
Коли сайт очікує запуску або знаходиться на реконструкції, існує потреба повідомити відвідувачів сайту про швидке відкриття. І прекрасним рішенням цієї проблеми є створення посадкової сторінки з відповідним повідомленням.
У міру розвитку сучасних інструментів веб-розробки, подібні сторінки перетворилися з простих сторінок з текстом в більш цікаві рішення.
Потрібні для уроку матеріали:
Структура файлів проекту:

Структура файлів проекту
index.html - основний файл проекту
папка «img» - папка з зображеннями проекту
папка «css» - папка з таблицями стилів проекту (css-файли)
Приступаємо до роботи
Першим етапом роботи у нас буде підключення до основного html-файлу таблиць стилів і jquery-бібліотеки.
Підключаємо файли всередині тега head.
Зверніть увагу, що ми залишили порожнім блок div з ідентифікатором «counter». Цей ідентифікатор ми пізніше використовуємо, щоб зв'язати його з нашим jquery-плагіном і додамо до нього css-стилі.
Якщо зберегти файл index.html і подивитися його в браузері, то повинна бути така картина:

Тепер створимо для нашого проекту css-файл, в якому будуть розташовані всі стилі. В першу чергу додамо стилі для основних елементів: body, h1, h2 і блоку з ідентифікатором «container». Для блоку «container» ширину вказуємо в процентах, щоб він змінювався в залежності від розміру вікна браузера.
Далі застосуємо для елементів форми стилі, розташовані нижче. Таким чином ми оформимо наш текстове поле і кнопку.
Наступним кроком у нас буде створення кросбраузерності стилю для текстового поля.
Тепер створимо стилі для нашого лічильника. Нагадаю, що в html-документі він знаходиться в блоці div з ідентифікатором «counter».
Тепер давайте додамо стилів для форми зворотного зв'язку. Максимальна ширина форми становитиме 610px і встановимо для цієї форми відносне позиціонування (position: relative). Розташуємо кнопку для відправки повідомлення праворуч від текстового блоку і встановимо для нього абсолютне позиціонування (position: absolute).
І в кінці додамо властивостей для елементів блоку footer.
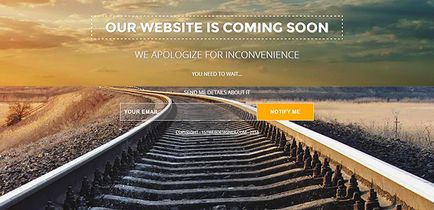
Якщо поштова відображення сторінки в браузері, то вона повинна виглядати так:

Сторінка із застосуванням CSS-стилів
Зверніть увагу, що у нас не відображається лічильник. Щоб він з'явився, необхідно додати наступний код перед закриває тегом body. Але до цього завантажте файл з плагіном, вказавши шлях до файлу.
Потім додайте наступний код, щоб відобразився наш лічильник. Ви можете змінити дату на лічильнику відповідно до своїх побажань. Досить вказати потрібну дату всередині параметра «launchdate».
висновок
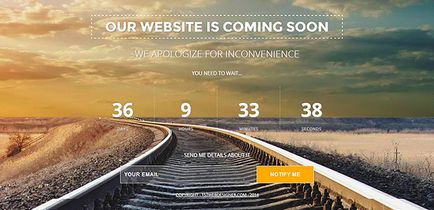
Вітаю! Ви тільки що створили класну сторінку з таймером зворотного відліку. Дана сторінка дозволить вам інформувати свого відвідувача про дату запуску вашого сайту і не втратити його.