Здрастуй, шановні читачі. Сьогодні я розповім вам, як вивести в сайтбаре список популярних статей зі слайдами і без мініатюр. Зараз, коли Яндекс потихеньку буде відключати ранжирування посилань, у всіх областях, потрібно подбати про поведінкових чинниках. Так як саме поведінкові фактори зіграють ключову роль при ранжуванні сайту. А поліпшити поведінкові чинники дозволить унікальний контент адаптивний дизайн і юзабіліті. Ось і висновок популярних матеріалів привертає погляд відвідувачів і тим самим покращує поведінкові чинники.
Загалом, довелося розбиратися самому.
2 способи створити список популярних матеріалів
Отже, існує два способи виведення популярних матеріалів у вигляді списку.
Як створити список популярних матеріалів зі слайдами
Важливо! Робіть резервні копія тих файлів, з якими збираєтеся працювати. Або хоча б скопіювати вміст цих файлів в звичайний текстовий документ. Так ви завжди зможете відновити ваш вихідний файл.

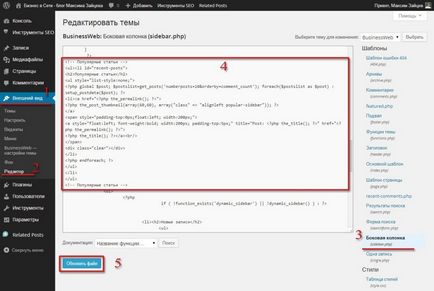
Вставка коду в шаблон
Вибравши місце в коді, вставляємо ось цей код:
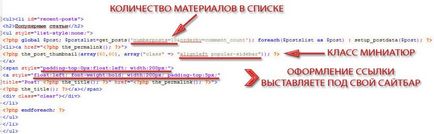
А тепер трохи про те, що до чого. Прямо в цьому коді, Ви можете змінити кількість матеріалів в списку, вказати свої класи для майбутнього оформлення, а так само змінити ширину і відступи для посилання на матеріал з урахуванням розмірів вашого сайтбара.

Пояснення до коду
Запам'ятайте класи мініатюр, зазначені в коді. Вони знадобиться для оформлення списку популярних матеріалів. Також зверніть увагу, ніяких зовнішніх посилань тут немає. І запам'ятайте, якщо ви вставляє код в шаблон вашого сайту, будьте завжди уважні і звертайте увагу на будь-які посилання, з'являється при вставці.
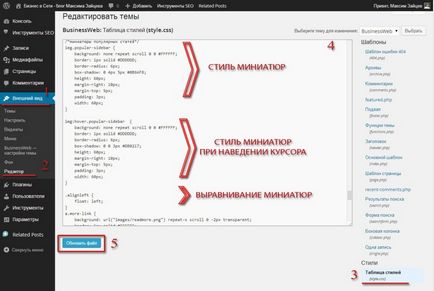
Тепер необхідно додати стилі оформлення для списку популярних матеріалів. Для цього відкриваємо файл «Таблиця стилів» (style.css). І в кінці додаємо стилі для оформлення списку популярних матеріалів зі слайдами.

Стиль оформлення популярних матеріалів зі слайдами
Зрозуміло, ви можете використовувати свої стилі. Якщо ви поки слабо розбираєтеся в таблицях стилів css, раджу вивчити безкоштовний курс Євгенія Попова «css з нуля".
У моїх стилях змінюється тільки параметр тіні мініатюри: зміщення і колір. Ви можете поекспериментувати з відступами і фоном, вийде дуже оригінально.

Як створити список популярних матеріалів без мініатюр
Для того щоб вивести список популярних матеріалів без мініатюр потрібно підправити код, який ми вставляли раніше. Точніше виключити з нього висновок мініатюр.

Вставляється даний код за тим же принципом, що і зі слайдами. Тільки слід виконати зачистку коду і укласти його в див-контейнер з класом для подальшої стилізації.
Звичайно, можна нічого більше не чіпати, але краще підправити стиль оформлення. Звичайний список виглядає нуднувато. Тому пропоную додати маркери. В якості маркера буду використовувати графічний файл. Дані файл потрібно скопіювати в папку images вашої теми оформлення. Або будь-яку іншу папку, на Ваш розсуд. Але Ви повинні знати шлях до цього файлу. А тепер в файл style.css додаємо стилі оформлення.
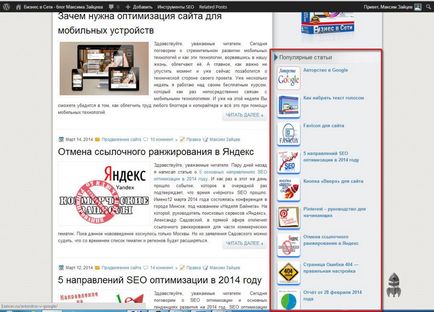
В результаті вийде щось подібне:

Список без мініатюр
Ці стилі лише невеликий приклад, ви можете зробити набагато красивіше. Додавши бордюри, колір посилання, зміни при наведенні і так далі.
На цьому у мене все. Якщо будуть питання, обов'язково пишіть, я постараюся допомогти.
Так швидкість зустрічі друзі.