
У цьому уроці я хочу показати вам як можна створити плаваючий блок на сайті без плагінів, а за допомогою стандартних функцій CSS і Jquery. Унікальність цього методу полягає в тому, що він ідеально підходить для будь-якої CMS і будь-якого хостингу, особливо якщо вам потрібен ковзний блок вже зараз, а плагіна або модуля під вашу CMS зараз немає.
Що ж таке плаваючий блок?
Корисна порада! Щоб ви відчули ефект від плаваючого блоку на собі, раджу записати результати доходу / трафіку / цільових дій до установки і подивитися на результат після настройки блоку. Результат вас приємно здивує.
І так приступаємо до створення плаваючого блоку в сайдбарі, я знайшов два методи які мені здалися простими і легкими в застосуванні. Який використовувати саме вам, я не можу точно сказати, але думаю ви самі без проблем з двох варіантів виберіть один відповідний, хіба мало раптом якийсь із варіантів працювати не буде, а так з двох варіантів точно щось заробить
Спочатку потрібно підключити бібліотеку jquery, на багатьох CMS вона підключена за замовчуванням, для того щоб перевірити підключена вона у вас або потрібно відкрити свій сайт в браузері і натиснути на CTRL + U або ж правою кнопкою миші натисніть в будь-якому місці на сайті і виберіть там "вихідний код". Між тегами head знайдіть jquery. якщо такого у вас немає, то потрібно його додати через шаблон.
Якщо не знайшли, то вставляємо між тегами head цей рядок:
Якщо ви все зробили правильно, перевірте через вихідний код є в шаблоні рядок з текстом "jquery", якщо є, то ви все зробили правильно і ми можемо йти далі.
Плаваючий блок на css і jquery, метод # 1
Тепер в потрібному місці в сайдабре вставляємо наступний код:
Стилі, розмір div і інші настройки можете прописати самі за допомогою CSS.
Плаваючий блок на css і jquery, метод # 2
Другий метод практично ідентичний першому, правда він розумніший і тут не потрібно вказувати висоту, але код трохи більше. Хоча результат роботи у них однаковий практично.
Установка у нього така ж як і у першого методу, код потрібно вставити в Сайдбар:
А цей код можна вставити нижче, але при цьому вставити в нього свою інформацію.
Налаштування CSS так само можете вписати свої, зробити відступ, вказати розміри і т.д. Подивитися приклад можна тут:
Міні-хак плаваючого блоку для DLE будь-якої версії
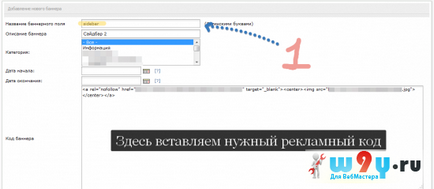
У назві баннерного поля пишемо "sidebar", приклад:

У шаблоні в залежності від варіанту плаваючого блоку (зверніть увагу на ID блоку DIV) ставимо код в сайдбар: