Як змінити колір шрифту в html
Якщо ви хоч трохи розбираєтеся в веб-технологіях, то повинні знати, що вся розмітка і вміст документа містяться в html-файлі, а в файлі стилів css при цьому зберігаються стилі, що визначають зовнішній вигляд різних елементів. Так ось, саме css нам потрібно використовувати для зміни кольору шрифту і всього іншого.
В html існують теги, які дозволяють застосувати до тексту певні ефекти, але погодьтеся, що придумувати сотні тегів для кожного відтінку було б не зовсім розумно. У css можна управляти цим набагато зручніше. Наприклад, ось так можна задати колір шрифту html-елементу body, тобто тегу, що включає в себе весь вміст сторінки, яке виводиться на екран.
Ми записали тілу сторінки червоний колір. Його отримають абзаци, списки, заголовки і всі інші елементи. Це буде до тих пір, поки стилі для цих елементів не будуть перевизначені на інші.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Формати запису кольору
Можливо, у вас є невеликі пізнання в області веб-дизайну? В такому випадку ви повинні знати про те, що існують різні колірні режими. Наприклад, rgb, rgba, hsl, hex і т.д. Звичайно, найпростіший спосіб поставити відтінок - просто написати ключове слово. Ми так і зробили в прикладі вище, значення red робить літери червоними, blue - синіми, brown - коричневими. Це просто назви кольорів по-англійськи.
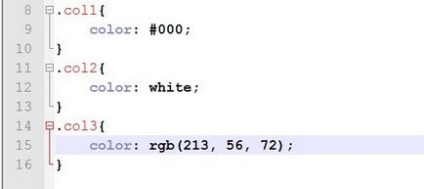
Єдине, що вам потрібно знати в цьому випадку - назва потрібного кольору. Їх ви можете подивитися в інтернеті в будь-якій таблиці. Наступний популярний спосіб задати колір - записати його шістнадцятковий код. Це так званий hex-формат. приклади:
Rgb - ще один популярний формат запису. Він розшифровується просто - red, green, blue. Колір в цьому форматі задається так:
Елемент з ідентифікатором footer отримає вказаний колір. Частка червоного складе 234, зеленого - 22, синього - 56. Ці значення можна писати від 0 до 255. Відповідно наш відтінок вийде ближче до червоного. В Paint ви можете додавати кольору в палітру за допомогою зміни насиченості трьох основних кольорів.


Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Переваги цього способу в тому, що ви вибираєте з мільйонів квітів, просто змінюючи три числа. При записи за допомогою ключових слів у вашому арсеналі буде всього лише кілька сотень квітів.
Rgba - напівпрозорий текст!
Останнє число в запису задає прозорість. Її можна записувати від 0 до 1, де 1 - повністю непрозорий текст, тобто поведінка за умовчанням. В цьому випадку всі посилання стануть червоними, але через прозорості яскравість кольору буде значно менше, а якщо під посиланням є інший фон або елемент, то його буде видно.
Неправильний спосіб завдання кольору
В html є застарілий атрибут color і з його допомогою можна було записати колір тексту за допомогою ключового слова. Зараз це може навіть не спрацювати в сучасних браузерах, та й взагалі цей метод порушує загальноприйняті веб-стандарти. А ще він незручний.
Як визначити колір для довільного фрагмента
Ну ладно, ми тут говоримо про колір шрифту для абзаців, посилань і таблиць, але це цілісні елементи, а що, якщо вам треба визначити колір для одного пропозиції, одного слова, однієї літери, в кінці кінців?
Просто робимо висновок потрібний фрагмент в теги span. Прописуємо всередині тега атрибут class, якому задаємо довільне, але зрозуміле нам значення. Наприклад, так:
Все, тепер залишається тільки звернутися до селектора в css.
Тут ми використовували теги, які зробили шрифт жирним, але оскільки йому ще дописаний стильовий клас, то текст стане ще й червоним. Ось так ми скомбінували тег і стилі для оформлення.
Більше про оформлення тексту ви можете дізнатися з наших преміум-уроків, а саме підручника по css. в якому є відповідна інформація.
Тепер ви знаєте, як поміняти колір шрифту в html, яким способом можна це записати і як робити НЕ потрібно. Підписуйтесь на цей блог, якщо є мета розвиватися в області сайтобудування.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі