Поділитися "Як створити іконку адміністратора використовуючи Adobe Illustrator і VectorScribe plugin"

У цьому уроці ми познайомимося з VectorScribe plugin - прекрасним доповненням до Adobe Illustrator. Плагін VectorScribe це потужний засіб редагування векторного контуру, створення динамічних форм і округлення кутів. Спробуйте, вам сподобається!
вимоги
- Програма: Adobe Illustrator CS3-5 + VectorScribe plugin;
- Рівень: Середній
- Час виконання: 30 - 60 хвилин
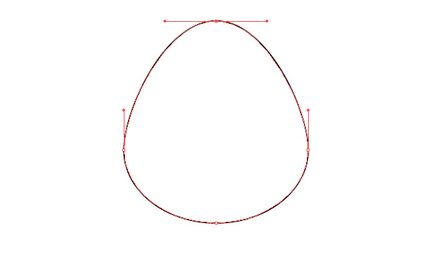
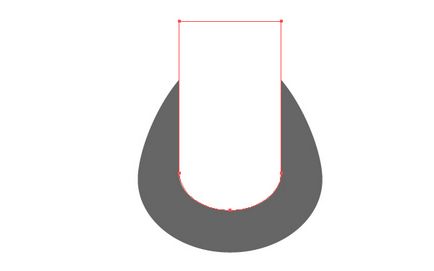
Беремо інструмент ілюстратора Ellipse Tool (L) і створюємо еліпс, тепер змістимо його верхню точку за допомогою Direction Tool (A) горизонтально вгору, щоб вийшла векторна фігура, показана на малюнку нижче.

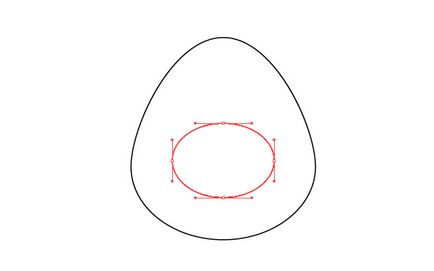
Створіть ще один еліпс менше розміром, ніж перший.

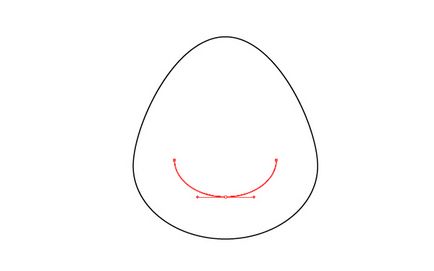
Беремо інструмент Scissors Tool (C) і розрізаємо цей еліпс в крайніх точках, потім виділяємо і видаляємо його верхню частину.

Беремо Pen Tool (P) і закриваємо контур, як це показано на малюнку нижче.

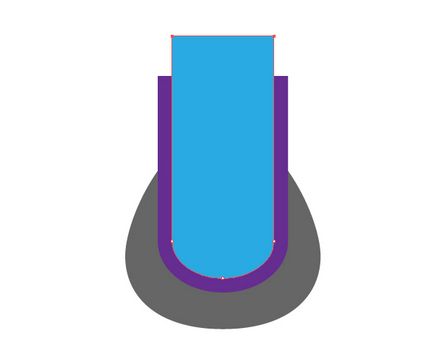
Для зручності роботи включите режим Smart Guides (Cmd / Ctrl + U). Для того щоб бачити правильність форми головки ключа, залийте створені векторні об'єкти різними кольорами, верхній об'єкт краще залити білим кольором.

Потрібна деяка корекція нижньої форми сірого кольору.
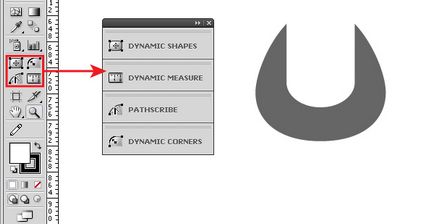
У цьому кроці нашого уроку по роботі в Adobe Illustrator ми почнемо знайомитися з деякими інструментами плагіна VectorScribe і його властивостями. Після встановлення плагіну його інструменти з'являться в бічній панелі меню ілюстратора, а палітри будуть доступні в меню Windows.

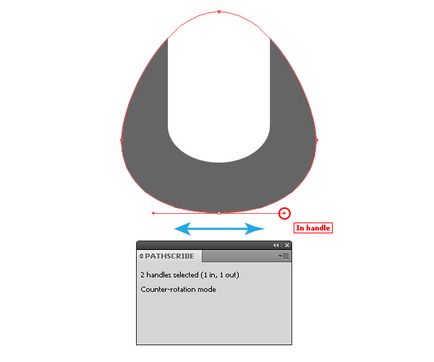
Візьмемо PathScribe Tool і виділимо обидві ручки нижнього вузла сірої фігури. Тепер потягнемо за одну з ручок в сторону, друга ручка змінить свою довжину синхронно першої.

Так, ви не помилилися, інструмент PathScribe Tool дозволяє виділяти ручки і управляти ними синхронно. Якщо в момент редагування утримувати клавішу Opt / Alt, то кут ручок вузла фіксується і змінюється тільки їх довжина. Нагадаю, що у випадку з Direction Tool (A) ви можете фіксувати тільки горизонтальне і вертикальне переміщення ручок, утримуючи клавішу Shift.
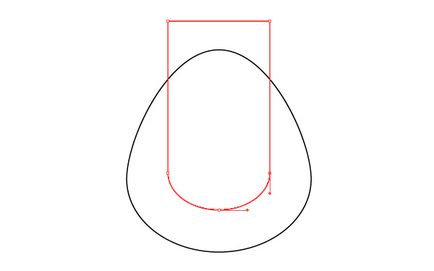
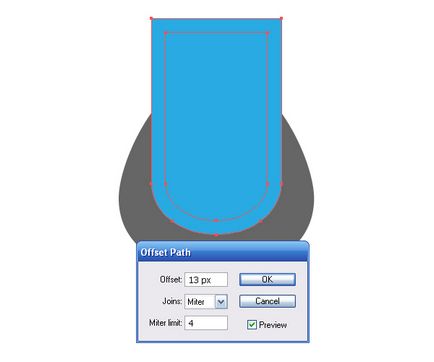
Виділяємо верхню форму, я перефарбував її в синій колір, і переходимо Object> Path> Offset Path і встановлюємо значення 13 px (величина зміщення залежить від розміру Вашої форми, підбирайте на око) в діалоговому вікні.

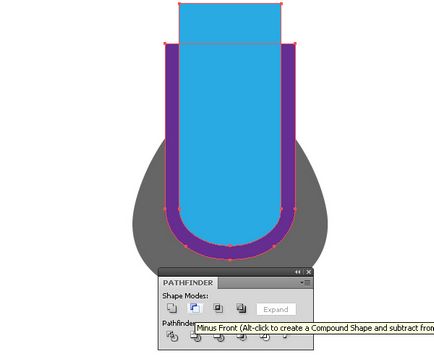
В процесі побудови форми я завжди заливаю векторні об'єкти різними кольорами, так набагато зручніше працювати. Виділяємо верхні точки синьою фігури, за допомогою інструменту ілюстратора Direction Tool (A) переміщаємо їх вертикально вгору так, щоб вони вийшли за межі нижньої бузкової фігури.

Виділяємо бузкову і синю фігуру, потім натискаємо на кнопку Minus Front з палітри Pathfinder.

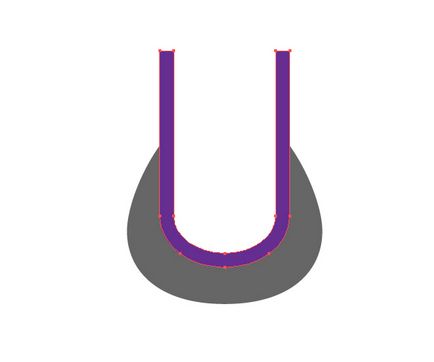
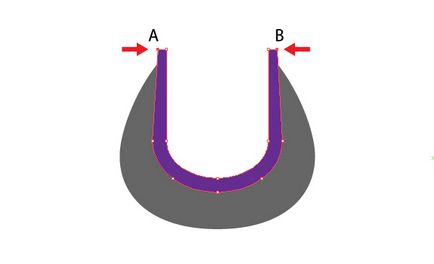
В результаті ми отримуємо підковоподібний векторний об'єкт.

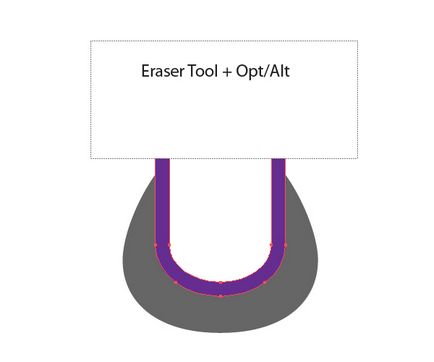
Беремо Eraser Tool і, утримуючи клавішу Opt / Alt, видаляємо верхню частину підковоподібної форми.

Зміщуємо трохи точки A і B до вертикальної осьової лінії гайкового ключа.

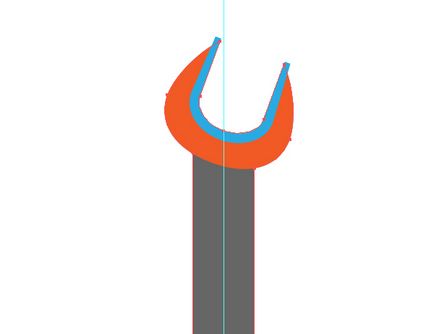
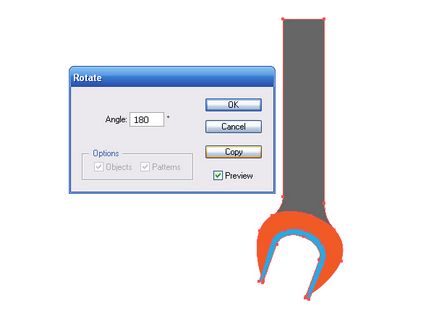
Виділяємо створені векторні об'єкти і переходимо в головному меню ілюстратора: Object> Transform> Rotate ..., встановлюємо кут повороту -20 градусів в діалоговому вікні.

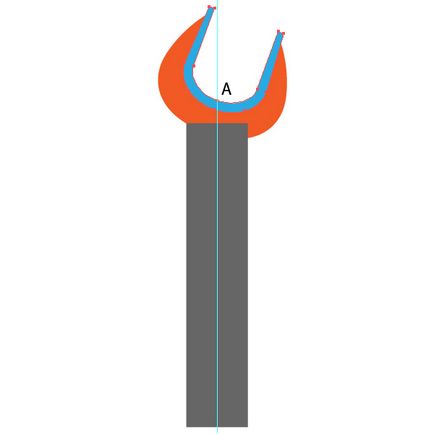
Створимо вертикальну направляючу, що проходить через точку A, потім беремо Rectangle Tool (M) і створюємо прямокутник, і поміщаємо його так, щоб його центр лежав на вертикальної напрямної.

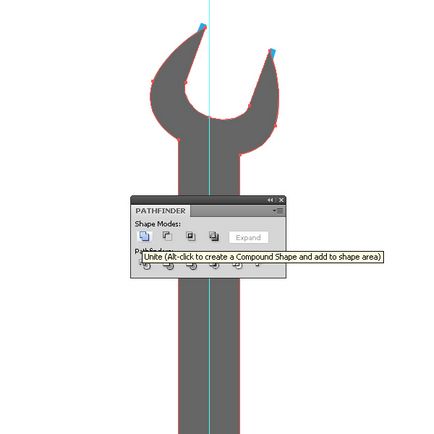
Копіюємо помаранчеву головку ключа і вставляємо її вперед (Cmd / Ctrl + C; Cmd / Ctrl + F), виділяємо прямокутник і верхню помаранчеву форму, натискаємо на кнопку Unite з палітри Pathfinder.

Перемістимо створену фігуру нижче всіх об'єктів (Cmd / Ctrl + [).

Нам необхідно отримати плавний перехід головки ключа в його ручку на ділянці A і B. Видимість верхніх об'єктів для наочності, відключена в палітрі шари.

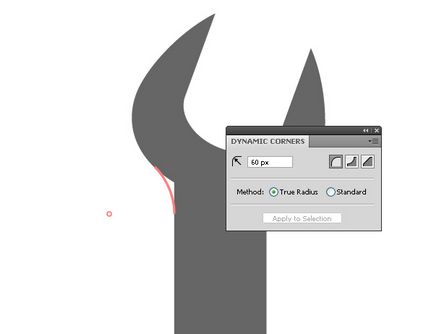
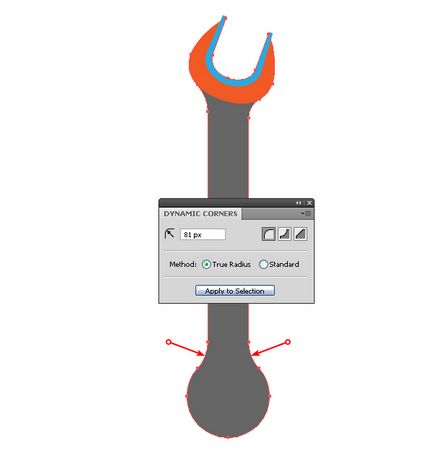
Сполучення векторних об'єктів дуже непросто виконати традиційними засобами Adobe Illustrator. Подивимося, як нам допоможе в цьому VectorScribe plugin. Для подібного роду завдань призначений Dynamic Corners Tool. Візьмемо цей інструмент і підведемо до місця сполучення, об'єкт при цьому може бути невиделен.

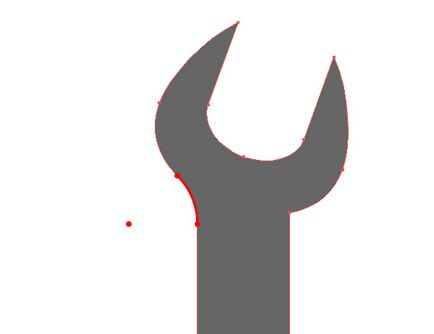
Ми відразу бачимо, як буде виглядати місце сполучення після застосування Dynamic Corners Tool. Радіус округлення ми можемо встановлювати в палітрі ілюстратора Dynamic Corners. Клік по куту і фігура набуває потрібної форми.

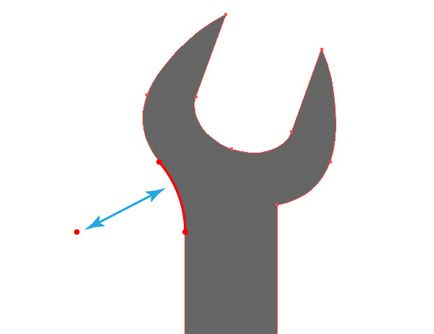
І після того як інструмент застосований ми можемо управляти радіусом округлення, для цього потрібно переміщувати маркер центру сопрягающей окружності.

Таким простим способом ми отримуємо ідеальне сполучення.


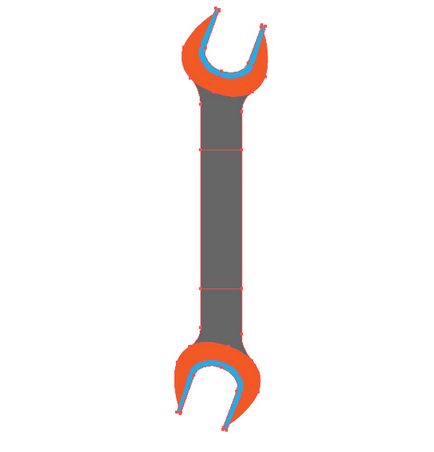
Поєднуємо дві частини ключа як це показано на малюнку нижче.

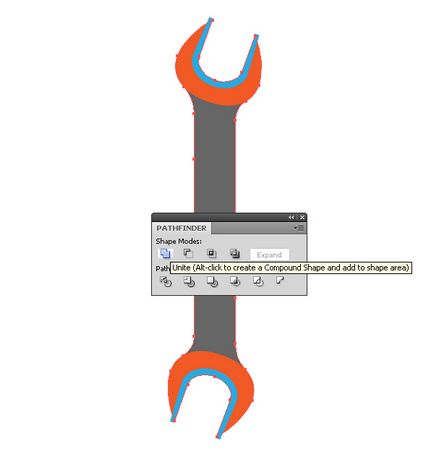
Виділяємо обидві частини ручки ключа і з'єднуємо їх, натиснувши на кнопку Unite з палітри Pathfinder.

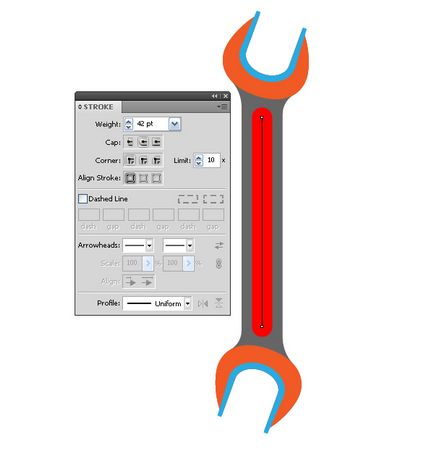
Тепер створимо жолоб на рукоятці ключа, беремо Pen Tool (P) і створюємо вертикальну пряму так, щоб вона проходила по центру ручки. Товщину лінії і вид її кінців встановіть в палітрі Stroke.

Не знімаючи виділення з цієї лінії, переходимо Object> Expand. Основні елементи першого ключа готові.
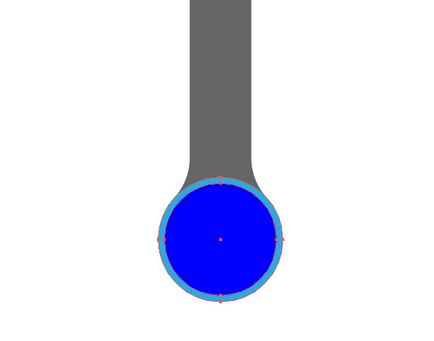
У цьому кроці нашого уроку по роботі в Adobe Illustrator приступимо до створення другого ключа. Нижня частина другого ключа нашої векторної іконки буде являти собою накидной гайковий ключ. Створіть коло за допомогою Ellipse Tool (L) в нижній частині ключа, з'єднайте її з ручкою за допомогою палітри Pathfinder. Для сполучення ручки і головки ключа використовуйте Dynamic Corners Tool.

Використовуючи Ellipse Tool (L) створіть ще дві окружності, як це показано на малюнку нижче.

