
Як UI / UX дизайнер, я користуюся Sketch при роботі над дизайном переважної більшості інтерфейсів.
Застосовуючи цей додаток, я навчився певним прийомам, які істотно прискорюють і спрощують роботу.
У даній статті я зібрав десять найбільш найефективніших, на мою думку, прийомів для роботи з програмою Sketch.
1. Застосовуйте гарячі клавіші для підбору кольору (Ctrl + C)
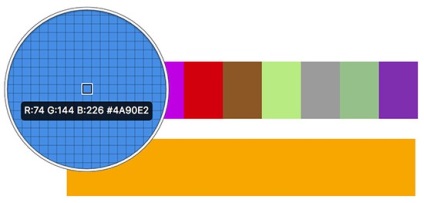
«Вибір кольору» - це одна з найбільш неоцінених опцій в Sketch. Можливість швидко скопіювати колір фактично будь-якого об'єкта дуже необхідна, проте, ця опція глибоко прихована в розділі Заливання.
Приємна особливість опції Вибору кольору в Sketch це збільшувач зображення, який підвищує точність вибору. Також його можна застосовувати поза додатки. Ctrl + C - це одна з найбільш часто вживаних мною комбінацій, і цей невеликий трюк дуже впливає на загальну продуктивність.

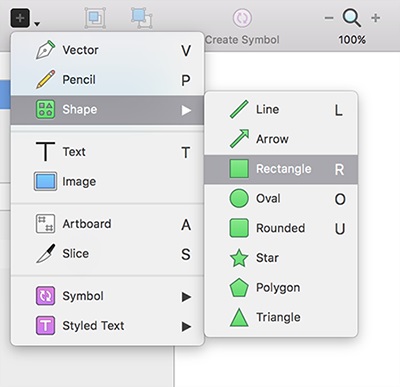
2. Застосовуйте гарячі клавіші для Вставки
Прямокутник - R / Коло - O / Лінія - l / Вектор - V / Текст -T
Як правило, для побудови дизайну в додатку Sketch ми застосовуємо форми і текст. Для більш швидкого створення структурних компонентів дизайну важливо пам'ятати гарячі клавіші для вставки головних блоків. До того ж, ці команди дуже легко запам'ятати і виконати.

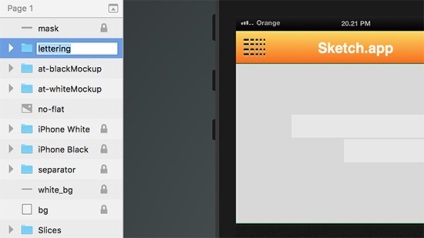
3. Швидке перейменування шарів (cmd + R. tab)
У разі якщо ви користуєтеся угодою про іменування шарів для упорядкування роботи з файлами, то напевно знаєте, як багато часу забирає їх перейменування.
Застосовуйте cmd + R для входу в режим редагування для того, щоб змінити найменування шару. Також ви можете швидко пробігтися по верствам за допомогою клавіші Tab (при цьому залишаючись в режимі редагування) для того, щоб їх перейменувати.

4. Зосередьтеся на переміщуваний шарі (alt + cmd)
Переміщення вибраного шару, який перекритий іншим шаром, - дуже тонкий процес. Ви постійно перебуваєте на волосині від того, щоб, бува, вибрати верхній шар замість того, який вам необхідний.
За допомогою кнопок alt + cmd допоможе утримати фокус на обраному шарі і не витрачати при цьому час на переміщення непотрібного шару.

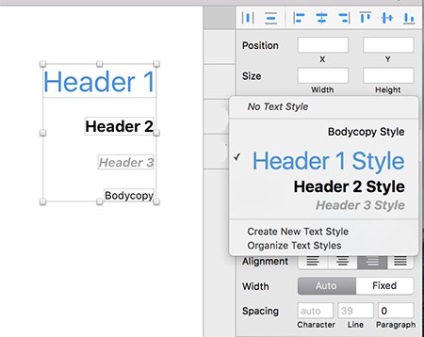
5. Застосовуйте Стиль об'єкта / Стиль тексту для повторюваних стилів
При роботі з великими текстовими блоками, корисно створювати для цього тексту загальний стиль. Це заощадить ваш час.
Загальний стиль в додатку Sketch легко використовувати. Він також працює для стилів об'єктів.

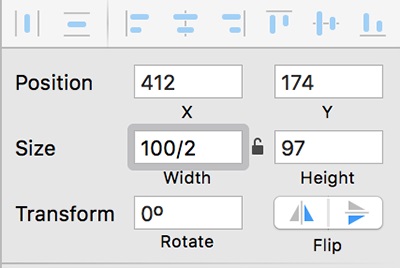
6. Застосовуйте математику для точного і швидкого зміни розмірів об'єкта
Ви можете змінити розміри об'єкта, застосовуючи область введення в бічній панелі програми Sketch. Це істотно прискорить створення об'єкта точних розмірів, а також допоможе досягти єдності дизайну.
Весь фокус у тому, що ви можете застосовувати математичні дії (множення, ділення, додавання, або віднімання) в поле, аби змінити розміру.

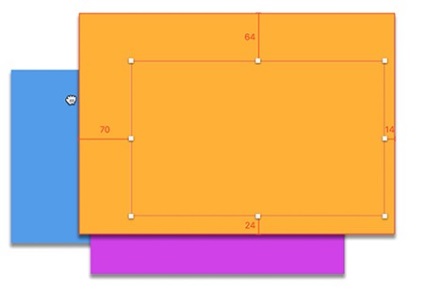
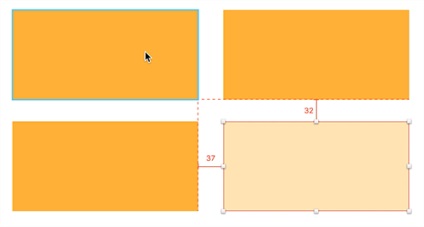
7. Застосовуйте клавішу ALT, щоб побачити краю об'єкта (Утримуйте ALT)
Вибудовуючи об'єкти, намагаючись витримати між ними відстань, ви заощадите багато часу, якщо зможете бачити їх межі під час переміщення.
Просто виберіть потрібний об'єкт і натисніть клавішу ALT. Ви також можете вибрати ще один об'єкт для того, щоб побачити відстань між ними. Для цього необхідно просто навести на нього курсор мишки.

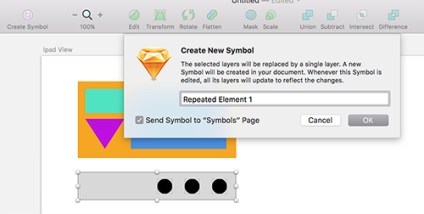
8. Створення символів для груп об'єктів
Робота в Sketch з повторюваними елементами цілком може бути ризикованою. Кожну найменшу зміну в дизайні здатне привести до того, що в результаті копії будуть трохи відрізнятися.
Замість цього створюйте символи. Таким чином ви зможете використовувати зміни для всіх повторюваних елементів відразу.

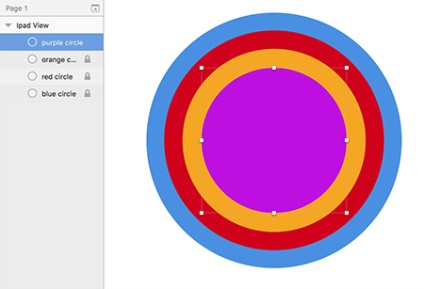
9. Вчіться блокувати / приховувати шари, щоб уникнути помилок
Не дуже приємно вибрати не той шар, особливо коли багато шарів перекривають один одного. Навчившись блокувати / приховувати шари, ви збільшите свою продуктивність, знизивши число випадкових дій.
Для того, щоб розблокувати непотрібний вам більше шар, натисніть праву кнопку мишки і виберіть пункт «Розблокувати шар».

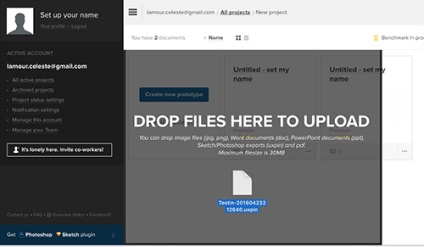
10. Зробіть документ Sketch інтерактивним
Завантаживши UXPin або Marvelapp, можна перетворити всі верстви в інтерактивний прототип. Просто експортуйте необхідну монтажну область.
За рахунок збереженим верствам, ви заощадите безліч часу, експортуючи / відтворюючи шари, а також зможете сконцентруватися на моделях взаємодії і мікровзаімодействіях в рамках дизайну.

Сподіваюся, що ці рекомендації будуть вам корисні і суттєво спростять вам роботу в Sketch.
Почитати ще:
- Дизайн додатка для iOS + Apple Watch в Sketch
- 11 рекомендацій по дизайну додатків для Apple Watch в Sketch

- Організація розробки дизайну в Sketch для iOS
