходячи з ширини сторінки.

Підготувавши картинку, ми йдемо на сервіс, ось сюди.
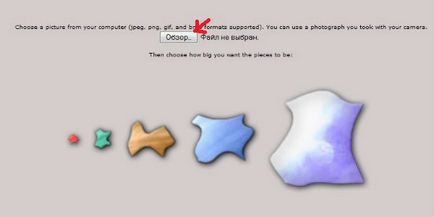
І бачимо наступне.

Тут все дуже просто. Стрілочкою я вказав клавішу завантаження фото. А якщо Ви зайдете з браузера Google Chrome, то його вбудований перекладач просто переведе всі! Сервіс підтримує формати JPEG, PNG, GIF і BMP.
Завантаживши файл, вибираємо, якого розміру будуть «шматочки», на які сервіс розріже наше фото. Думаю, що для простого розміщення занадто багато дрібних детальок вибирати не слід. Інша річ, якщо Ви проводите конкурс - тоді ускладнення завдання виправдано.
Натискаємо потрібну нам клавішу, і рухаємось на сторінку з кодом. А нижче ми побачимо вже готовий пазл, який встановимо на своєму сайті.

Виділяємо і копіюємо цей код (Ctrl + C). Його нам потрібно буде розмістити в своєму записі.
Видаляємо в коді все, що я викреслив.
Тепер ми розібралися, як встановити пазли на сайт, і можемо це робити дуже легко. Думаю, що подібна головоломка підходить для блогу будь-якої тематики.

Немає схожих статей.