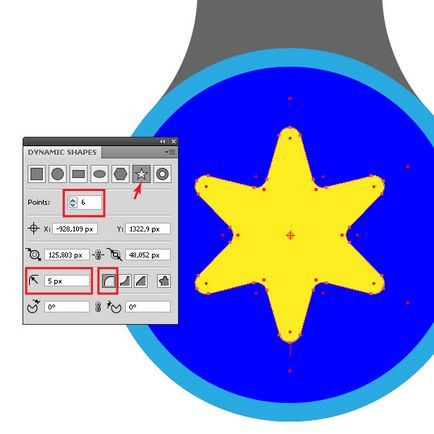
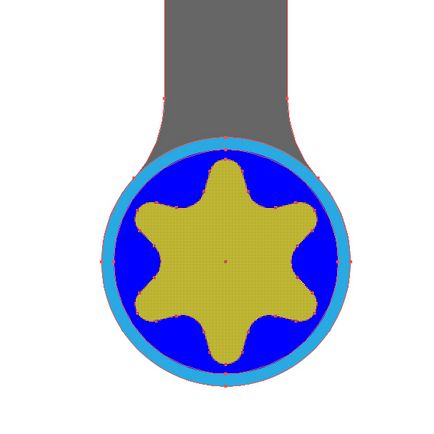
Тепер створимо зуби накидного ключа, які будуть утримувати гайку. Створення всіляких векторних зірок це дійсно сильна сторона плагіна VectorScribe. Для створення зубів ми будемо використовувати Dynamic Shapes Tool, параметри налаштування цього інструменту показані на малюнку нижче в палітрі Dynamic Shapes.

Зірка може мати гострі, закруглені кінці або зрізані по прямій лінії. Ви також можете управляти розмірами самої зірки і висотою її зубів, керуючи маркерами, які з'являються, коли обраний цей інструмент. Управляти радіусами заокруглення створеної зірки ви можете також за допомогою Dynamic Corners Tool. Якщо ви оберете кілька радіусів, утримуючи клавішу Shift, то їх величина буде змінюватися синхронно під час редагування.

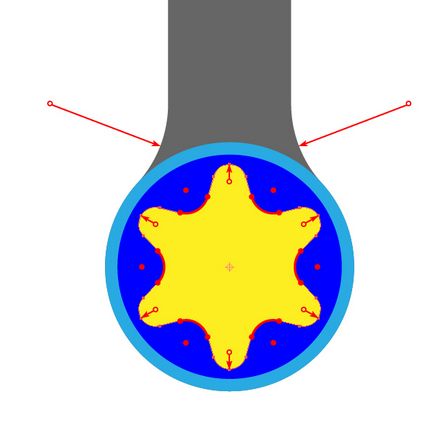
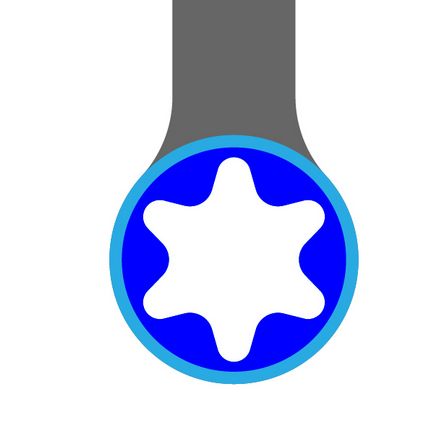
У накидному ключі повинен бути виріз за формою жовтої зірки, виконаємо його. Виділяємо всі елементи, в яких має бути отвір (це ручка і два кола) і форму зірки, беремо Shape Builder Tool і утримуючи клавішу Opt / Alt, натискаємо по формі зірки.


Основні елементи другого ключа готові.
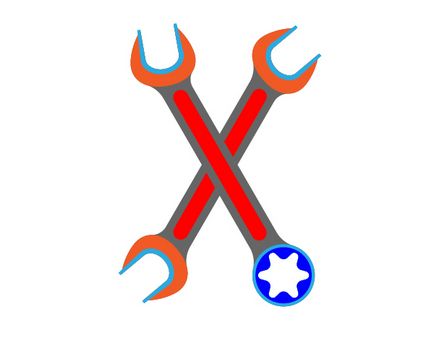
Повернемо обидва ключа нашої векторної іконки на 30 градусів за і проти годинникової стрілки і створимо нехитру векторну композицію.

