Правити Приклад з вебсторінки


правити Кроки


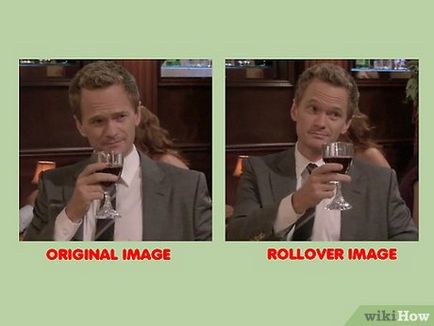
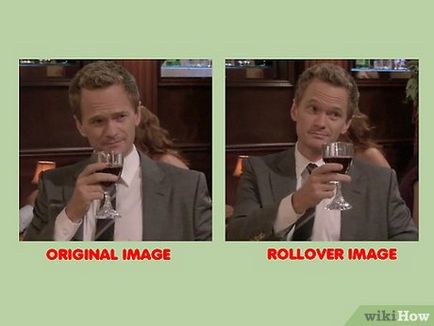
Приготуйте два зображення для ефекту ролловера. Виберіть два різних зображення для створення ролловера і збережіть їх в тій же папці, де буде і ваш файл HTML з вищевказаним ефектом.








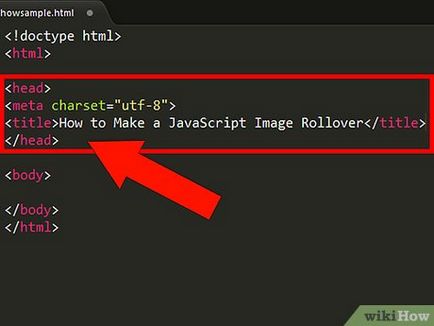
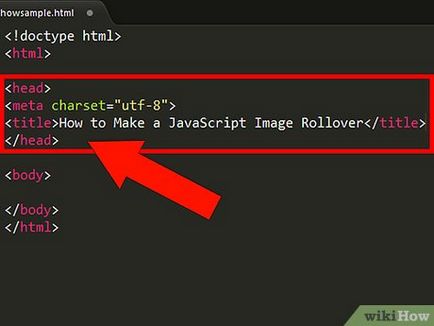
Знайдіть тег
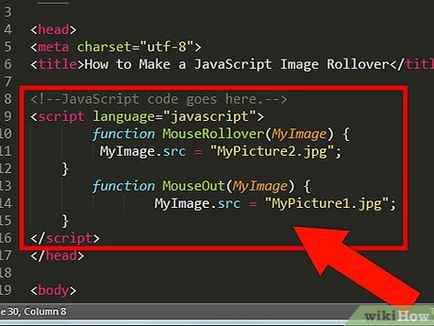
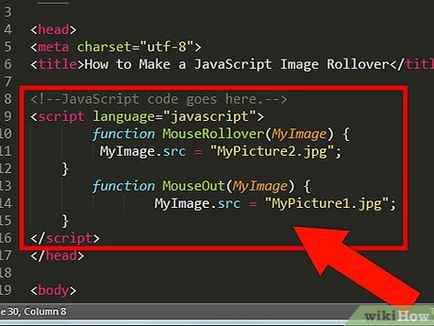
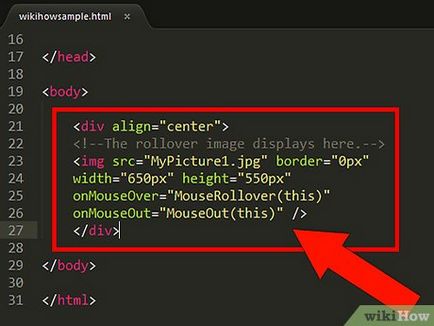
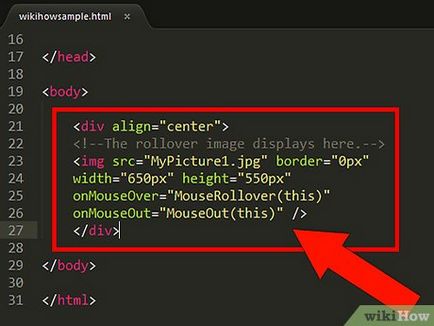
. Для відображення зображень в ролловеров буде використовуватися тег зображенняСкопіюйте нижче вказаному код:




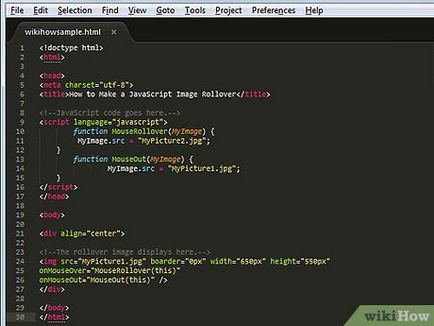
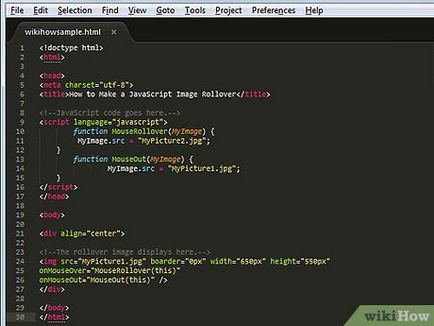
Перевірте весь код. Він повинен бути схожий на код, наведений нижче. Ви можете спробувати змінити певні настройки коду, щоб подивитися, як змінюється результат.