Я думаю, ви без праці заллєте елементи ключів, використовуючи лінійні і радіальні градієнти ілюстратора, що містять відтінки сірого кольору. У мене вийшло ось так.

Чи не претендую на істину в останній інстанції, ви можете зробити це по-іншому.
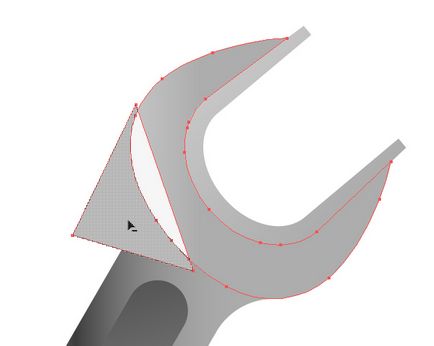
Для того щоб металеві об'єкти «ожили», необхідно додати відблиски світла на їх ребра. І тут нам знову допоможе VectorScribe plugin. Давайте в цьому уроці розглянемо техніку створення відблисків в Adobe Illustrator. За допомогою Pen Tool (P) створіть форму з заливкою світло-сірим або білим кольором в місці передбачуваного відблиску, як це показано на малюнку нижче.

Виділяємо поверхню, на ребрі якій буде перебувати відблиск і створену форму, беремо інструмент Shape Builder Tool і, утримуючи клавішу Opt / Alt, видаляємо частина фігури виступає за контур нижнього об'єкта.

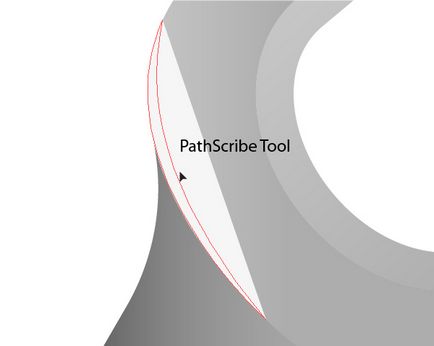
Тепер беремо PathScribe Tool, захоплюємо і викривляє прямолінійну частину контуру відблиску.

При необхідності відрегулюйте форму вигину, керуючи ручками крайніх точок відблиску. На ребрах металевих поверхонь створюйте також і антивідблиском. Це чорні або темно-сірі об'єкти, що знаходяться на ребрах протилежних джерела світла. Техніка їх створення в Adobe Illustrator нічим не відрізняється від техніки створення відблисків.

А ось як виглядають ключі після створення відблисків і антивідблиском на деяких їх ребрах.

висновок
У цьому невеликому уроці я, звичайно, не розкрив всі чудові можливості плагіна VectorScribe. Ви знаєте, до гарних речей швидко звикаєш, не знаю, як я обходився без цього чудового доповнення до Adobe Illustrator раніше. Спробуйте і ви зрозумієте, про що я говорю.
Завантаживши безкоштовно вихідний файл, ви зможете детально ознайомитися з технологією створення цієї векторної іконки.

Роботизований лазерний комплекс для різання металевих труб по складному просторовому контуру.
Інші уроки Adobe Illustrator:
Створюємо весняний фон за допомогою Stylism і Adobe Il. У цьому уроці ви навчитеся комбінувати Stylism і панель Appearance для створення досить складних візуальних ефектів. Важко повірити, що ромашка.
Функція «Images in brushes» в Adobe Illu. Користувачі програми Adobe Illustrator мають можливість працювати з зображеннями, використовуючи велику кількість функцій. Однією з них є Images.
Малювання візерунка «під Хохлому». У цьому уроці ми займемося розписом кулона (або тарілки) в традиційному російською стилі - під хохлому. Хохлома - традиційний Русский орнамент яким.
Як створити вихор з сніжинок. Вихор з сніжинок в Adobe Illustrator створюється шляхом розподілу об'єктів уздовж зазначеного шляху. Спочатку необхідно намалювати прямокутник і зали.